Bella Vita Organic Website Clone With Backend(NodeJS, Express, and MongoDB)
Hello Readers,
I hope all of you are doing good and safe. I am happy to share with you all that I along with my Team members integrated our previous Bella Vita Organic Website with the backend as part of the Unit-4 Construct Week Project. This blog is all about our journey and the challenges we faced while building the project. We build this website in just 6 days.
Developers
1. Chamarthi Vamsi
2. Vaibhav Darvekar
3. Mujaffar Husain
Technologies we used
- HTML , CSS
- Javascript
- Browser LocalStorage for Frontend
- MongoDB as Database
- Express, EJS for Backend
These are some snapshots of our website
Front-end Features
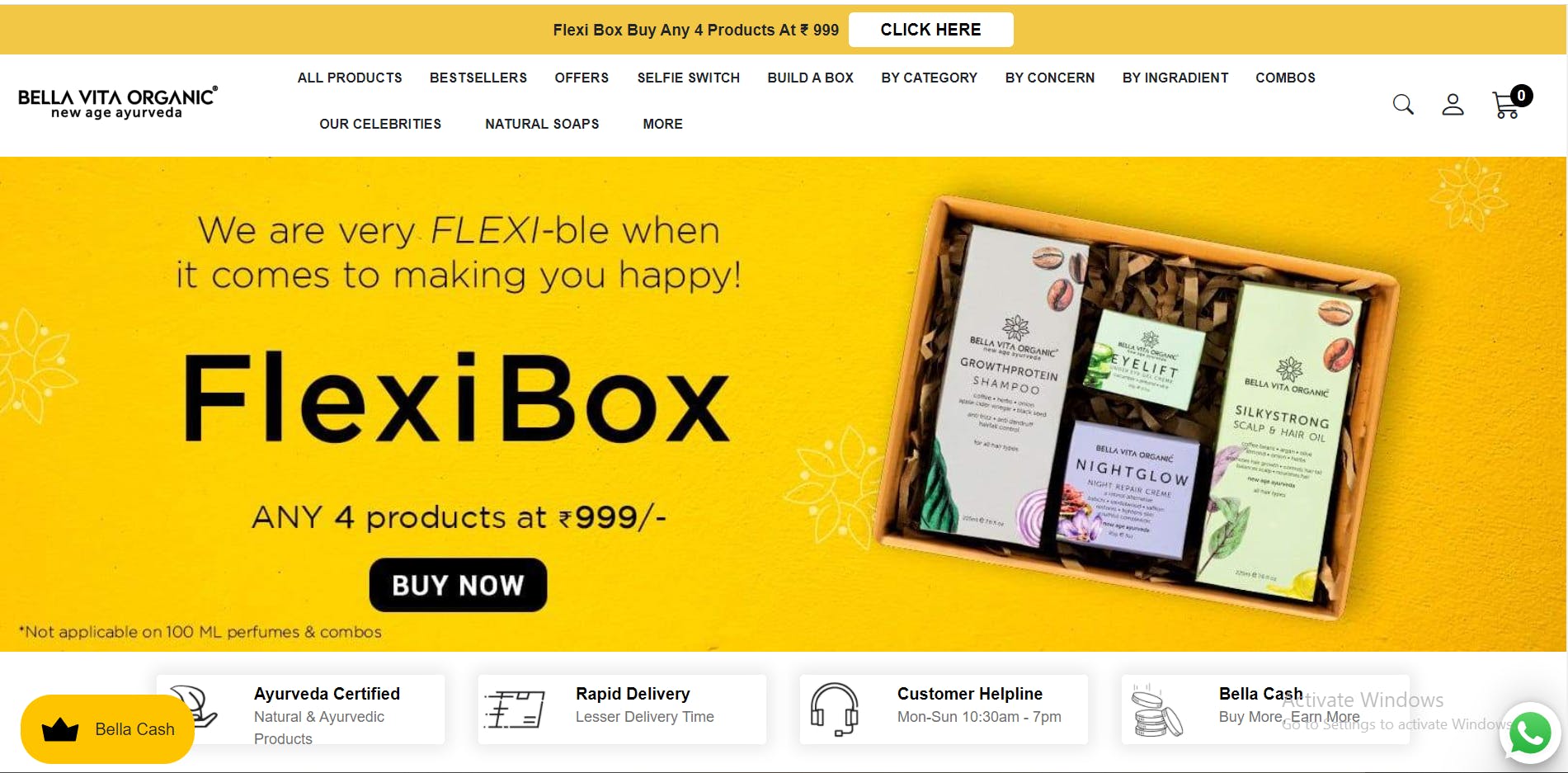
Landing Page

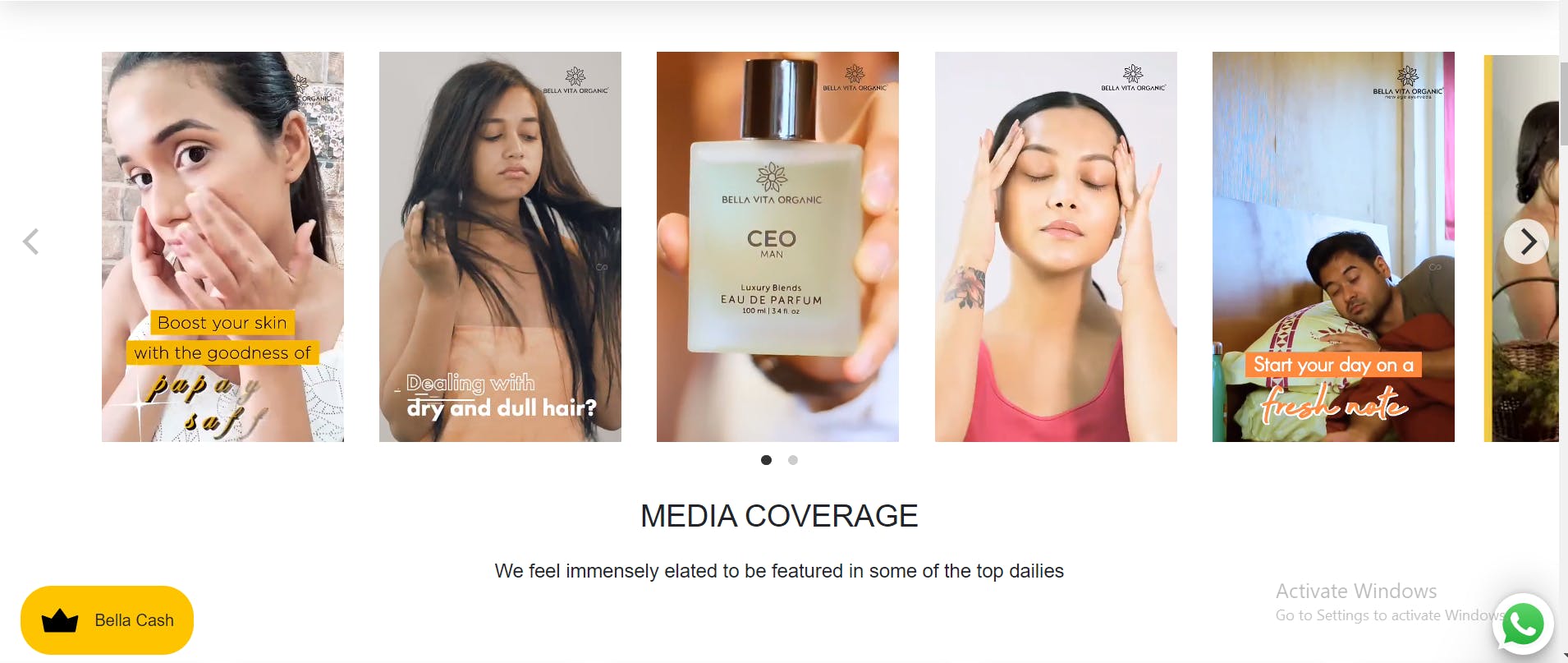
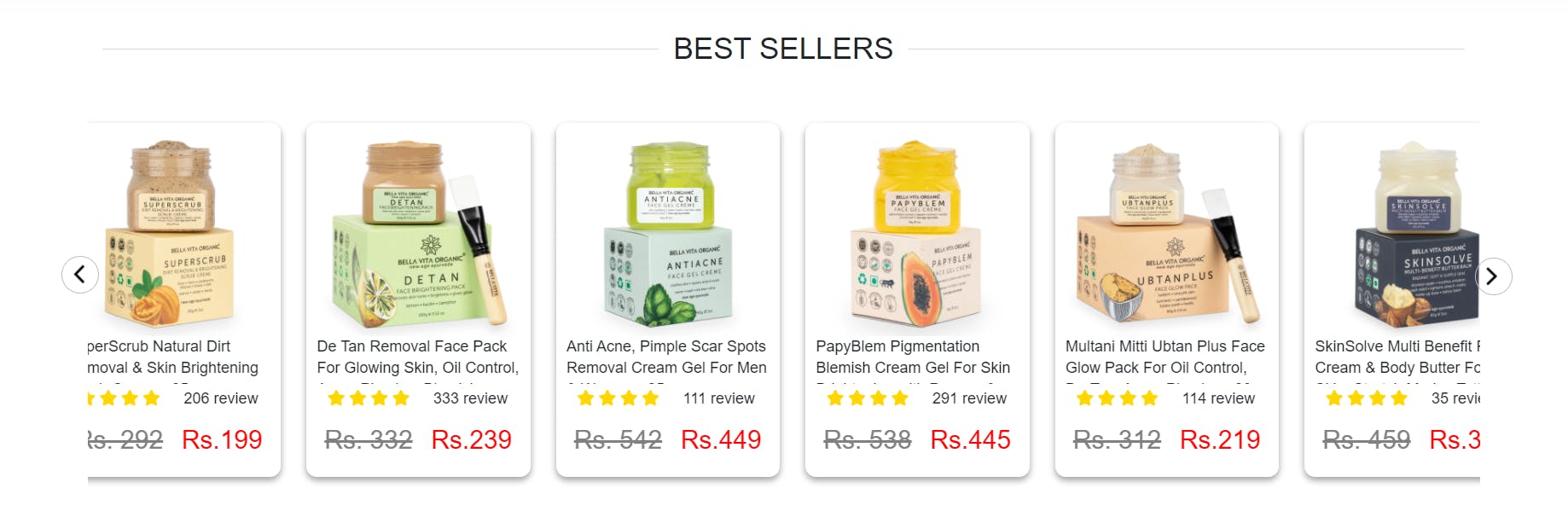
Interesting Sliders


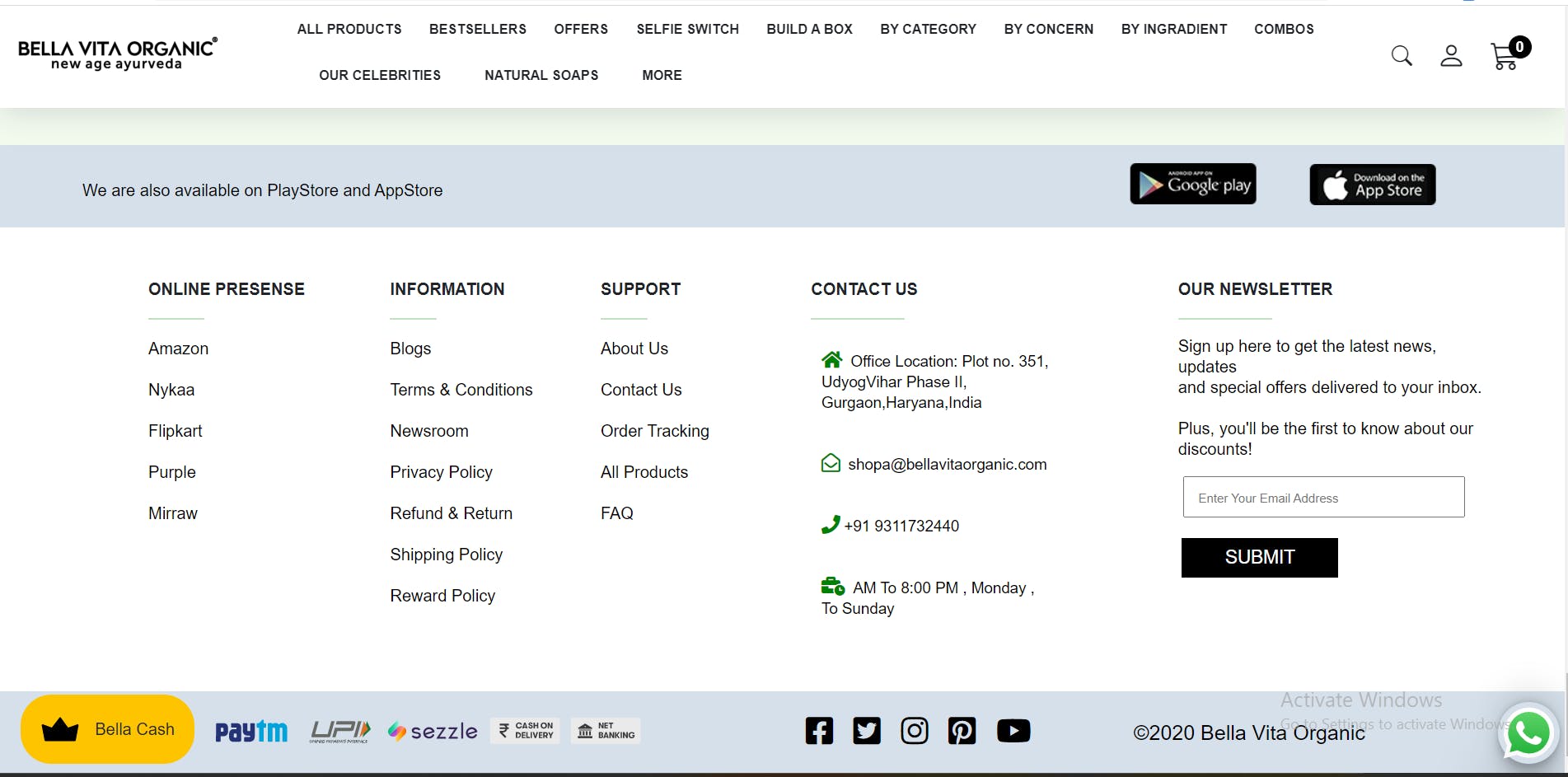
Footer Part
In the footer, customers can able to find many options to know more about our website and we have provided a Whatsapp icon from here Customers are able to send any feedback to us directly.

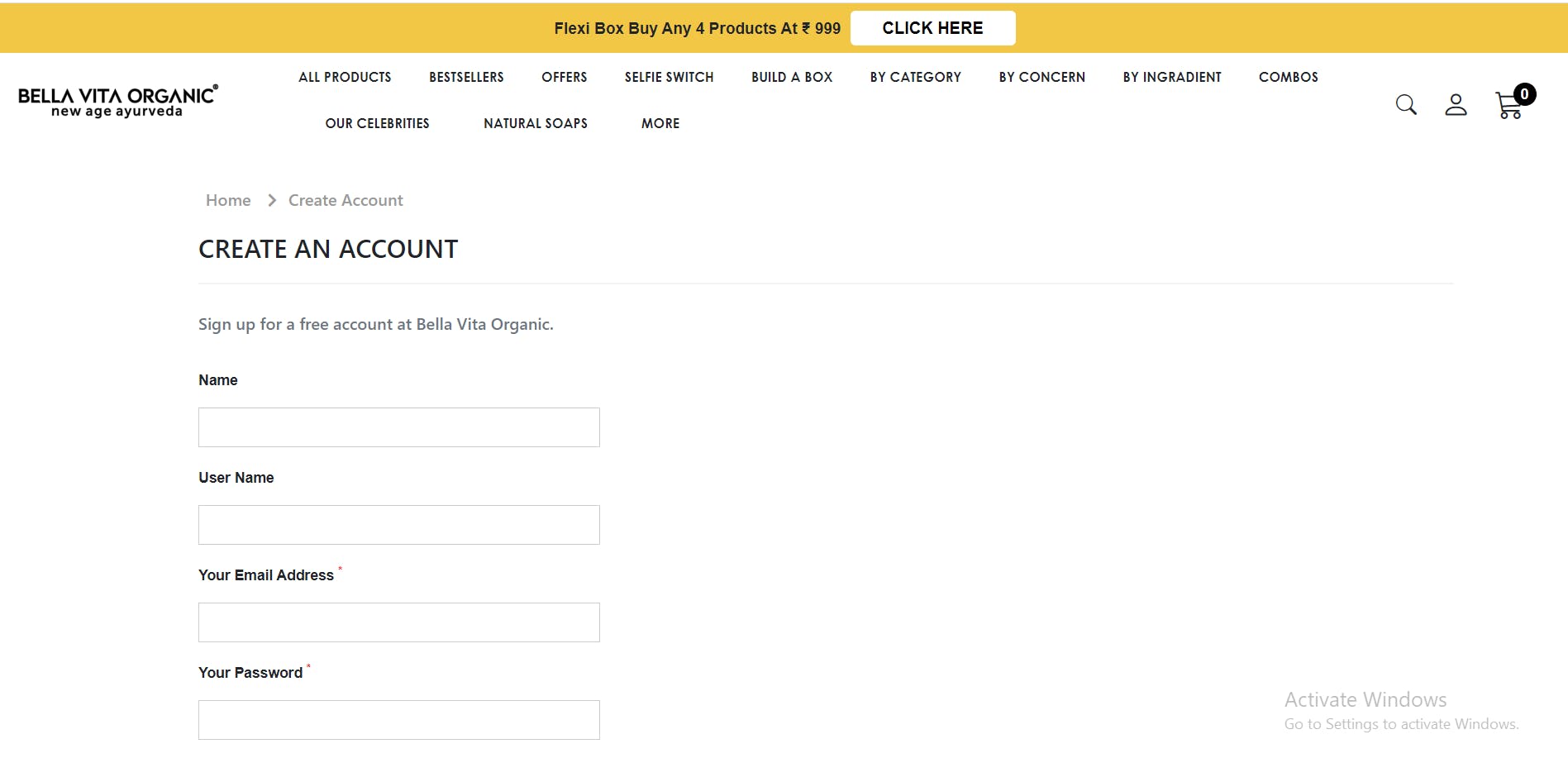
Create Account Page
The user has to fill in the details for creating an account.

