How to override a Voyager View
Voyager comes with BREAD (Browse Read Edit Add Delete) functionality right out of the box with elegant admin dashboard, situation may happen that you may want to serve the BREAD with something juicy apart from the default Voyager template.
In this article I will work you through creating your own custom Edit Add View, by default Voyager make use of just one Edit Add View file located in vendors/tcg/voyager/resources/views/bread/edit-add.blade.php.
Let say we want to override the Edit Add view for the cities (BREAD) table we created:
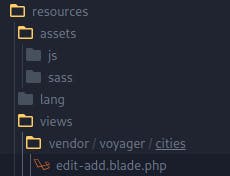
- Create a folder called vendor in your views folder
- Create a folder called voyager in your vendor folder
- Create a folder for that BREAD in our example its cities folder
- Create a new file edit-add.blade.php
- Create a new HTML Heading element in edit-add.blade.php saying “override works”.
- Copy the default edit-add.blade.php into the new created edit-add.blade.php to make editing fast
Your folder structure will look like this

This is also applicable to other views also.
Sources:
