Cloning of Myntra website, Construct Week Project Masai_School
Hello Readers,
I hope all of you are doing good and safe. I am happy to share with you all that I built cloning of the Myntra Website as part of the Unit-3 Construct Week Project. This blog is all about my journey and the challenges I faced while building the project. I build this website in just 6 days.
Introduction
My self Jenish Kathrotiya.
Tech Stacks
Frontend:
HTML --> used to build the structure of the website
CSS --> used for styling part.
Javascript --> used for Products
Backend:
Local Storage --> We have used local storage for storing cart & checkout-related items.
These are some snapshots of our website
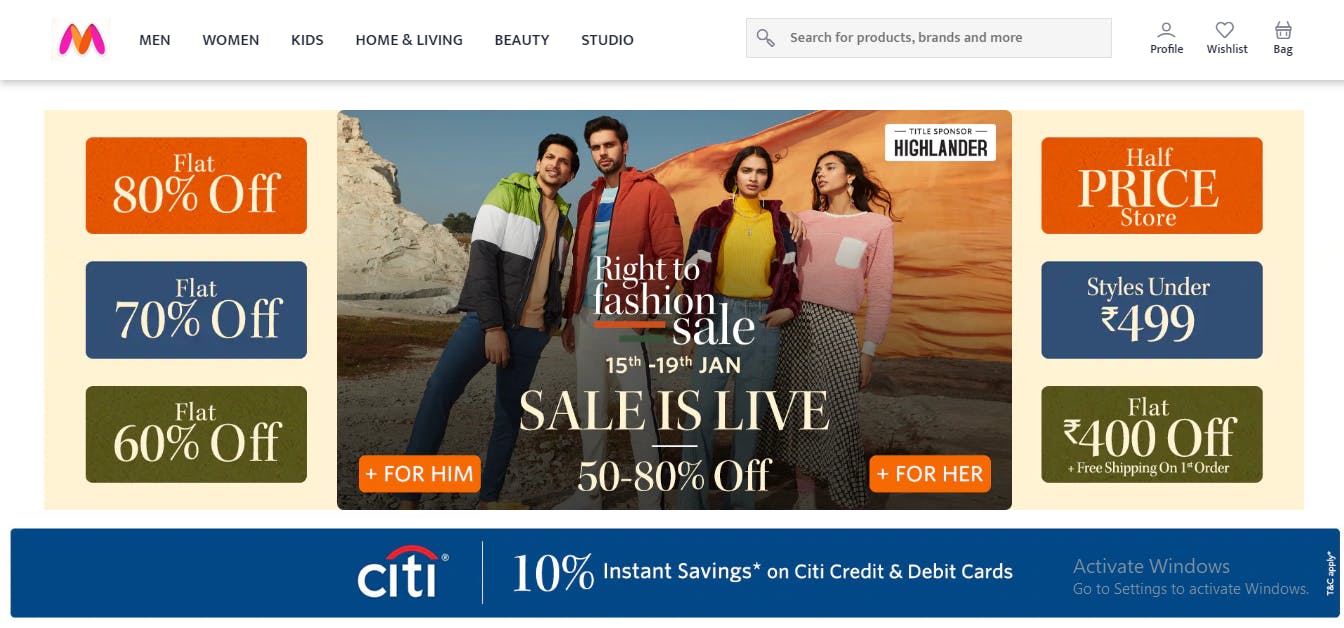
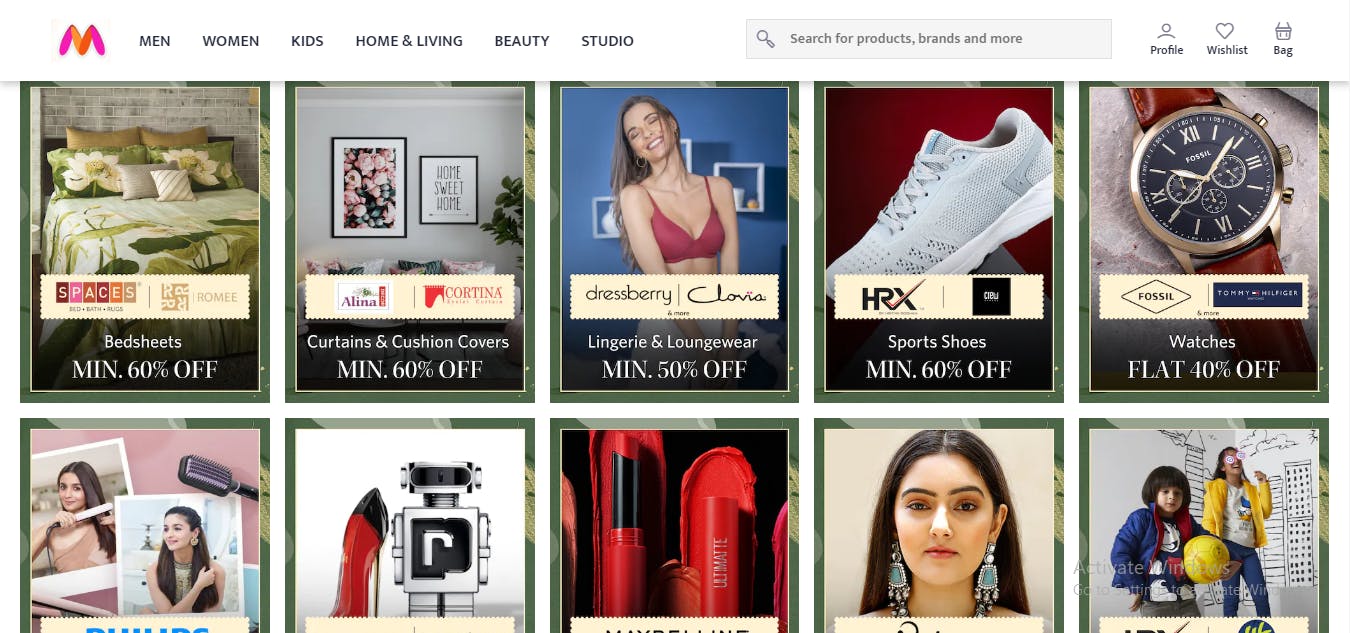
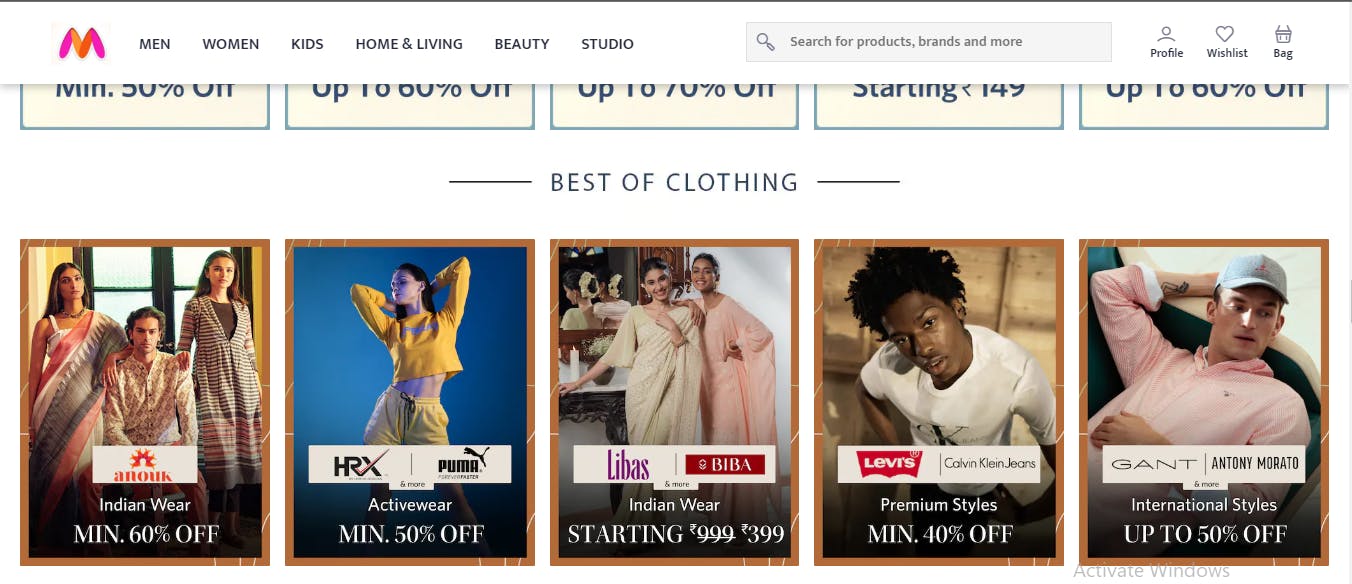
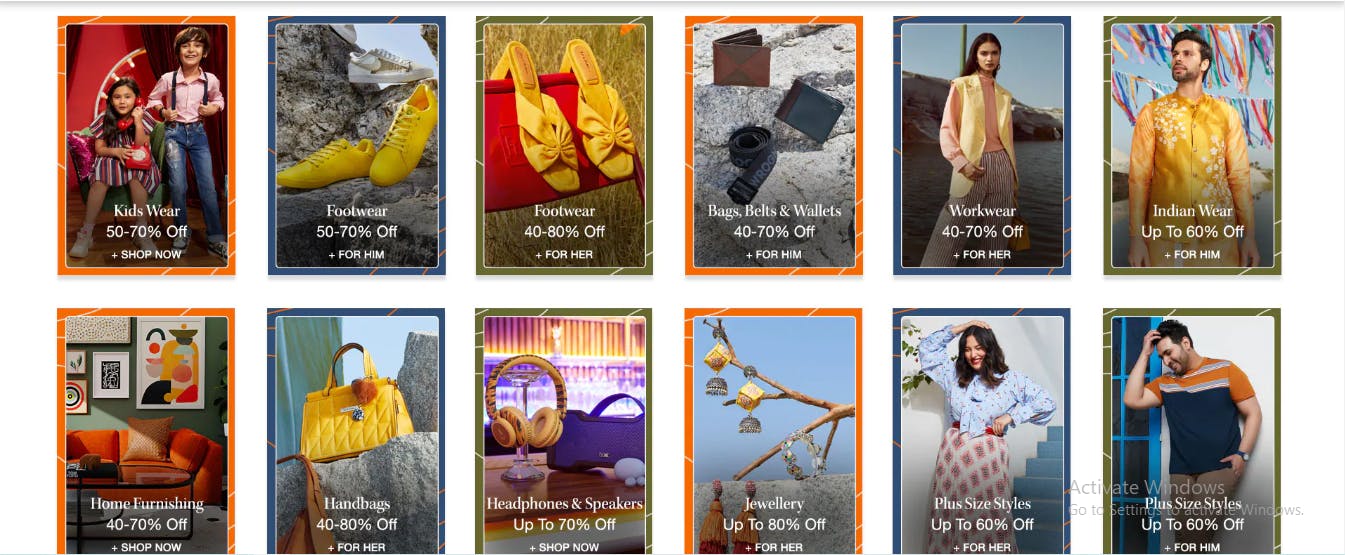
Landing Page




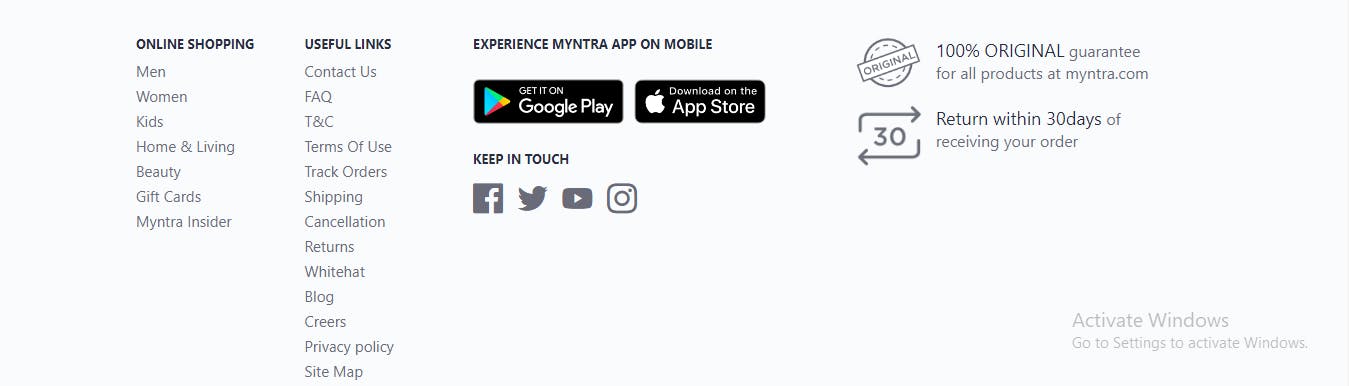
Footer Part