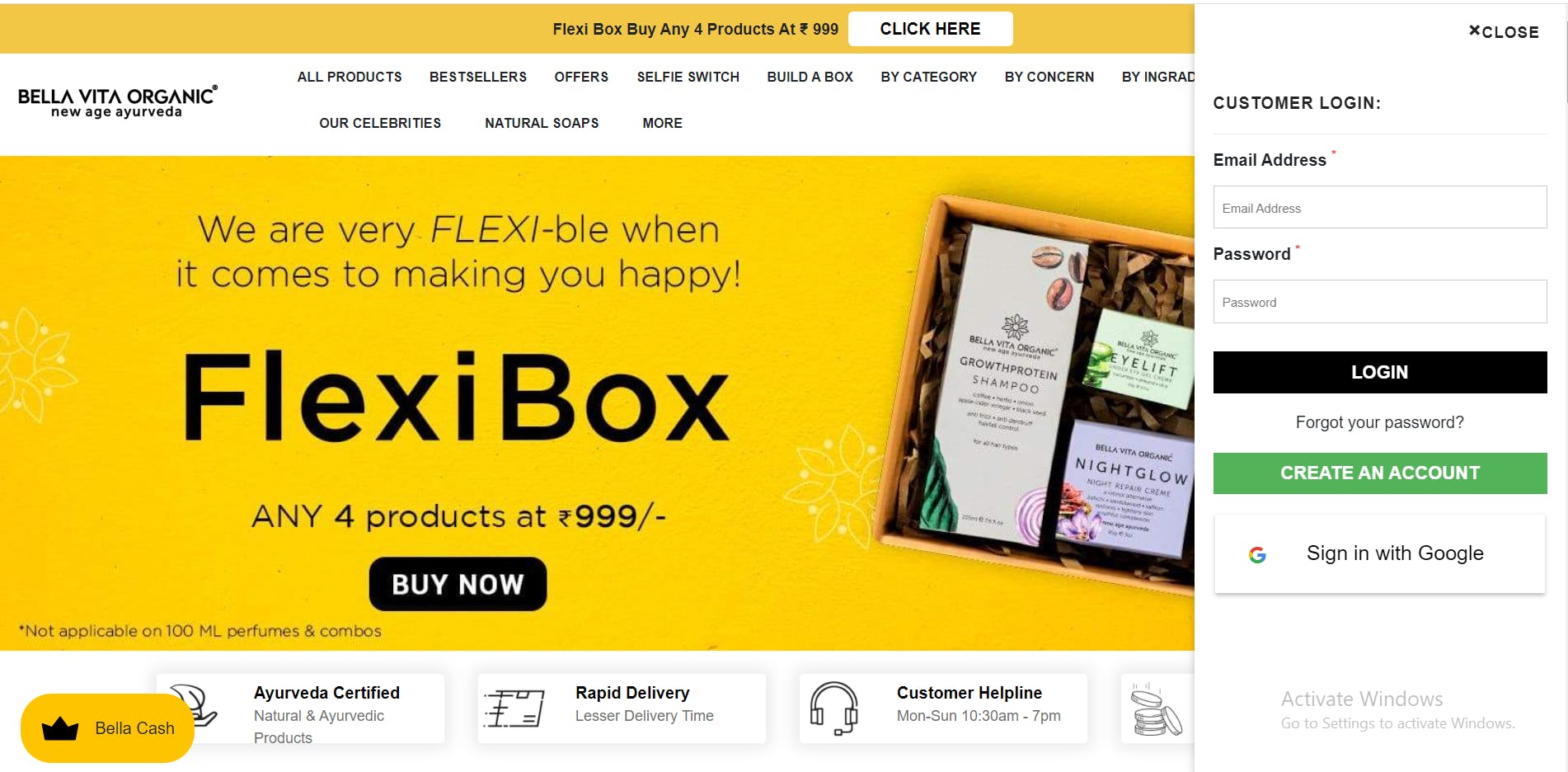
Login Page
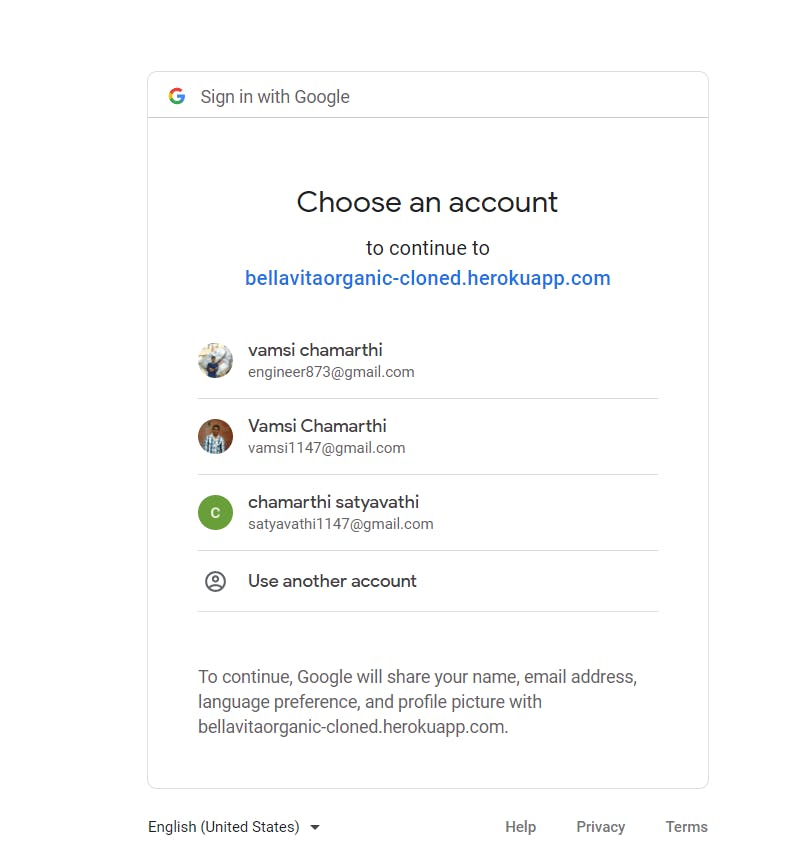
If you have an existing user then you need to enter registered credentials in the login form. We implemented google authentication also so users are able to create a new account or log in to our website using a Google account directly.

if you choose google then you will be redirected to the Google authentication page where you can use your google account credentials once it is done you will be redirected to the home page.

