Hello all..!😊You may have heard about Higher-order Functions many times and felt it difficult .This article will help you to understand what they actually are… and how to use them.✨
Firstly let’s brush up our basic concepts of Functions.🤔
Functions are the fundamental building blocks or a set of statement that performs a task or calculate a value.To use function you must have to define it somewhere within a scope and then you call it. Also you might be familier with the basic aspects like:-
- Assigning a function to a variable which is also called creating function expressions. which means you can create a function inside an expressions and then you assign it to a variable.
- Passing a function as an argument- which means passing a function as an argument to another function. This passed function are mainly passed as last argument and then used as callback function.
- Returning a function which means you can return them from other functions.
Before we get started to learn something ,we need to understand why that is important.you maybe curious ,what purpose do highrer-order function serve?
1.Simple and elegant code
2.Fewer bugs
3.Easy to test and Debug
Higher-order function vs First-order function 😃
In JavaScript, there are two types of functions, high-order functions and first order functions. The only difference between these two is that first order functions don’t take a function as an argument and don’t return a function.

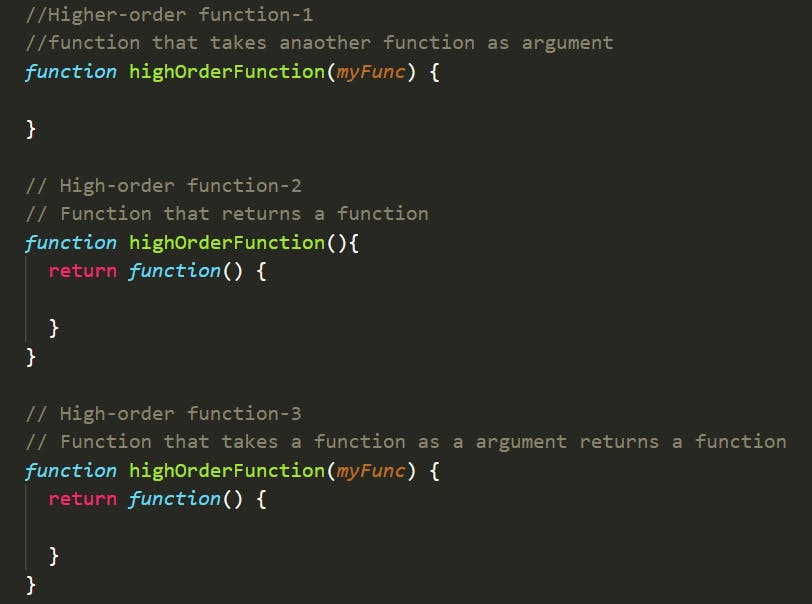
Now below given are few examples where you are passing function as argument ,returning them and that’s what you are actually dealing with higher-order function.

JavaScript higher-order functions
Now let’s see the three most often used built-in-javascript functions:-)
map()
filter()
reduce()
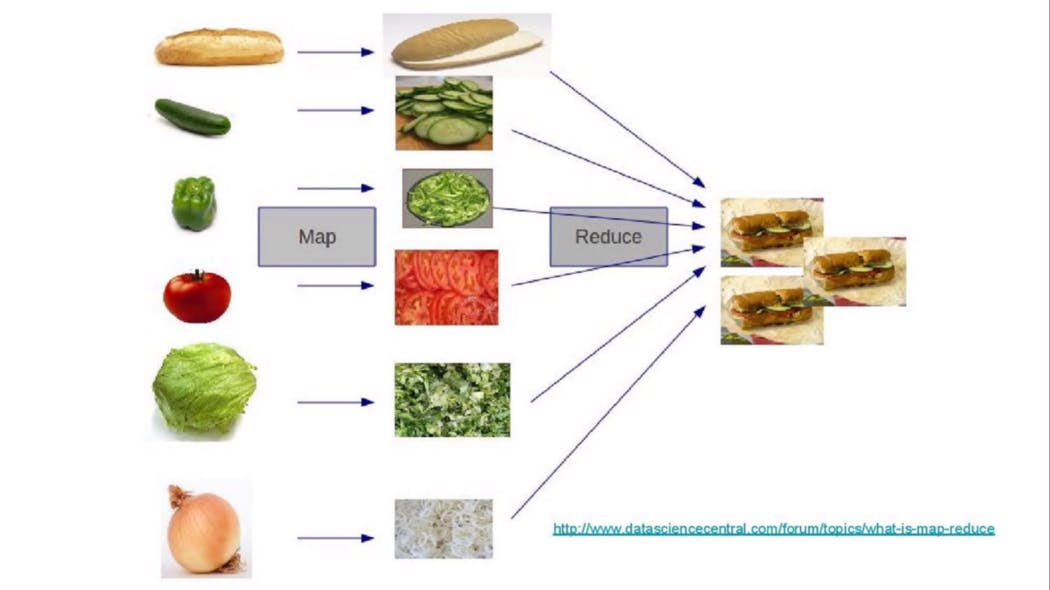
Here is an amazing image which will explain these higher-order functions in a beautiful way😜😜I just loved this illustration …..hope you too.