In the footer, customers can able to find many options to know more about our website and we have provided a Facebook icon from here Customers are able to send any feedback to us directly.

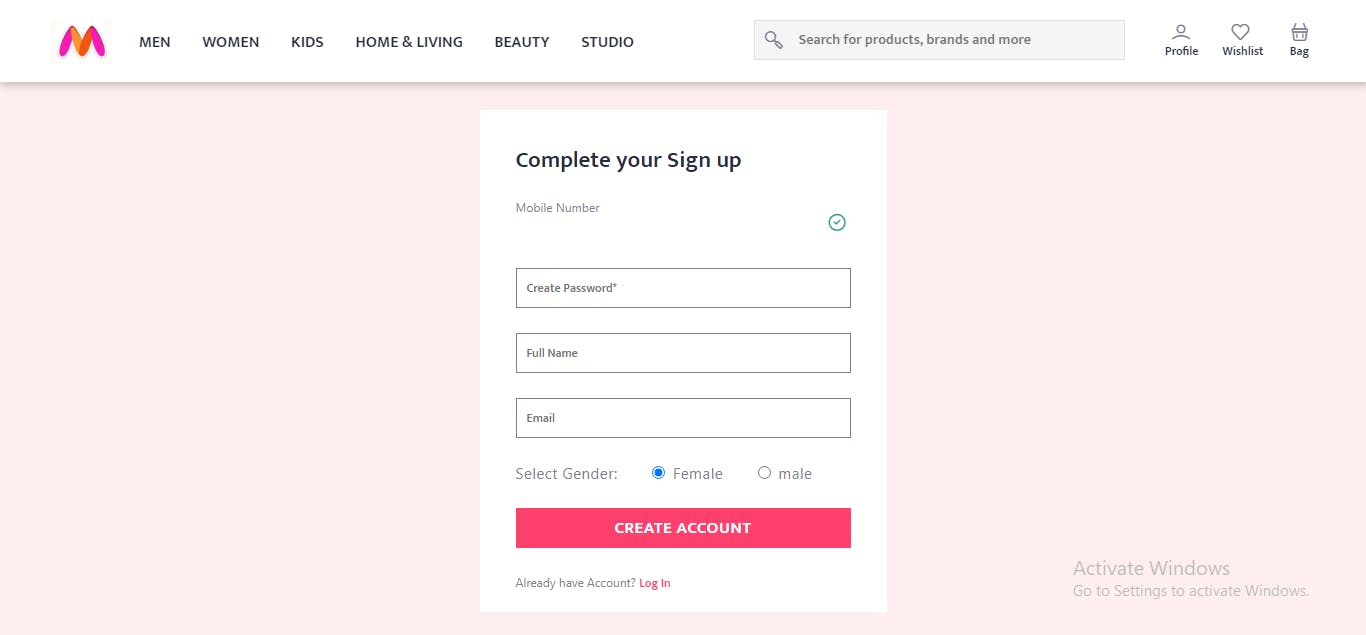
Create Account Page
The user has to fill in the details for creating an account

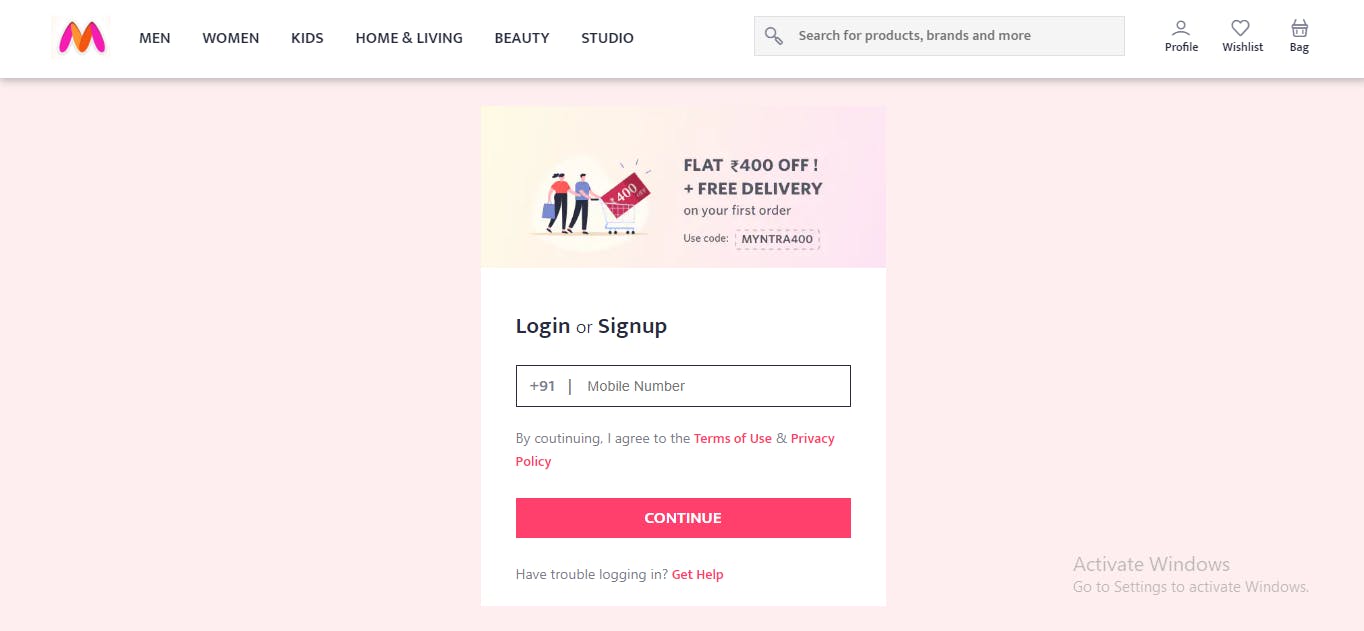
Login Page
If you have an existing user then you need to enter registered credentials in the login form.

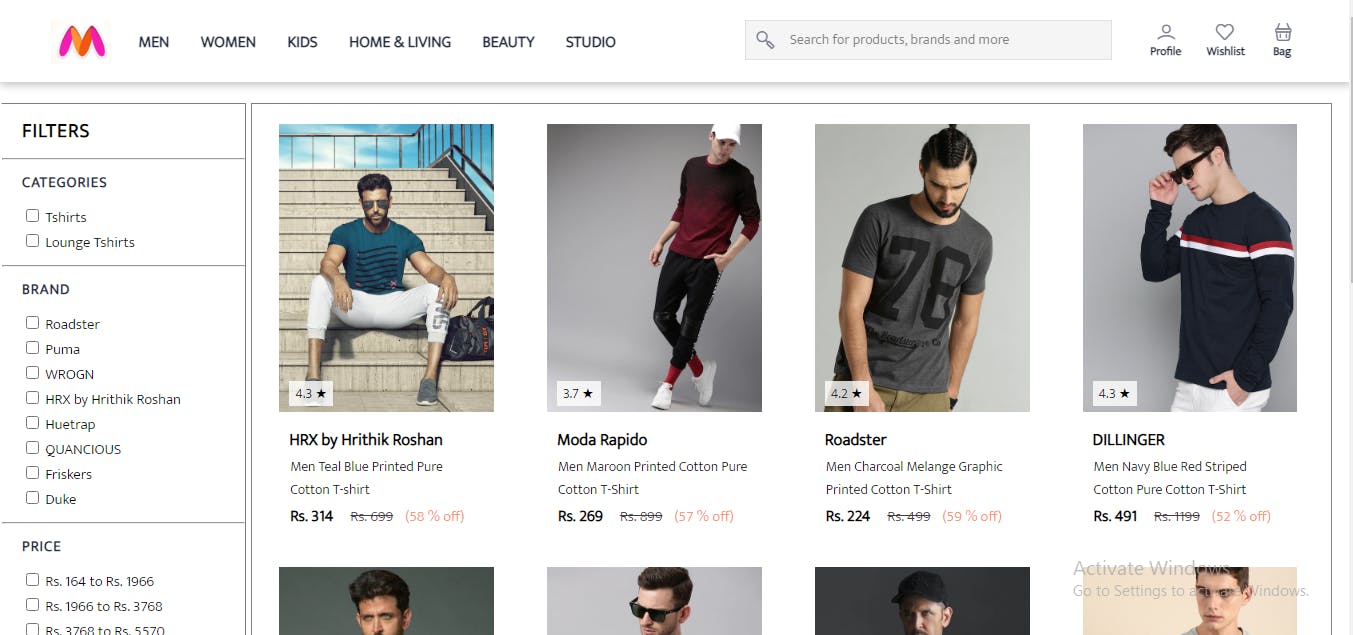
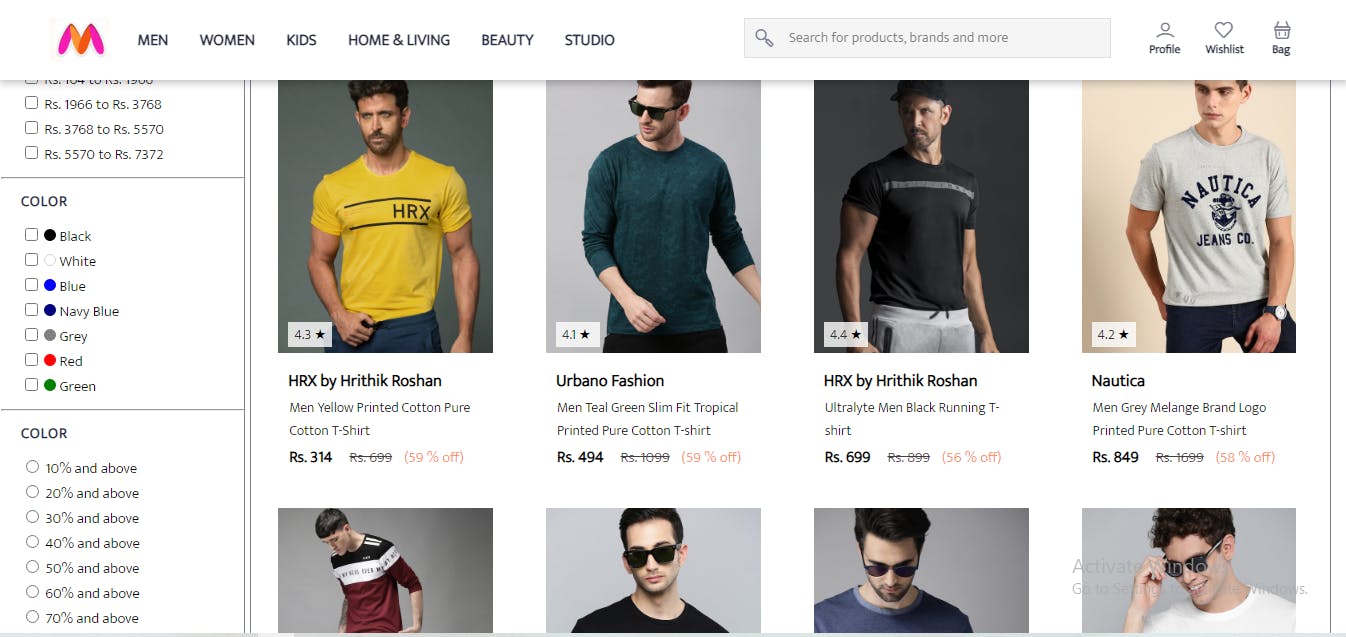
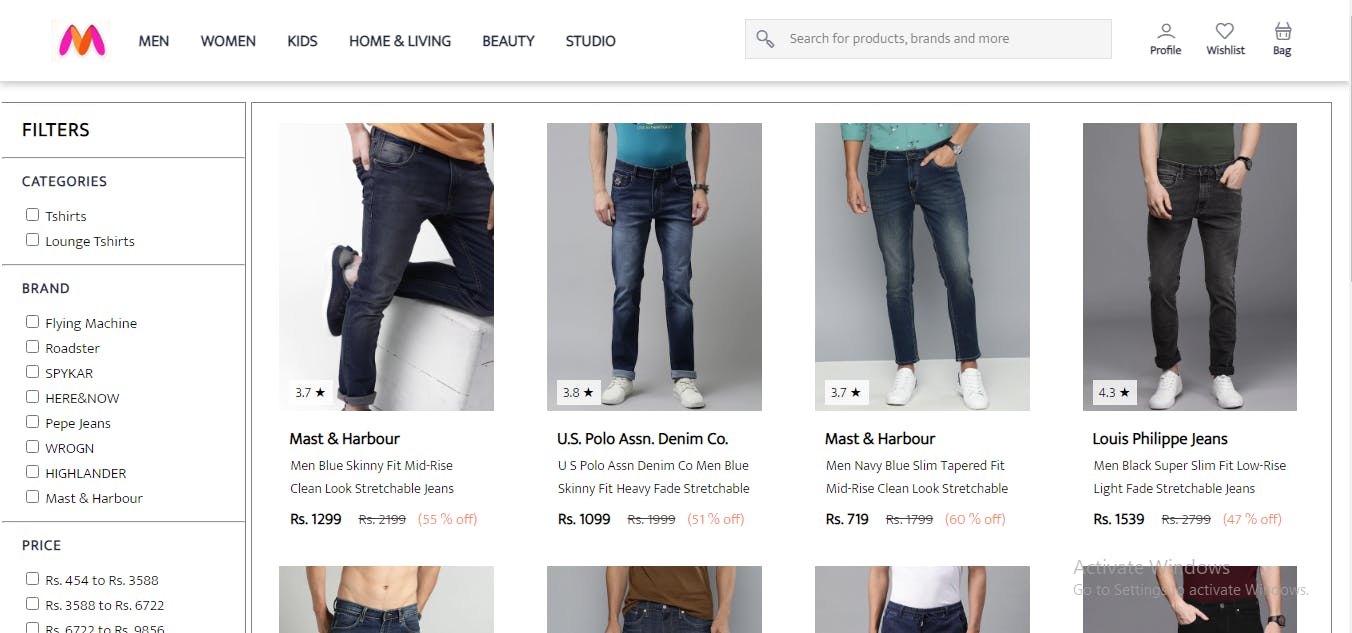
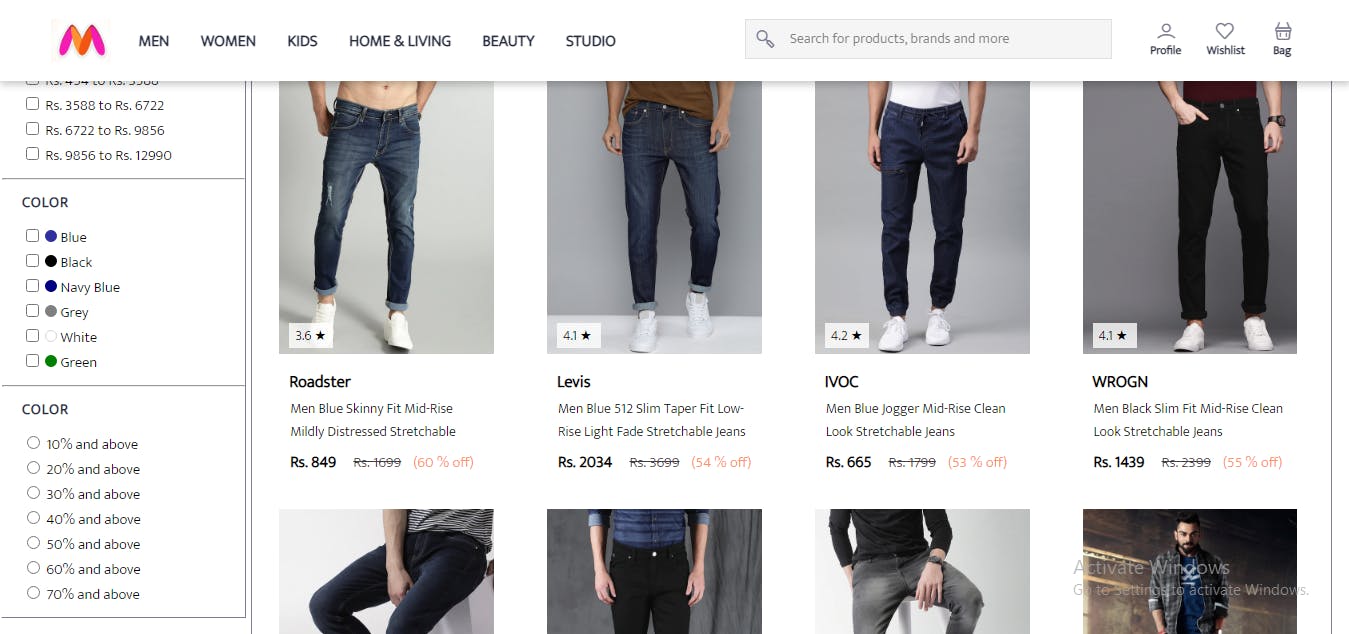
Product Page
On the products page, I have implemented differently based on categories like t-Shirt, jeans, jackets, Personal Care, etc.




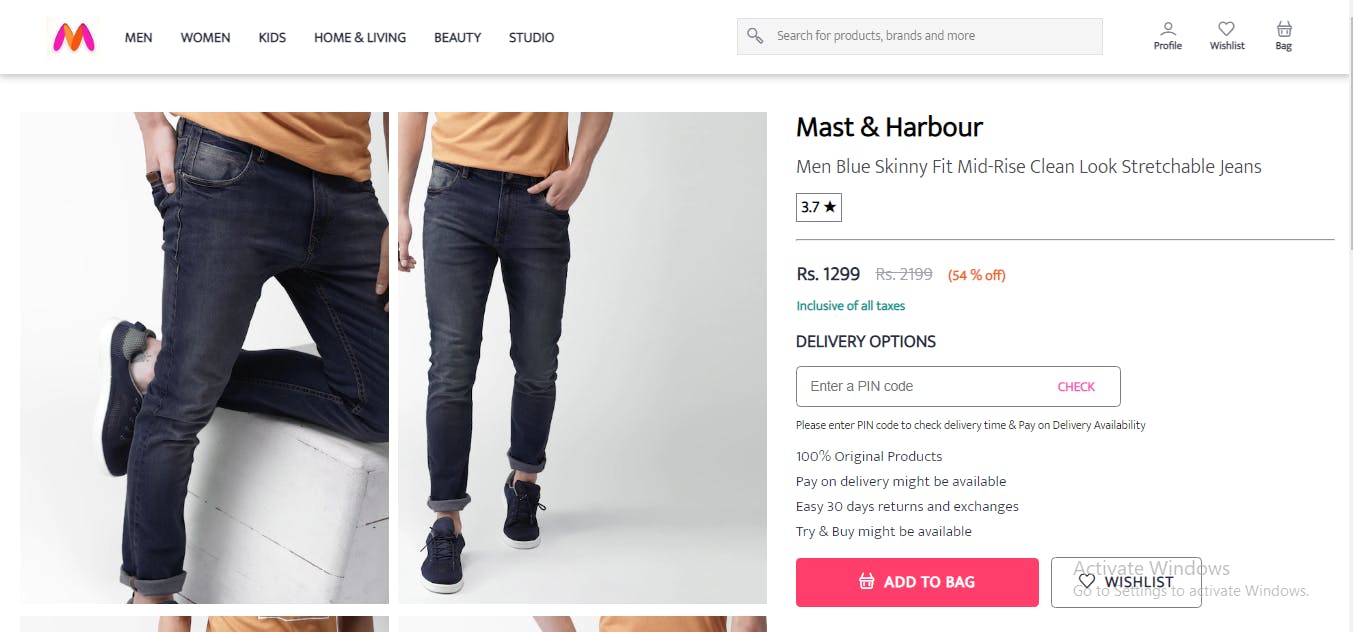
Product Description Page
On this page, you can able to get more information about a particular product.

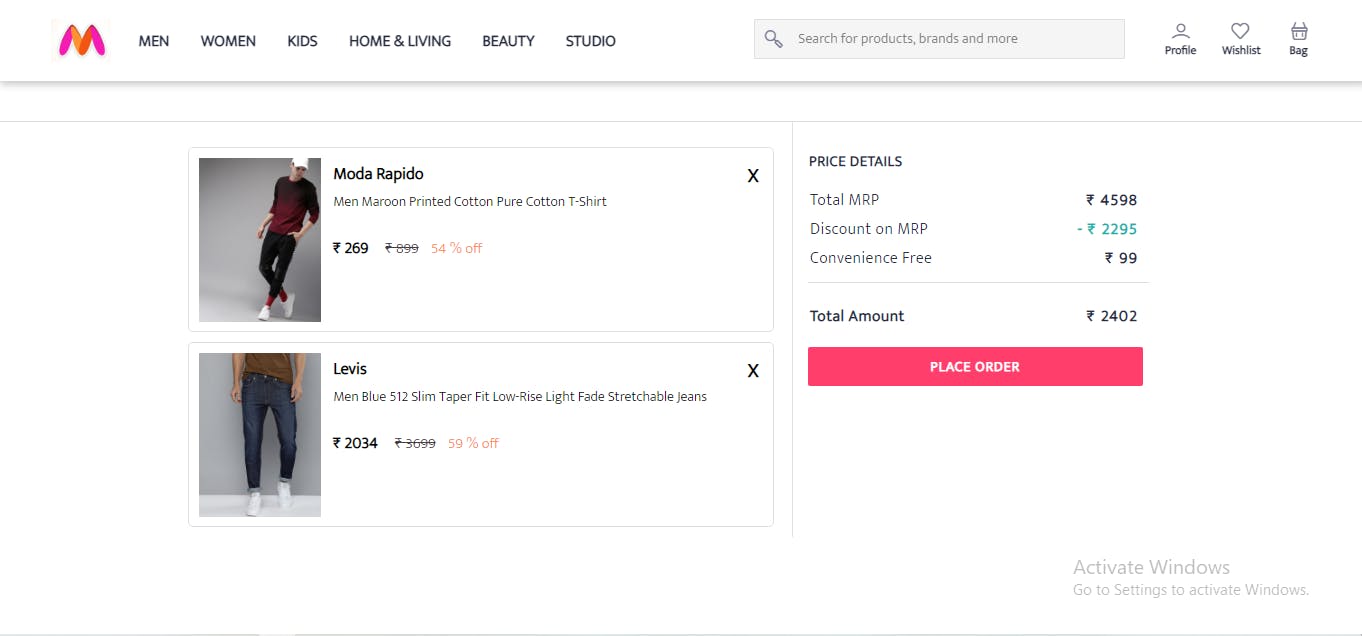
Cart Page
On the cart page, users can able to add or delete any product

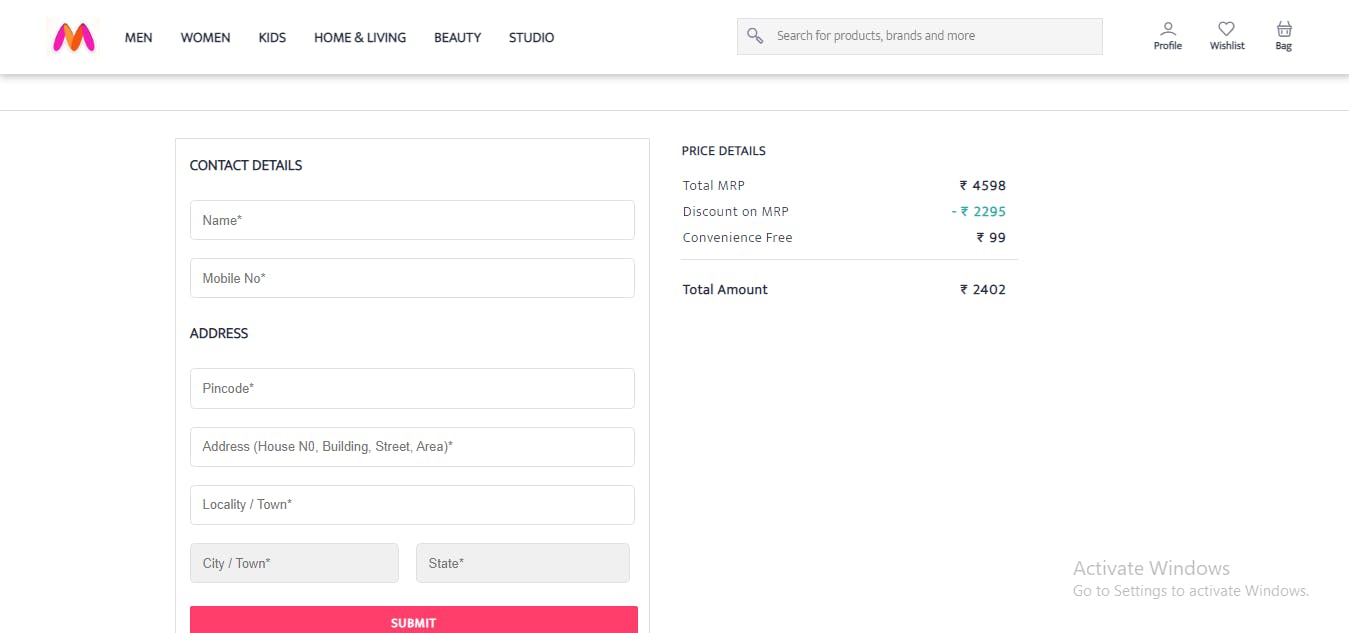
Checkout Page
On the checkout page, you need to enter your address, shipping method, and payment mode after that you will be redirected to the payment page.