Once you have logged in successfully your name will appear on the right side

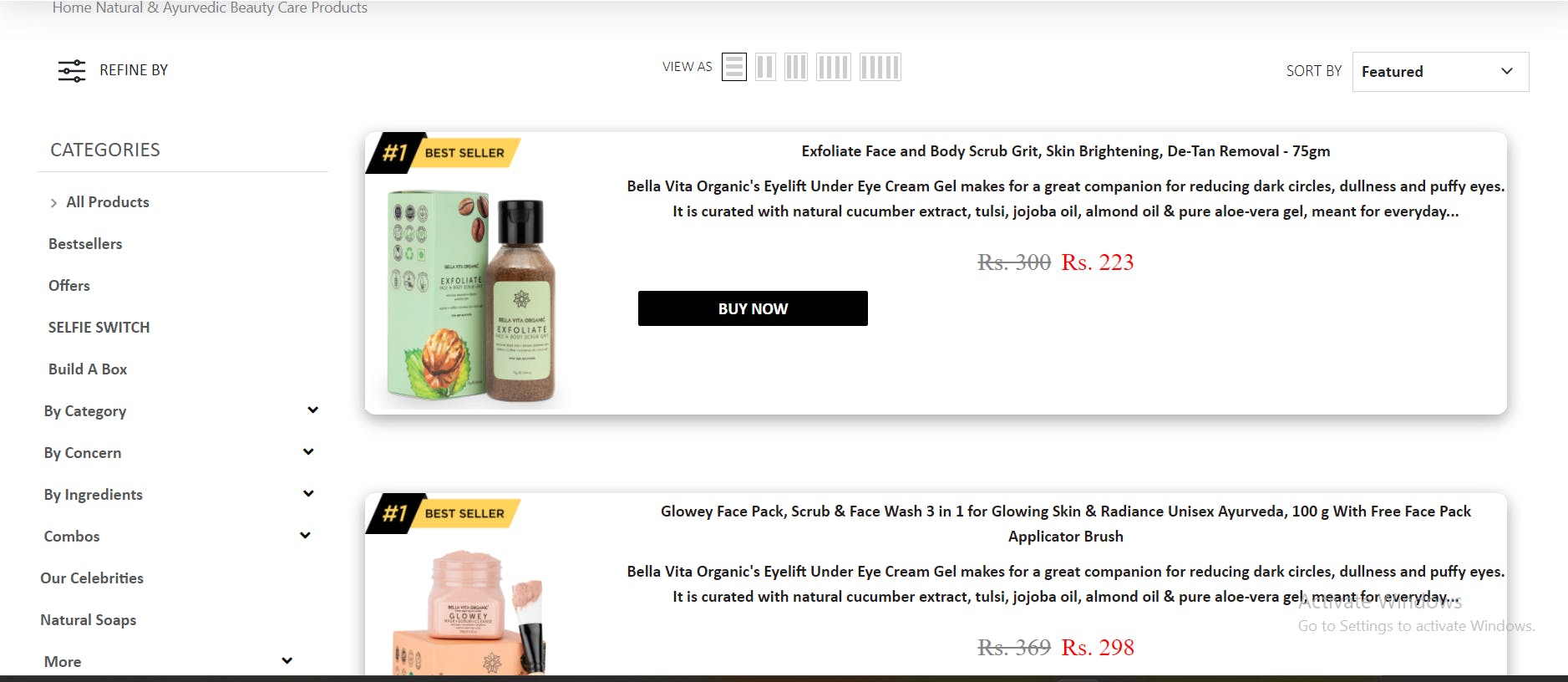
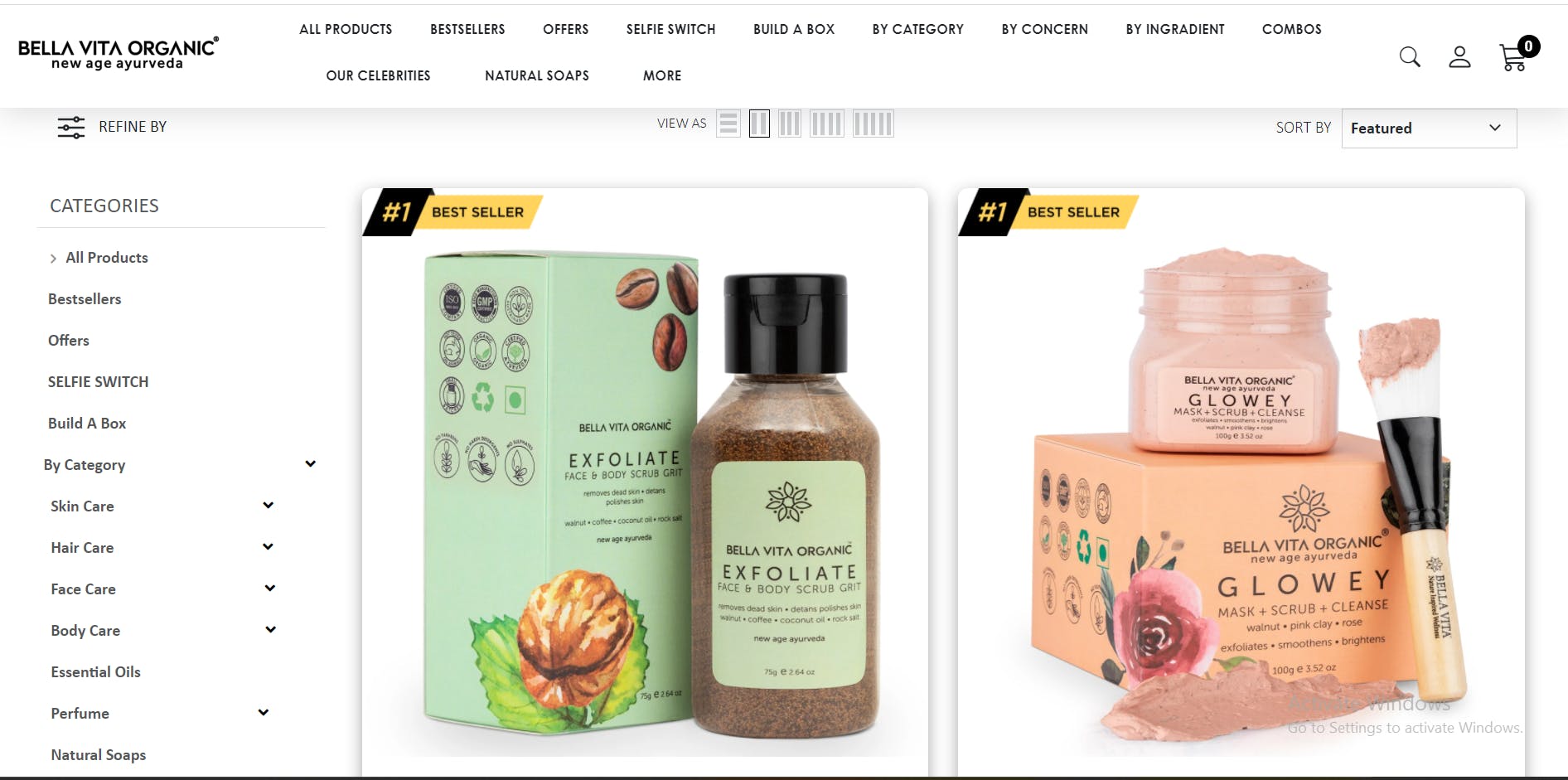
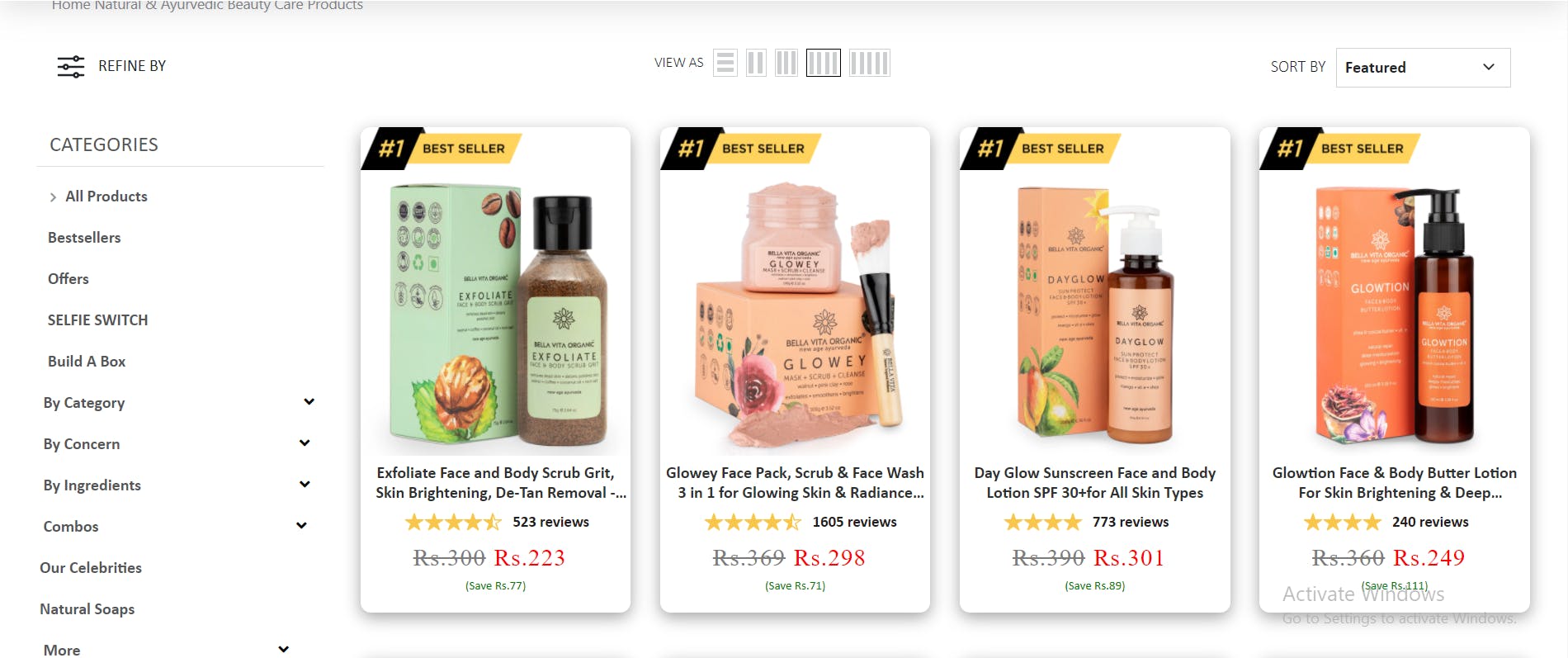
Product Page
On the products page, we have implemented different grid models user have to click on any grid button to change the grid model. we have implemented different sorting like price low to high, price high to low, based on categories like skin, hair, body, and face, etc.
Grid of single Column

Grid of 2 Columns

Grid of 4 Columns

On hovering on any product you will get multiple options. Click on the quick view button to get more information about a particular product.


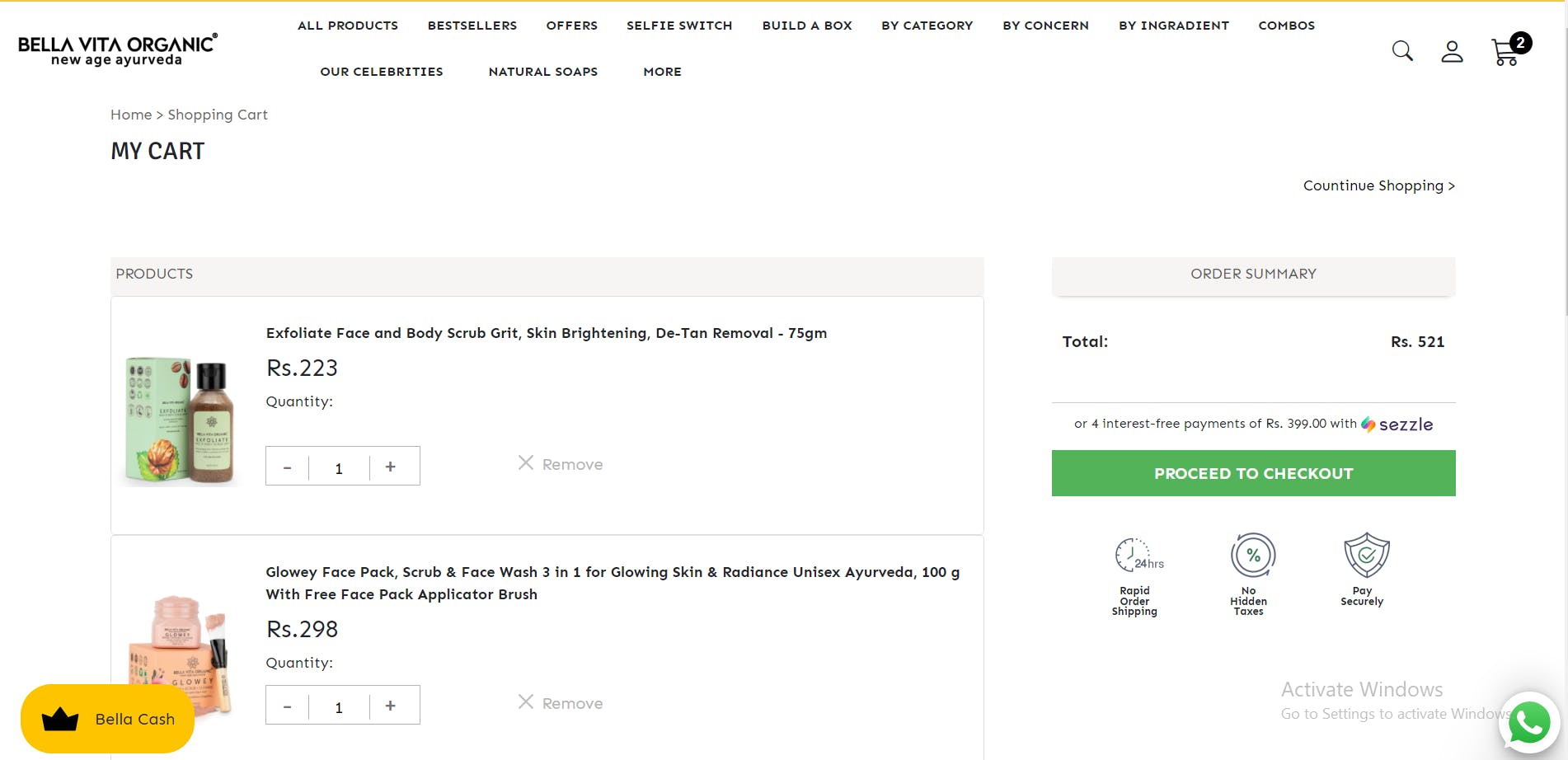
Cart Page
On the cart page, users can able to add or delete any product

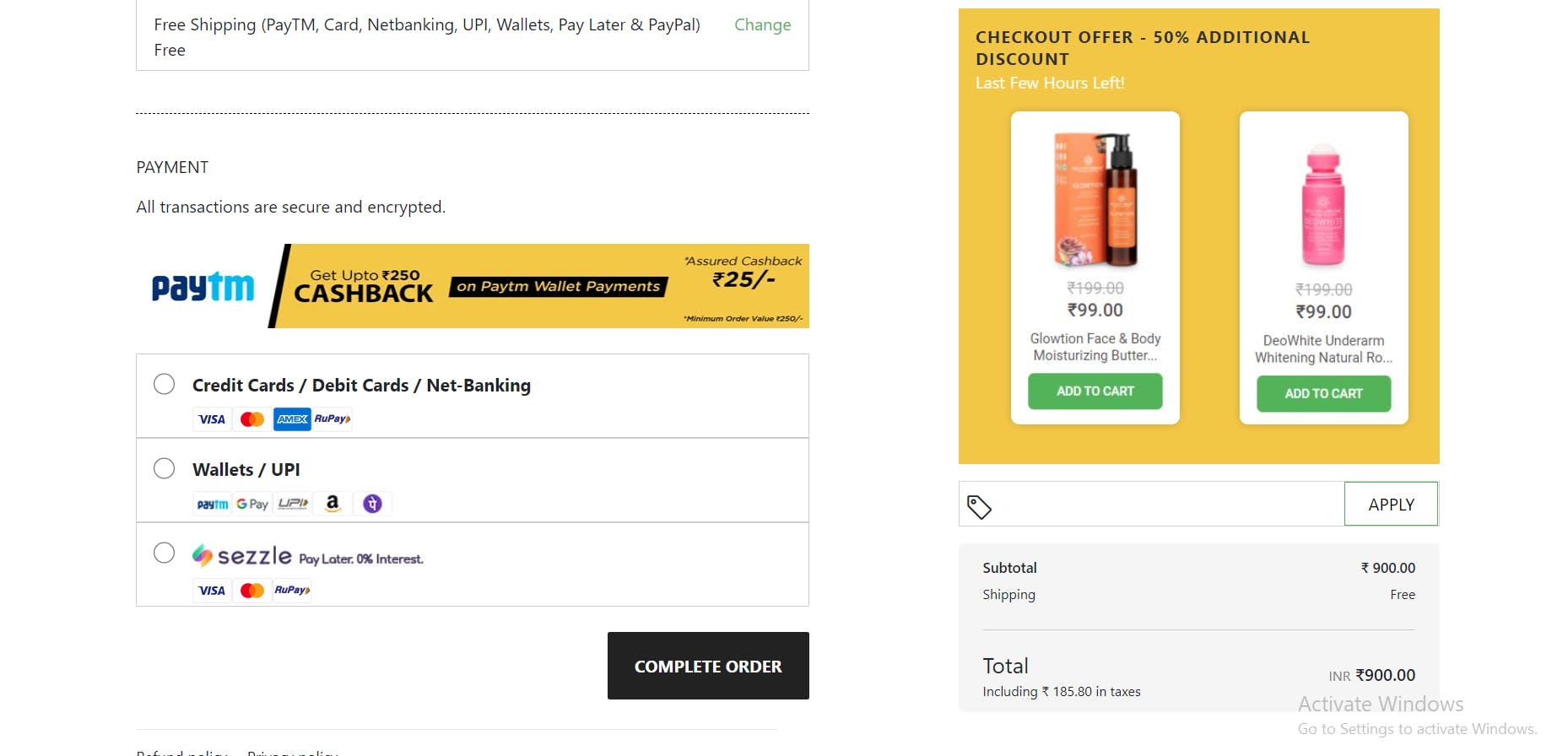
Checkout Page
On the checkout page, you need to enter your address, shipping method, and payment mode after that you will be redirected to the payment page.