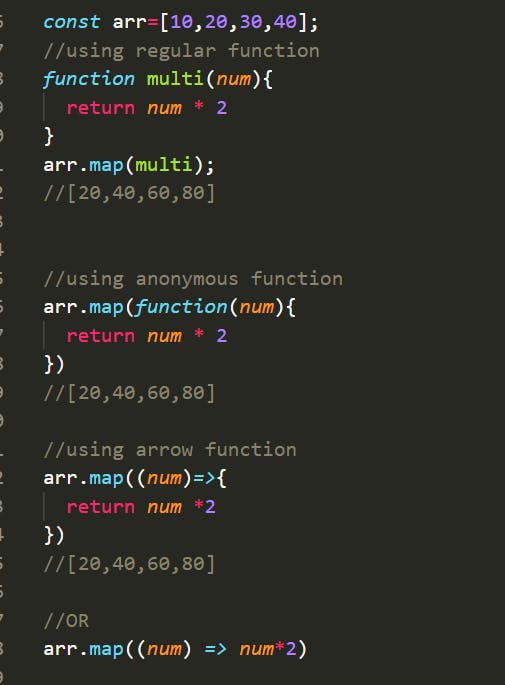
1.map( )
map() is a function you can use to on arrays to iterate over them. During this iteration, you can work with individual items inside the array. map() calls a provided callback function once for each element in an array and returns a new array.
syntax : - map(callback(currentValue,index,array),thisArg)
here the callback function consists of 3 parameter
current value
index value (optional)
array(optional)

Note:-For similicity most of the higher-order function are used with an arrow function which is ES6 feature of JavaScript.
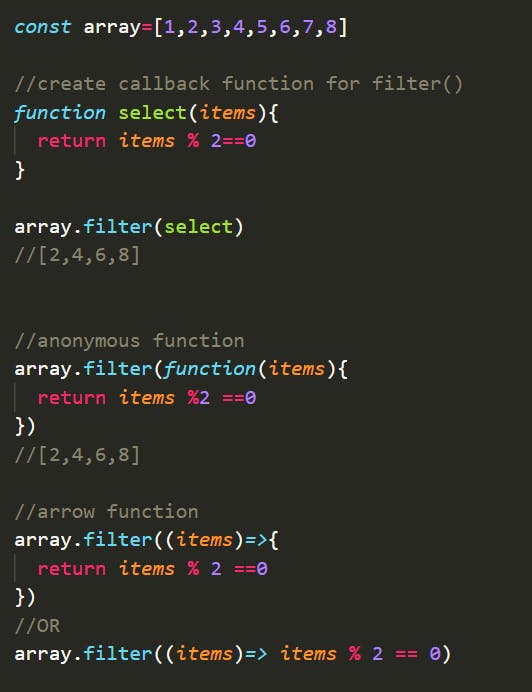
2.filter( )
filter( ) method helps you to iterate over an array and to create new array only with items that meet specific criteria.
Callback function consists of 3 parameter
1.current value
2.index value(optional)
3.source array(optional)

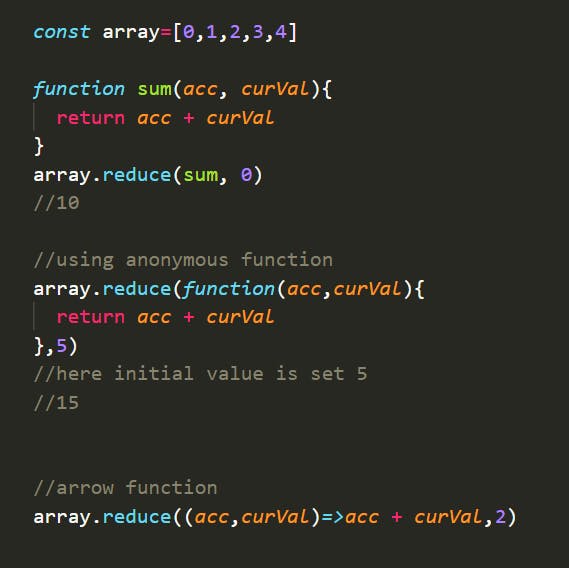
3.reduce( )
reduce( ) method helps you reduce an array to a single item. It executes the callback function on each member of the calling array, and results in a single output value.
The reduce() method takes in two input parameters:
*The reducer callback function
*Optional initial value
Callback function accepts 4 parameter
1.accumulated value
2.current value
3.current index
4.source array

Initial value is assigned to the accumulator in the beginning.
Every time the reduce() function is called on each value in the array.
The accumulator keeps the result of previous operation returned from the function, and the currentValue is set to the current value of the array. In the end the result is stored in the sum variable.
Conclusion:
So,in this article you have learned about Higher-order function in JavaScript.😇
I hope this article had helped you understand .If you liked my post do support and share .Thank you…!🤗