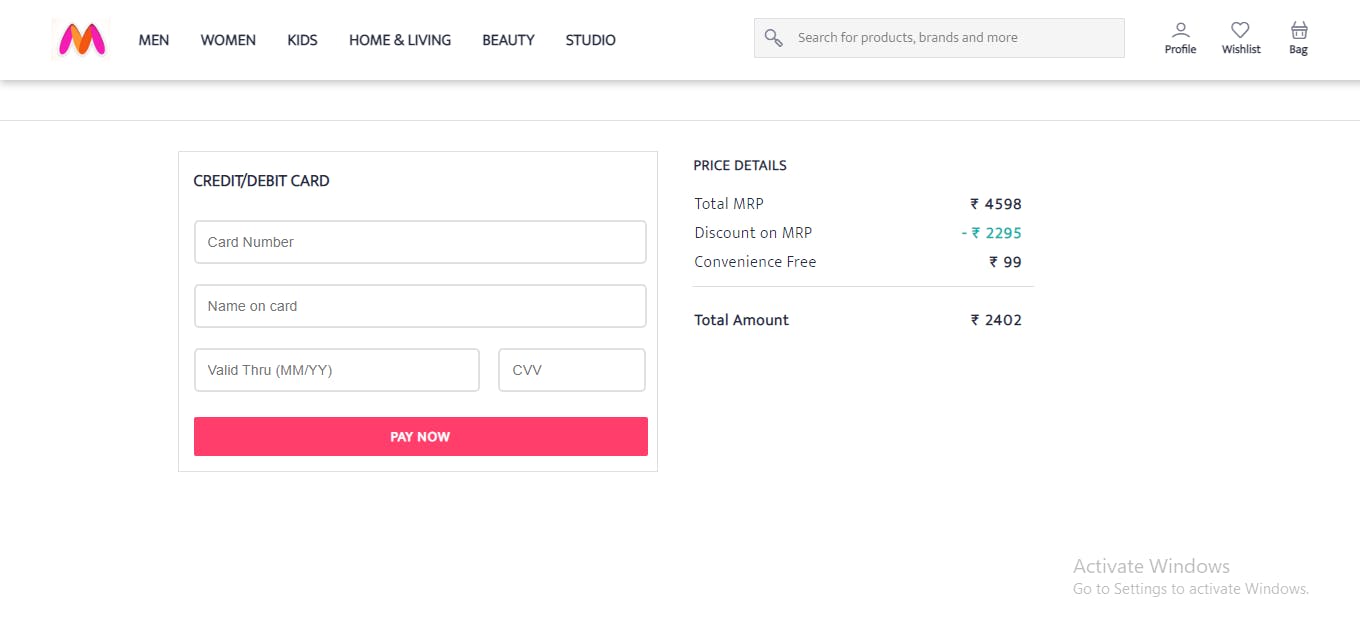
Payment Page

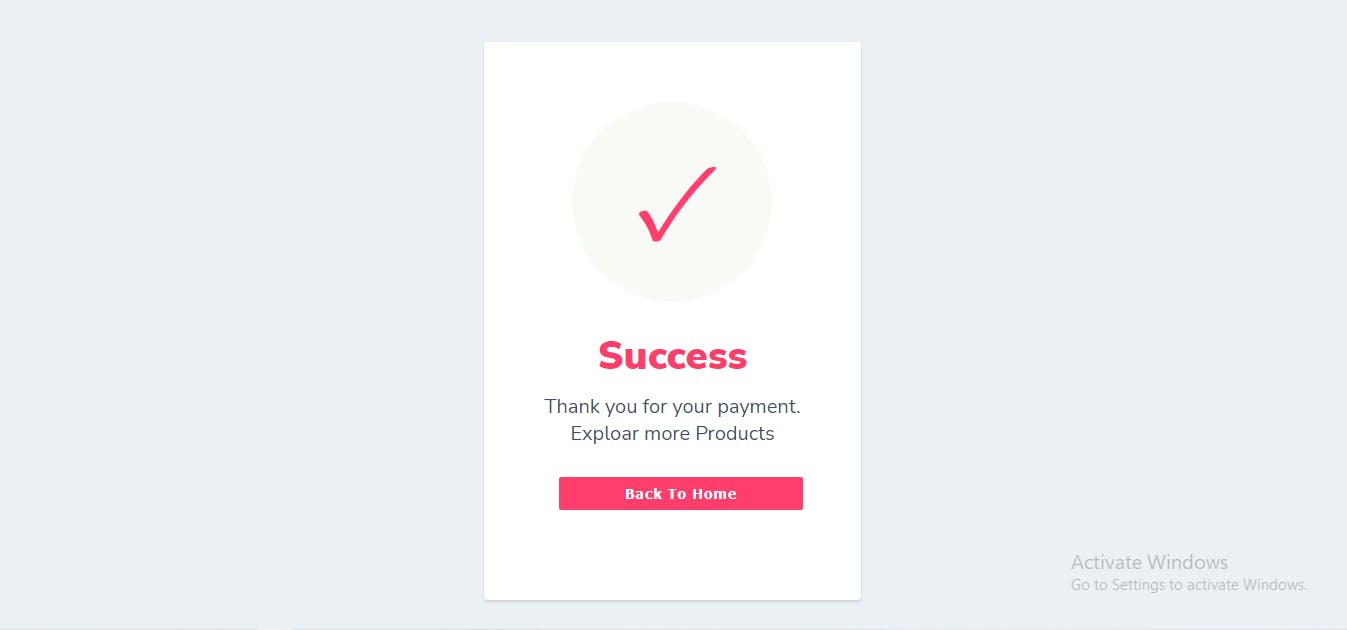
Sucess Page
Once your payment is completed then you will get the confirmation message. On the popup, I have provided a home button to get back to the landing page.

Outcome and important learning from the project:-
This entire journey of making the project was awesome. I learned lots of things by applying to the real website and it gave us a lot of confidence. While making this project I have learned so many new things. also, I have faced so many issues like time management and I will try to improve it in an upcoming project.
GitHub link: github.com/JKAD02/Myntra