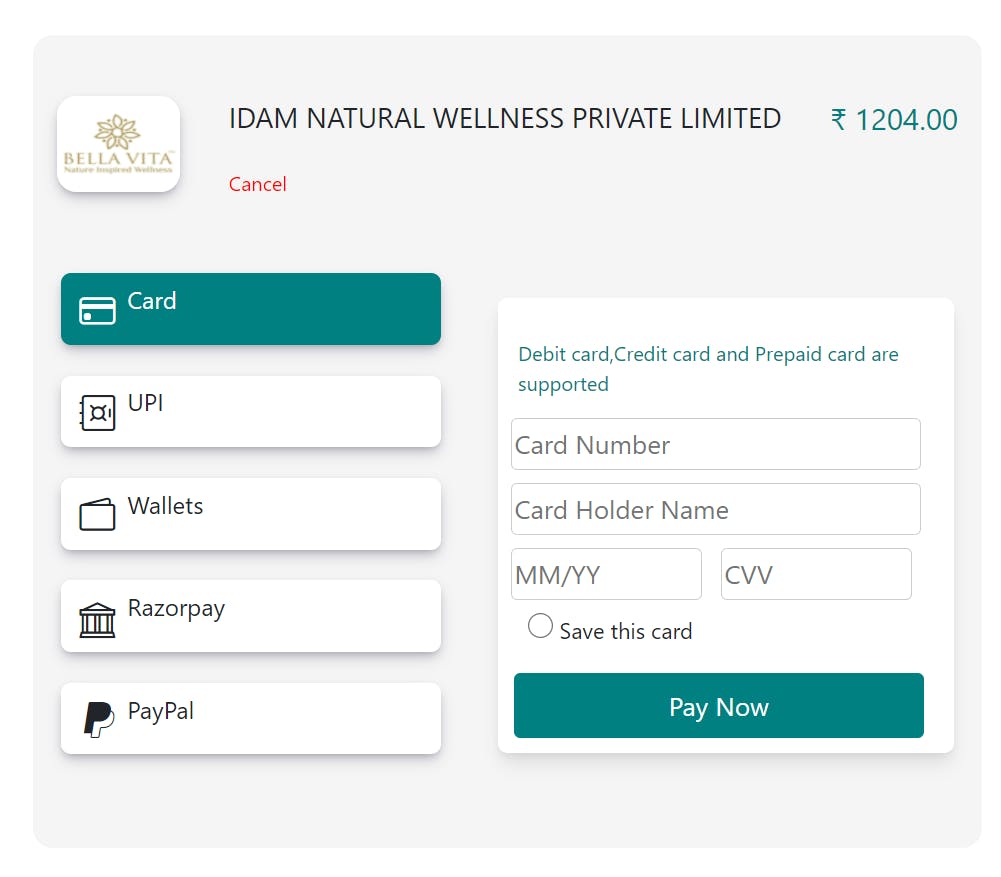
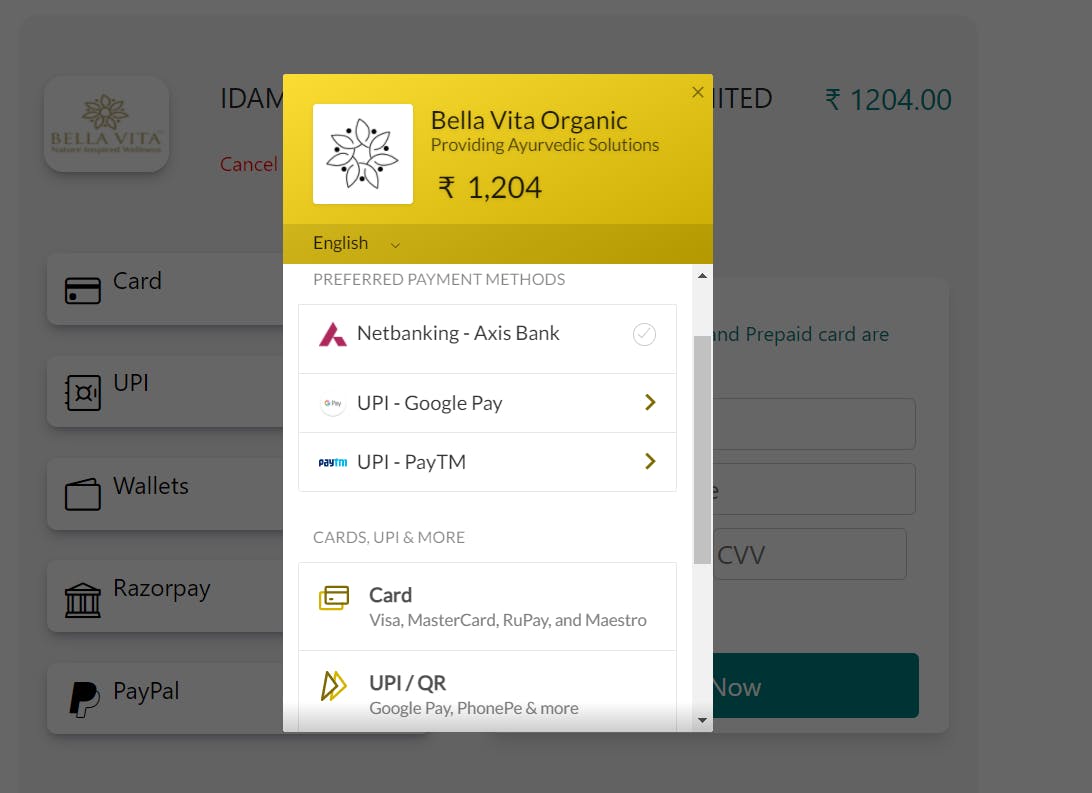
Payment Page
We implemented different payment options and we integrated the Razorpay payment method.

if you click on Razorpay it will take you to the next steps and here also you will get multiple payment options.

Select any method and complete the payment then you will redirect to the success page.
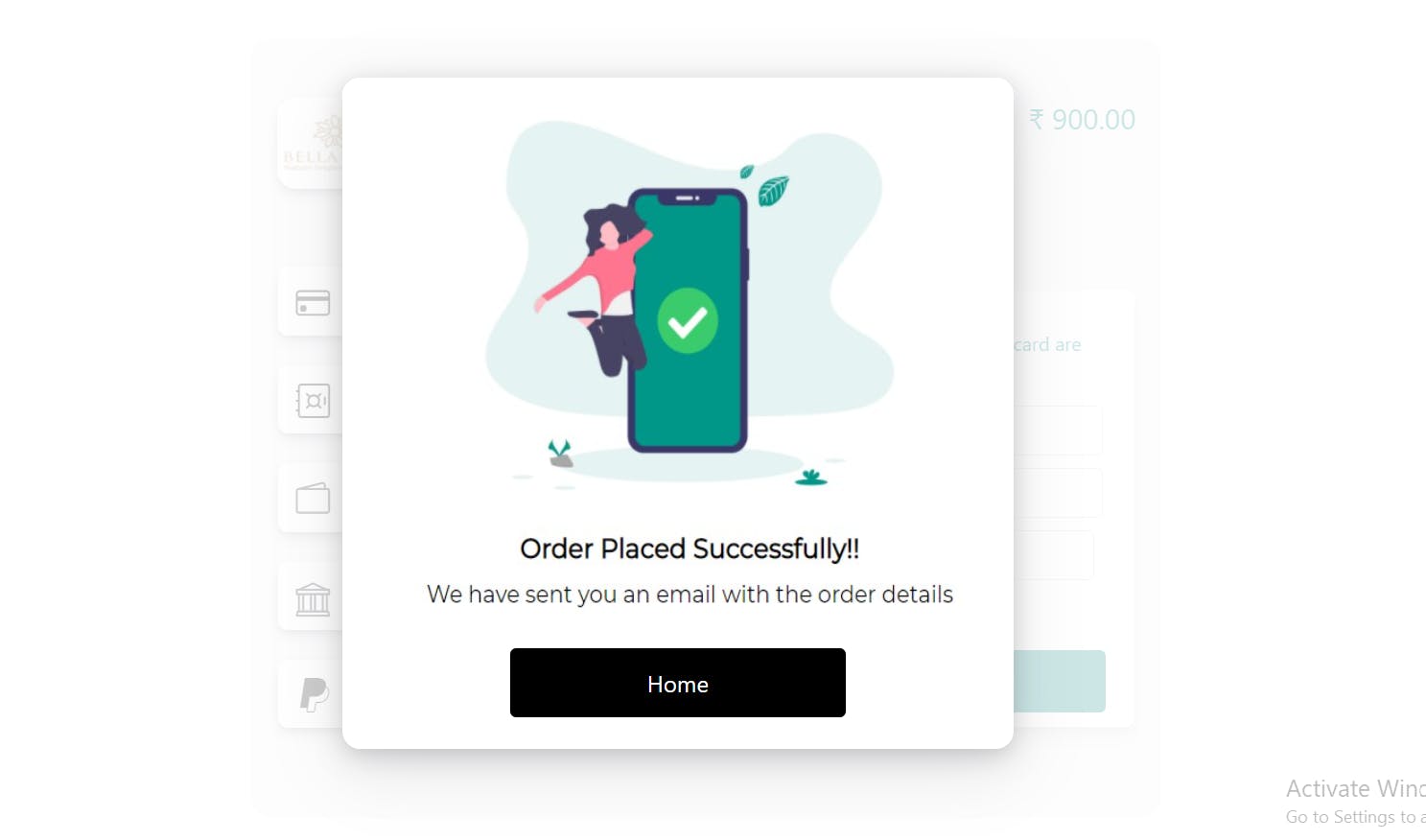
Sucess Page
Once your payment is completed then you will get the confirmation message. On the popup, we have provided a home button to get back to the landing page.

