Cloning of Big Basket Website, Construct Week Project Masai_School
Hello Readers,
I hope all of you are doing good and safe. I am happy to share with you all that I clonend the Big Basket Website as the part of Unit-3 Construct Week Project. This blog is all about my journey and the challenges that i faced while building the project. I build this website in just 6 days.
Tech Stacks
HTML --> for building the structure of the website
CSS --> used for styling part.
Javascript
Backend
Masai_school/api-moker --> I used masai api-moker server for Login & Signup authentication.
Local Storage --> I used local storage for storing cart & checkout-related items.
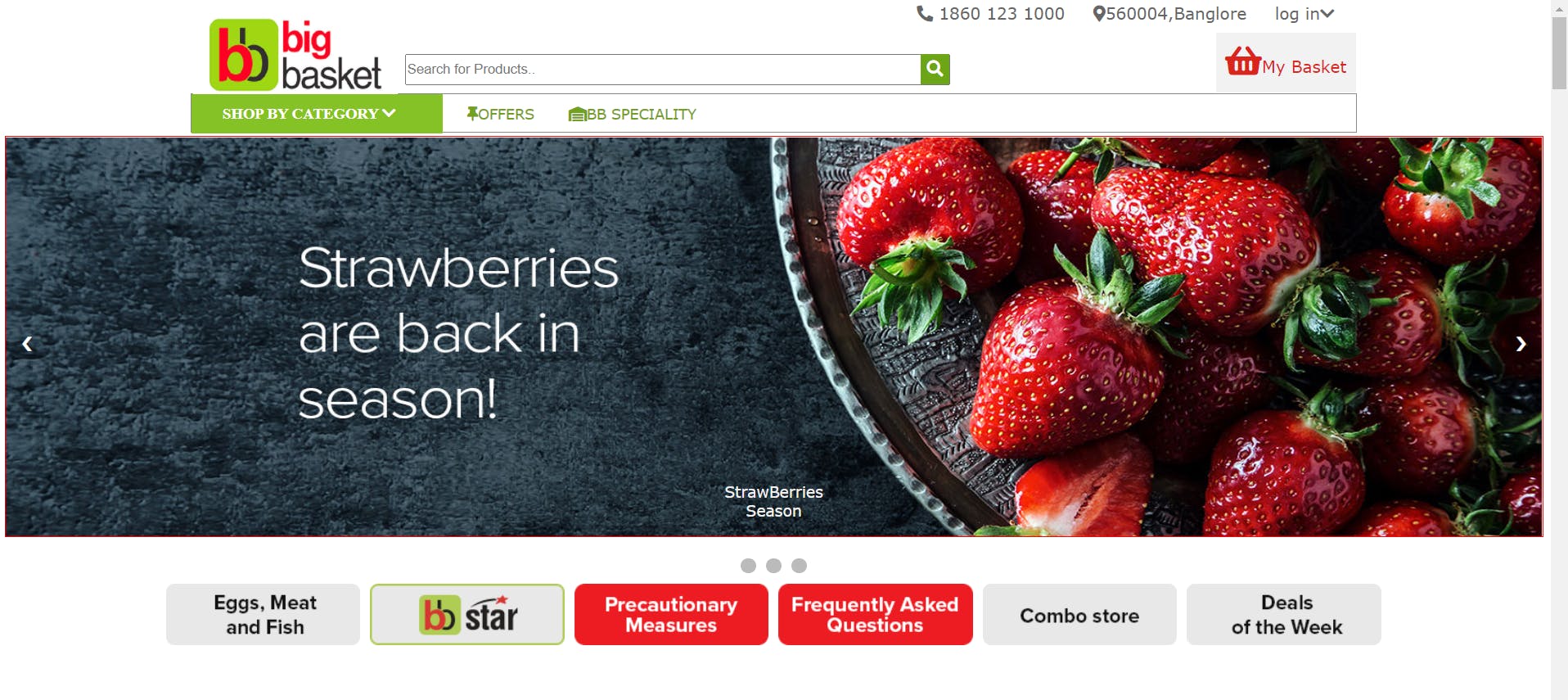
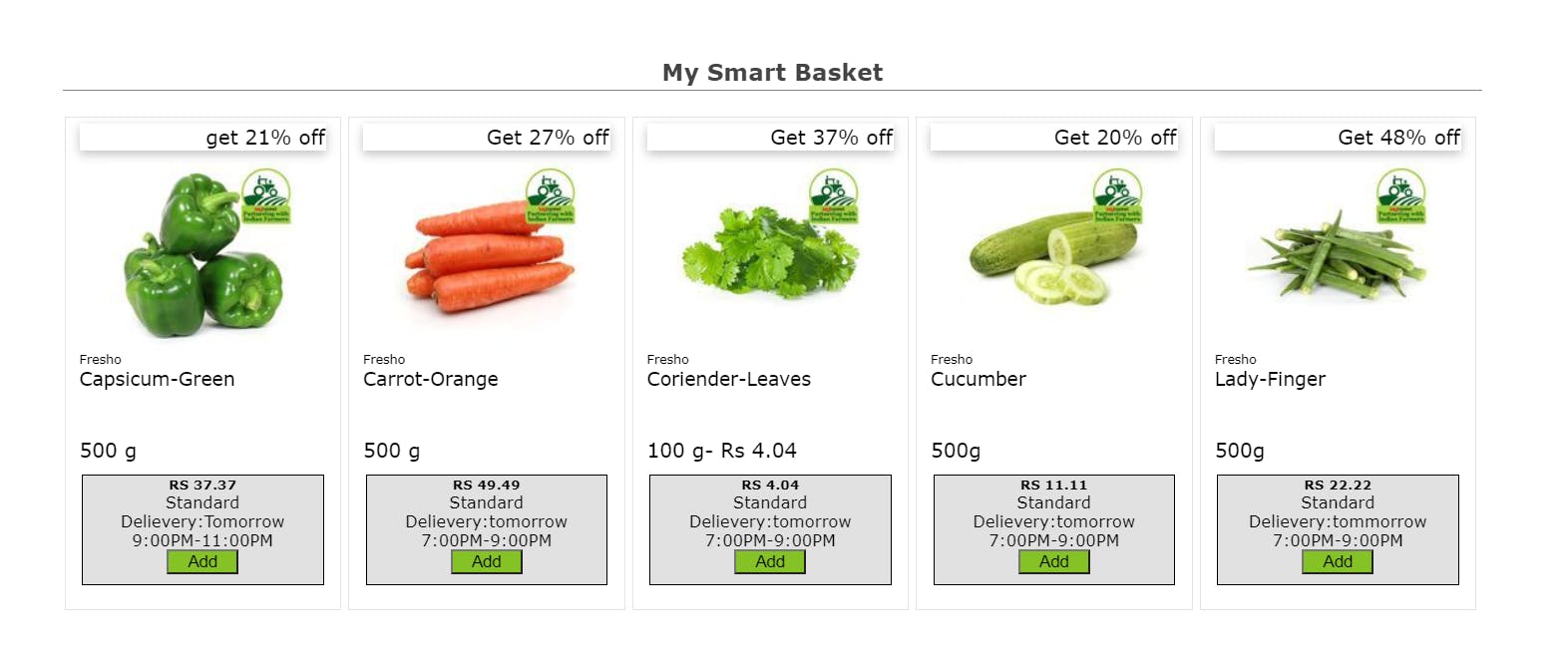
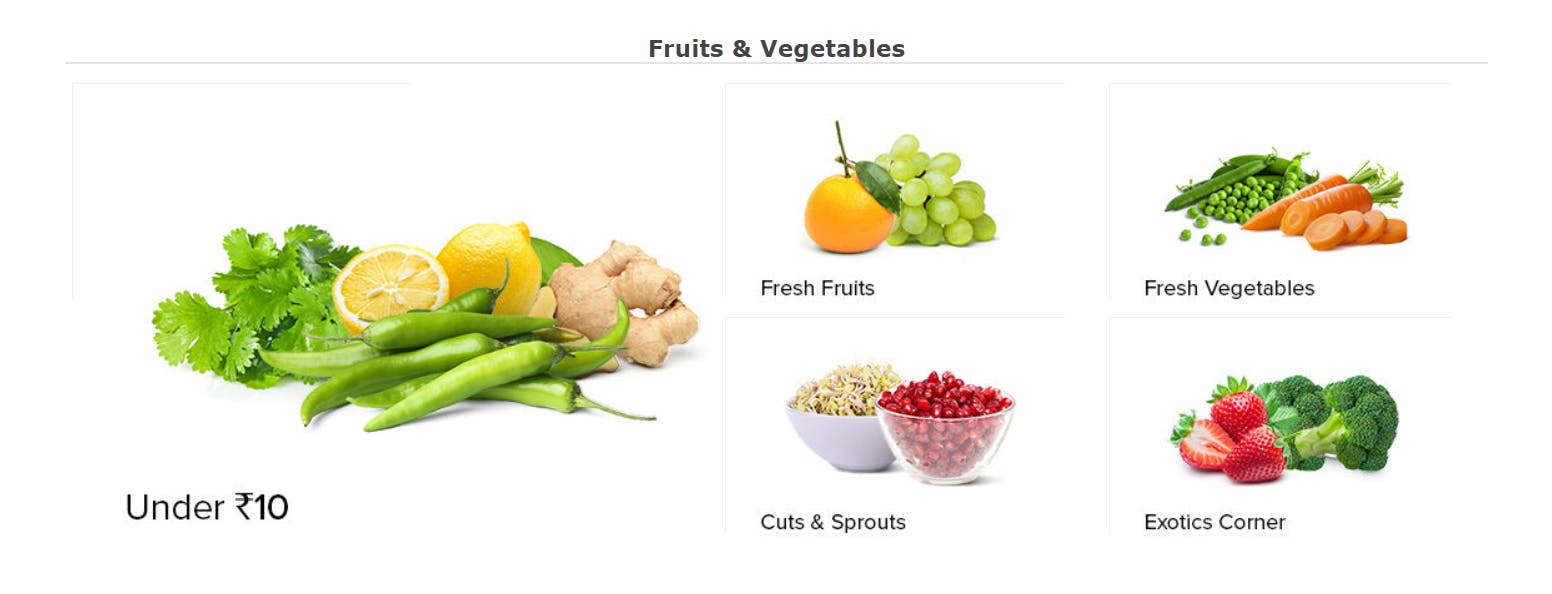
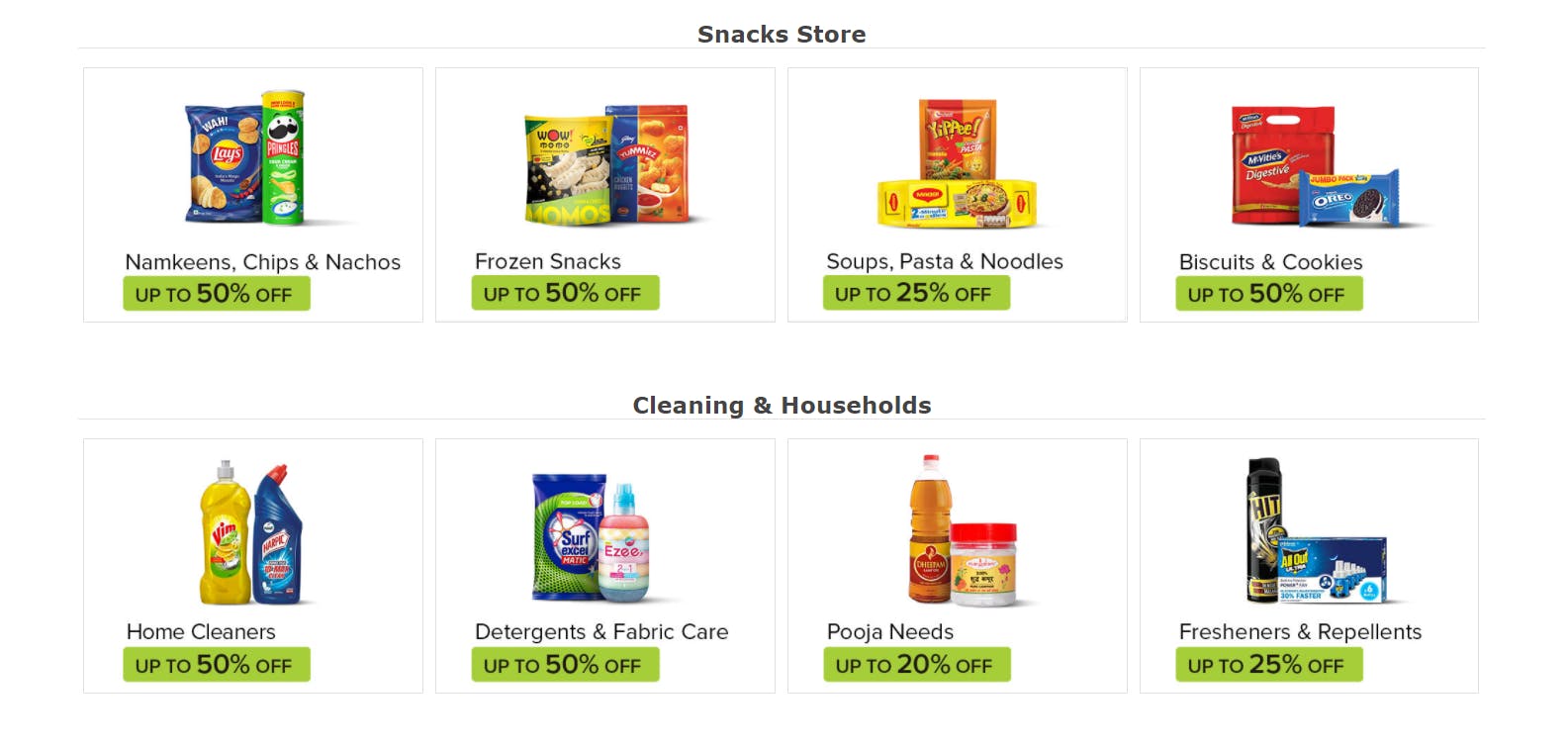
These are some snapshots of My website Landing Page

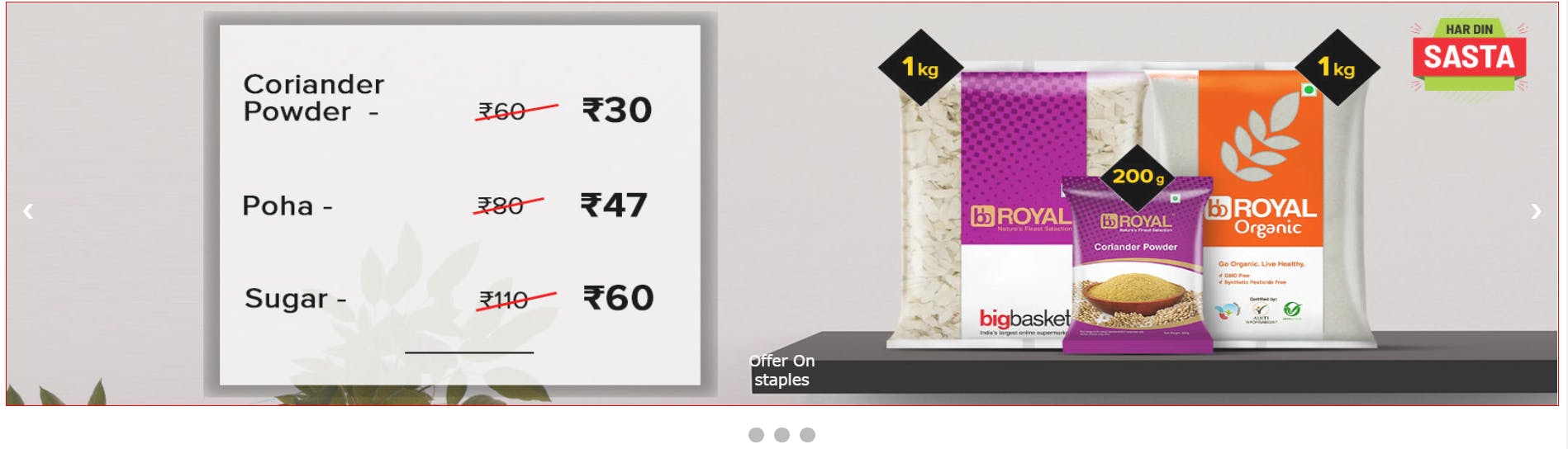
Various Eye Catching Deals



Interesting Sliders


Footer Part
In the footer, customers are able to find many options to know more about the website and I have provided some social media handles of the website from where Customers are able to send any feedback directly.

Product Page On the products page, I have implemented different grid models, user have to click on any grid button to change the grid model. I have implemented sorting like price low to high, price high to low, based on categories like fruits or veggies etc, and add the products to the cart .

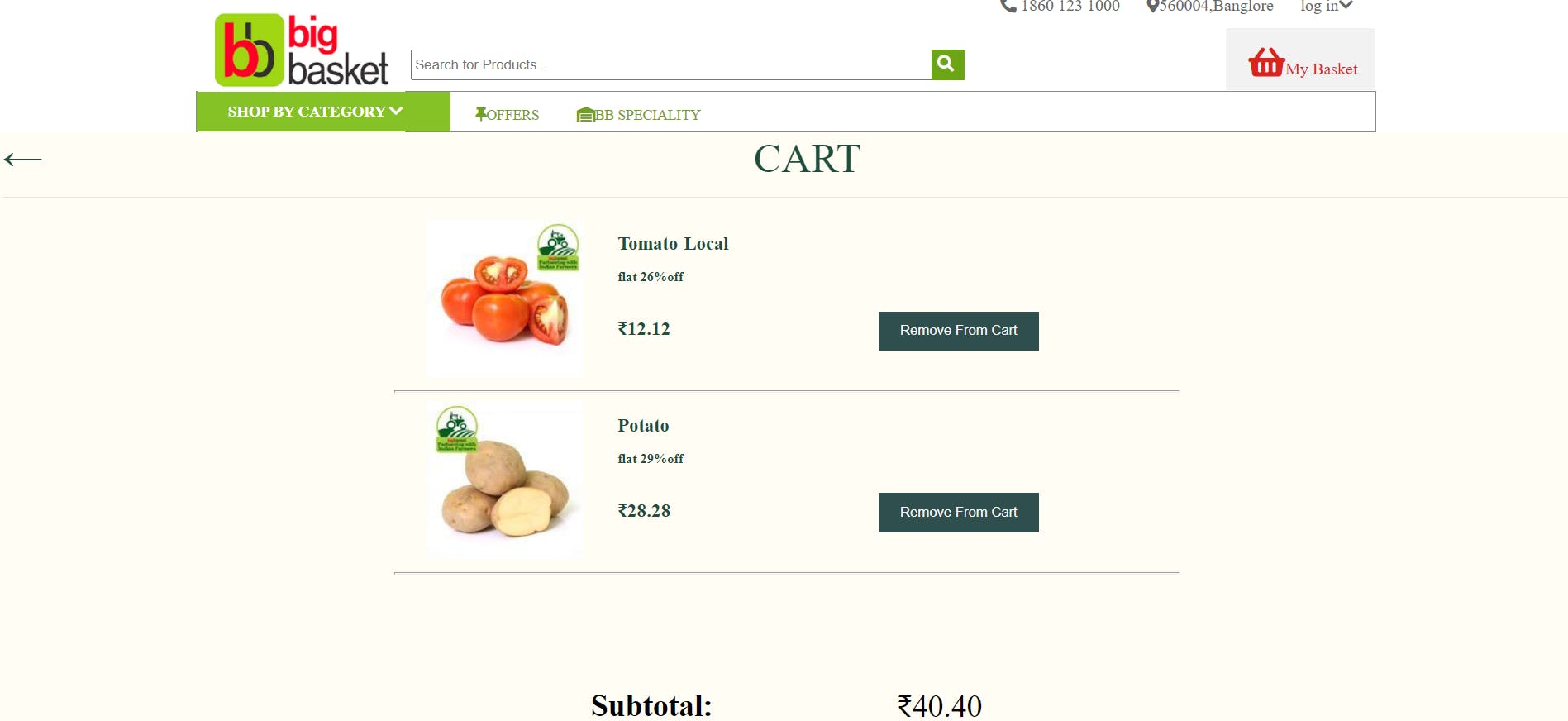
Cart Page On the cart page, users can able to add or delete any product

SignUp Page

Log In Page

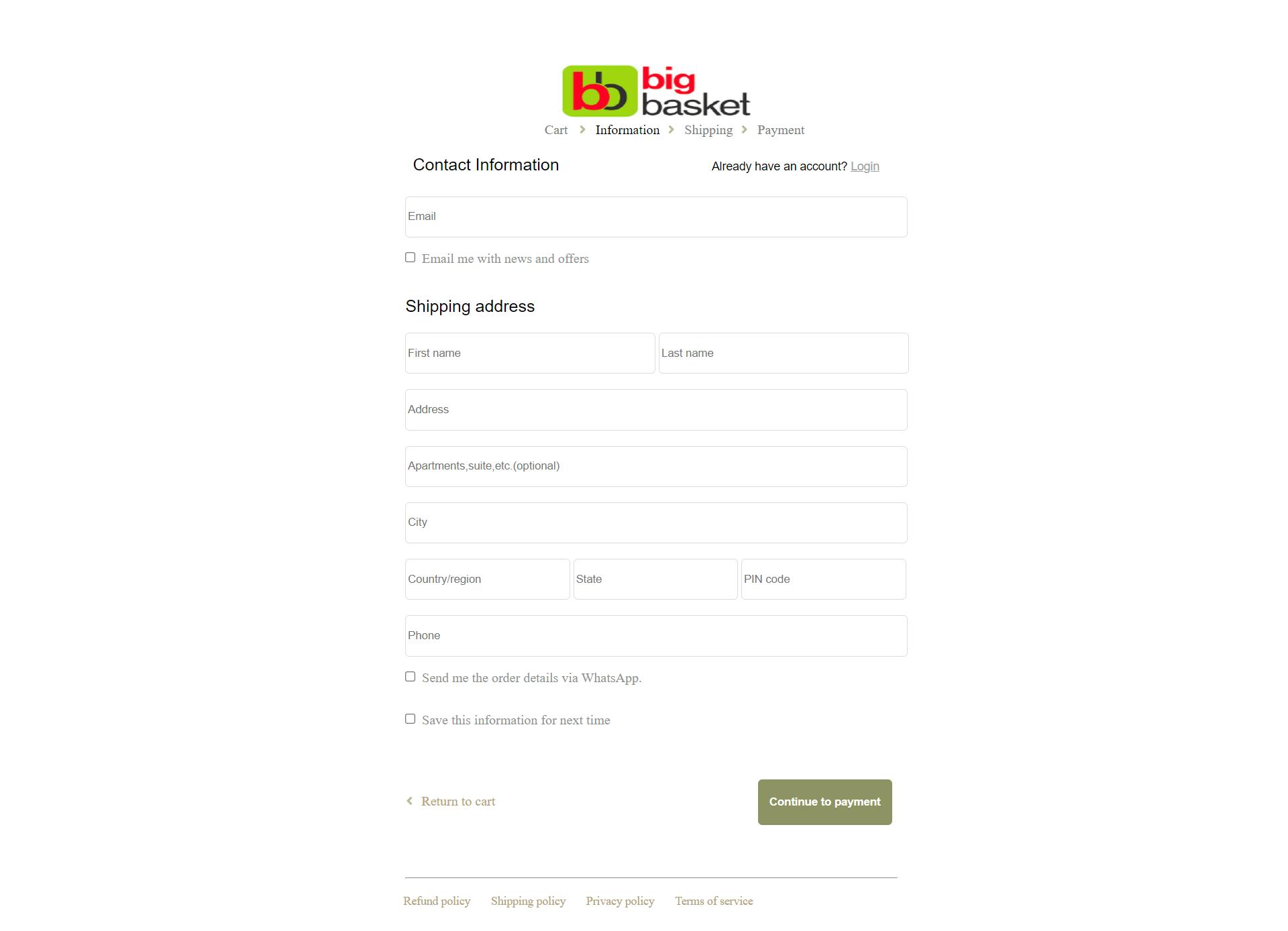
Checkout Page On the checkout page, you need to enter your address, shipping method and payment mode after that you will be redirected to the payment page.

Payment Page

OTP Page Customers need to Enter 6 digit otp,then after 4 seconds it will show a pop up telling that the order is placed.

Sucess Page Once your payment is completed then you will get the confirmation message. On the popup, we have provided a home button to get back to the landing page.

Outcome and important learning from the project:- This entire journey of making the project was awesome. I learned lots of things by applying to the real website and it gave me a lot of confidence. While making this project I learned so many cool concepts, also i had to face issue like time management and I will try to improve it in an upcoming project.
Github Link->github.com/Divash-Upadhyay/Big-Basket.git
