Laravel Development Environment: A Complete Introduction
Learn to set up Laravel Environments
Originally posted on usenimbus.com
PHP, Laravel, and the Development Flow Overview
PHP is one of the most popular programming languages for the web, and Laravel is one of the most popular frameworks for PHP. Laravel is a "batteries-included" framework that includes everything you need to build your application. Whether you need an API, an e-commerce website, or a console application to manage your internal infrastructure, Laravel has the ecosystem to meet your needs.
In this post, we'll briefly look at what a development environment is, and we'll list the different ways that you can set up a development environment. We'll also discuss the pros and cons of each approach so that you can make an informed decision about what works best for you.
In the context of web development, a development environment is a workspace for developers to make changes to a web application without breaking the production deployment. Typically, you run this on your own machine, but you can also run it remotely on a remote server.
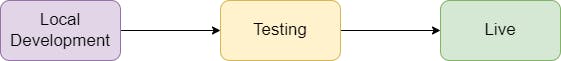
 A standard development flow
A standard development flow
As seen above, a common development flow will see a developer work on their development environment locally. Then it's deployed to the testing environment for integration with other features and testing by a wider audience. Finally, you push it to production once the build passes all the tests.
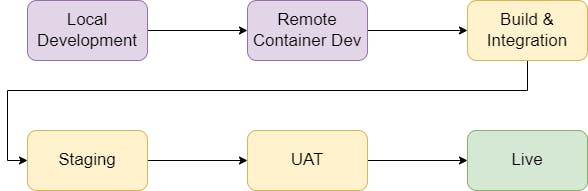
 An expanded development and deployment flow
An expanded development and deployment flow
Keep in mind that development flows come in many forms and sizes, and there's no one-size-fits-all situation. You can break each step down further, depending on your individual requirements. In this post, we'll focus purely on the local part of the process. This is the part where you would normally write your code in your chosen code editor.
Where does Laravel fit in the development flow?
Back-end development environments generally require some sort of application server to serve your application. Some languages like PHP have their own built-in testing server, but they're only suitable for quick local tests. Server-side applications require a back-end development environment.
Front-end development environments provide the tools to develop and package client-side applications. Once packaged, they run in a client-side environment.
Laravel is a framework for PHP and requires a back-end development environment. Laravel doesn't dictate which JavaScript/CSS framework to use with your project. However, it does include a simple front-end tool named Mix to work with whatever JS or CSS framework you decide to go with.
Now let's look at a few ways you can set up a development environment for your Laravel application.
How to Install Laravel in Your Local Development Environment
All these approaches will require certain software in addition to Laravel and Composer. Where applicable, I'll list them explicitly.
Using Laravel with A Docker Development Environment
Requires: Docker
Docker is a popular containerization platform that allows you to separate your local environment from your development environment. This makes it easy to install different tools depending on your project requirements and not have them clash or affect your local environment.
Laravel has a handy tool called Sail that makes it easy to set up your Laravel application within Docker. Follow the steps below to create a new Laravel application using Docker.
## Copy Laravel files and setup in your local directory
curl -s "laravel.build/example-app" | bash
## Start Sail so that it can download the required Docker images
cd example-app
./vendor/bin/sail up
Note: For Windows, having WSL2 installed makes things much easier.
Sail installs all services by default, but you may need only a few services for your project. You can customize the services installed during the set-up phase as shown below or by updating the docker-compose.yml file. Use the following command to only install MySQL and Redis services along with your Laravel setup:
curl -s "laravel.build/example-app?with=mysql,redis" | bash
However, if you’ve ever run Docker on macOS (Docker Desktop), you’ve likely seen regular performance issues and theres a number of reasons for this covered here that we won’t go into now. These issues are heightened for heavy I/O consuming PHP projects and so you may want to look at other methods to set up your environment or cloud development infrastructure (like Nimbus) to offload the resource requirements and maintain a smooth development experience.
Now let's have a look at a different method to set up your development environment.
Using Laravel with a Homestead (Vagrant) Development Environment
Requires: Vagrant and one of VirtualBox, Hyper-V, or Parallels
Laravel Homestead is the officially supported prepackaged Vagrant box that contains everything you need inside one virtual machine. For the full list of software that comes with Vagrant, check out the Included Software section of the Laravel docs. Before installing Homestead, make sure you have a supported provider that Vagrant can work with. Once you have your preferred provider set up, you can run the following commands to get going:
# Clone Homestead
git clone https:github.com/laravel/homestead.git ~/Homestead
# Checkout the release version
cd ~/Homestead
git checkout release
# If you're on macOS / Linux
bash init.sh
# If you're on Windows
init.bat
Running the init script creates a homestead.yml file, which you can use to configure your Homestead installation. Generally, you won't need to fiddle around with the configuration as Homestead will take care of everything. But the following are key configuration values you should care about:
Provider. The provider key defines the virtualization provider that you'll use. This is usually one of VirtualBox, Hyper-V, or Parallels. Folders. The folders key dictates how your local project folders are mapped within the VM. Laravel has some recommendations for how this mapping should be carried out. Sites. This dictates how each folder corresponds to a website that you can access using your browser. Homestead has numerous configuration options, so be sure to check out the Laravel docs page to find out how to get the most out of it.
Using Laravel With Composer
The previous methods covered setting up Laravel in self-contained environments that came packaged with everything you need. But what if you already have a development environment and you just need to install Laravel within that environment? You can use Composer to create the project for you or have it install the Laravel installer.
To install Laravel using Composer, run the following commands:
composer create-project laravel/laravel example-app
cd example-app
php artisan serve
If you create a lot of Laravel projects, you should consider installing the Laravel Installer. As with most things, there are a plethora of configuration options listed on the docs page.
composer global require laravel/installer
laravel new example-app
# If you have git configured correctly, you can create a Laravel project and initialize git in one go
laravel new example-app --git
Once you've created the Laravel project, you can serve it using Apache or Nginx. A sample starting point for the Nginx configuration is shown below:
server {
listen 80;
listen [::]:80;
server_name example.com;
root /srv/example.compublic;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-Content-Type-Options "nosniff";
index index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
location ~ \.php$ {
fastcgi_pass unix:/var/run/php/php8.0-fpm.sock;
fastcgi_param SCRIPT_FILENAME$realpath_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.(?!well-known).* {
deny all;
}
}
And that's all you need to get going. Because of its popularity, Laravel has many different options for setting up a project. The options listed above are a good starting point to explore your options.
What Is the Best Development Environment for Laravel?
The answer to this question is that it depends. There's no magic bullet that works for everyone. During my development career, I've worked on all of these methods based on what I needed at the moment. Homestead is a great option when you want to have a development environment that has all your common services installed in it. Docker is a great option when you want to isolate projects but don't want the overhead of having a VM for each one. And if you already have a development environment set up, using Composer to add a Laravel project to it is very straightforward.
Going beyond traditional local setups, platforms like Nimbus can provide a fully functional and isolated development environment in the cloud for end-to-end development or take on resource-demanding segments of the workflow. You just need to set up VS Code or the remote editing capabilities of your favorite code editor, and off you go!
In this post, we covered the traditional ways to set up a development environment for Laravel. We also discussed the different tools that you would need to create these environments. The most effective way to find out which environment is the best fit for you is to try out all the different options available. This will give you insight into the pros and cons of each option based on your own needs. Happy hunting!
This post was written by John Pereira. John is a technology enthusiast who's passionate about his work and all forms of technology. With over 15 years in the technology space, his area of expertise lies in API and large scale web application development, and its related constellation of technologies and processes.