Back-end Features
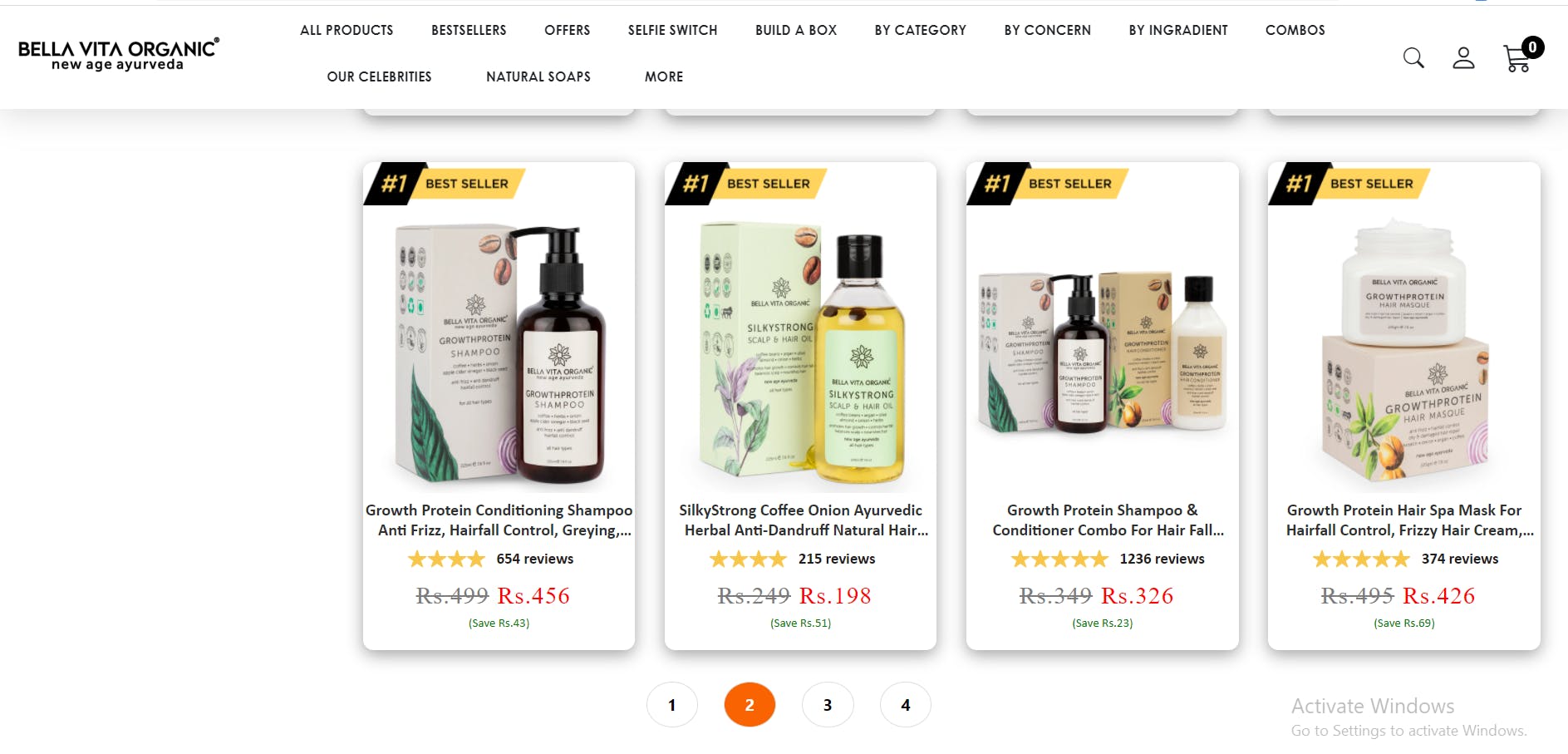
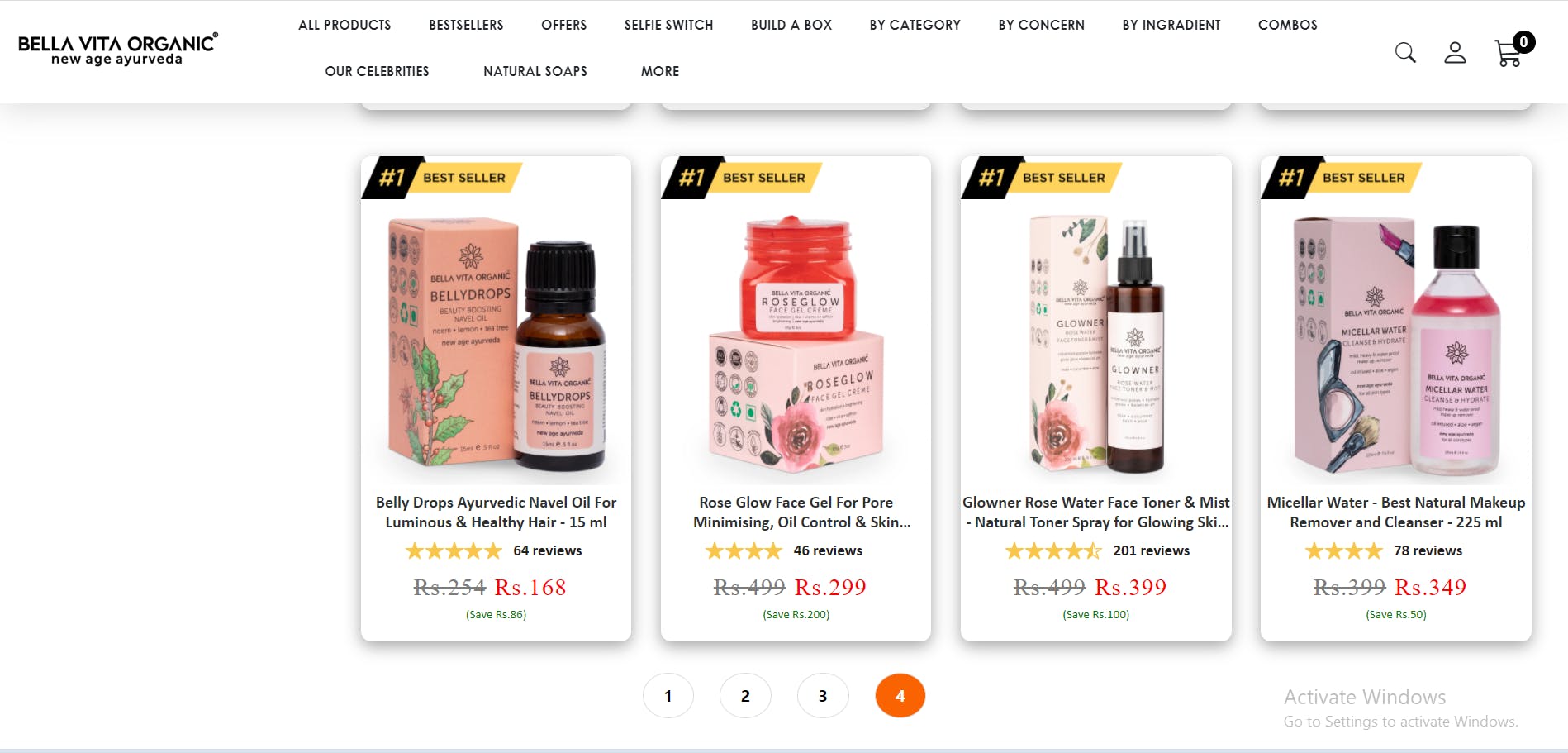
Pagination
We have implemented pagination to display the products
First Page

Second Page

MongoDB Integration
We have used MongoDB atlas to store all the details related to the user and their shopping
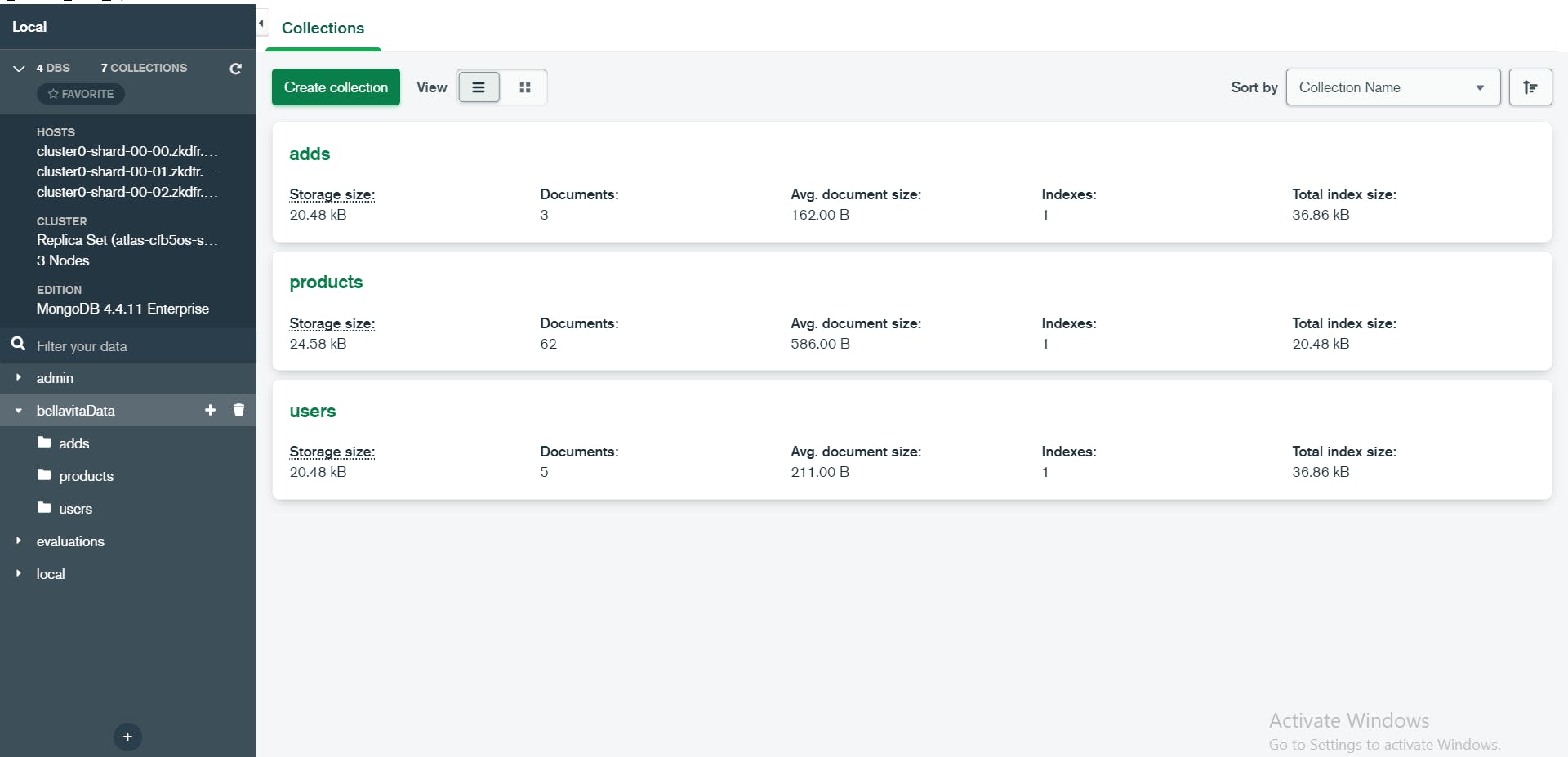
Database

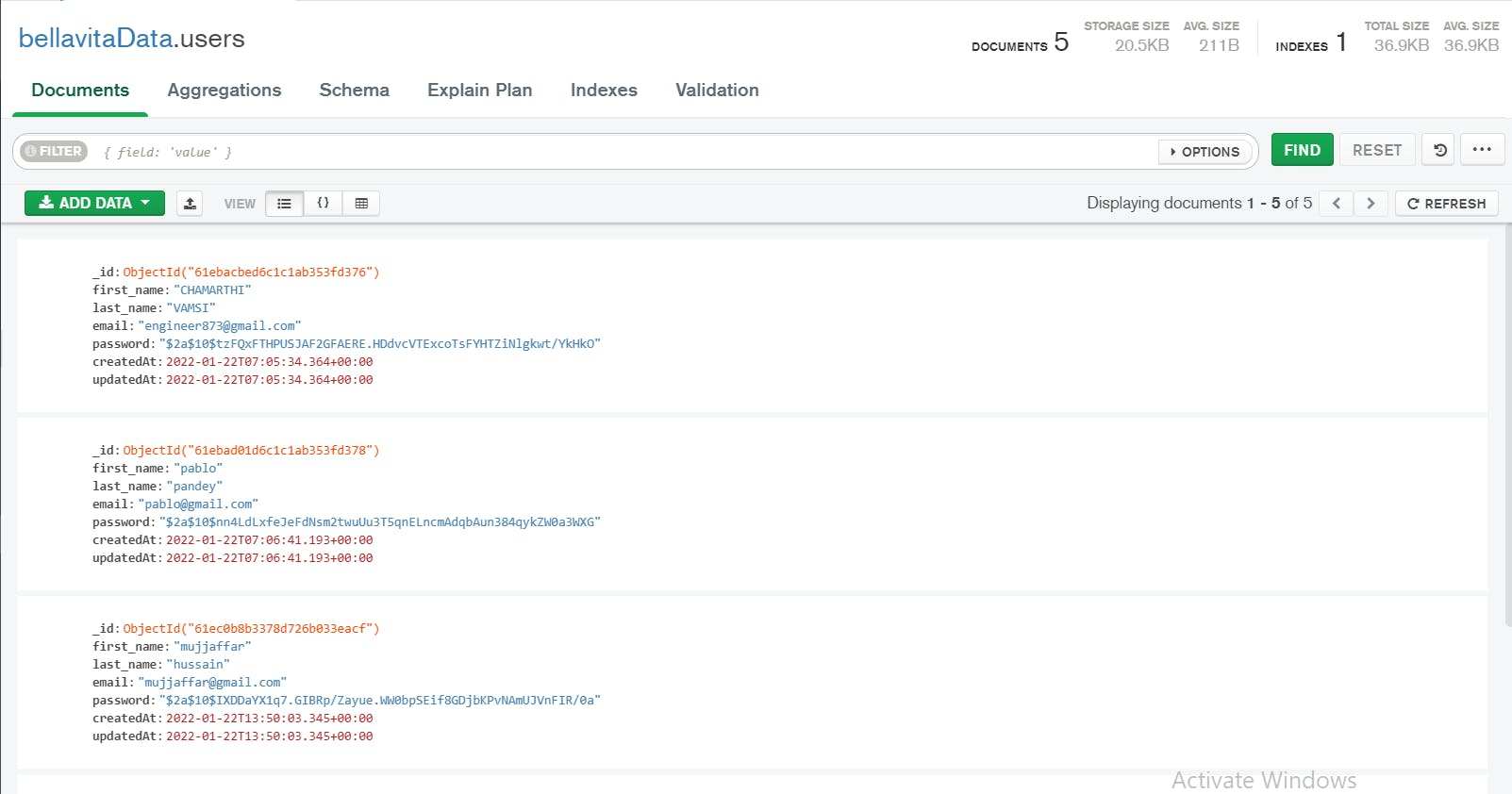
User Collection
We used multiple npm packages to secure our website data.
Example: implemented bcryptjs npm package to hash the user password(refer below snap)

Outcome and important learning from the project:-
We learned lots of things by applying our practical knowledge. While learning backend we faced many issues to understand the concept. But because of construct week, we became confident in using all the concepts. We learned to integrate the data with MongoDB atlas so that anyone can log in to our website from anywhere.
GitHub Repository Link
github.com/chamarthivamsidev/Bella_Vita_Or…
Heroku Deployment Link