Today we shipped something really amazing. It's one of the most requested features.
Any guesses....?
It's ⭐️ Custom CSS ⭐️.
Using custom CSS you can completely change the look and feel of your blog. Imagine being able to customize your blog while still being a part the Hashnode dev community 🤗. There is no reason to host standalone blogs anymore!
How to unlock Custom CSS
When we introduced Hashnode Ambassador program we included "Early Beta Access" as one of the privileges and perks of the program. Custom CSS is in closed beta and therefore only ambassadors can access it as of now. So, if you are a Hashnode Ambassador just visit your dashboard and go to appearance settings. Scroll down and enable the feature.

We are looking forward to working with the ambassadors for a while and refine custom CSS feature further. But if you need access right now, consider becoming an ambassador. It's free -- all you need to do is invite a friend to Hashnode and encourage them to publish an article!
How to add custom CSS

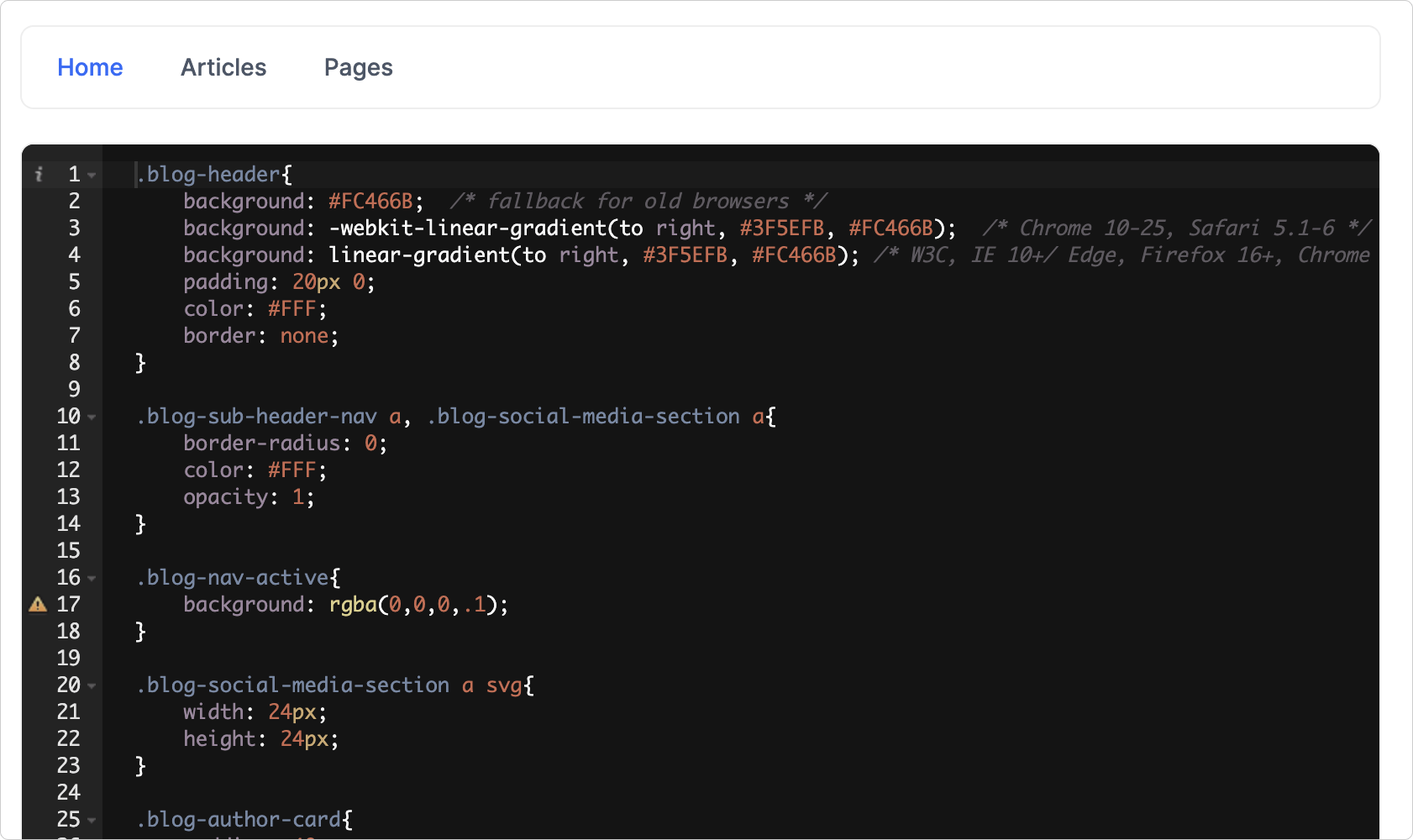
Once you click on "Add Custom CSS" from appearance settings, you will see a CSS editor like the above. As you can see, you can add your own styles for specific pages of your blog i.e. home, post pages and static pages.
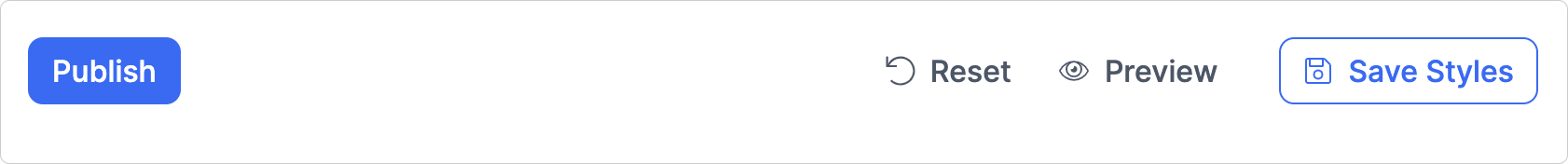
You can play around, save the styles and see a preview before hitting the "Publish" button on the left.

You can also revert to a previously published state by clicking on the reset button.
If you need to quickly turn off custom CSS, you can do that by toggling the custom CSS field from appearance tab.

Here is a quick summary:
Save Styles: This will save the CSS rules without applying it to your blog.
Preview: See the custom CSS in action without publishing them. Save the styles before previewing them.
Reset: It will revert the CSS rules in the editor to the last published state.
Publish: When you are done, click on publish to apply custom CSS to your blog.
HTML Classes to Target
Please visit your blog, right-click on any element, and select inspect. You'll find the class names to target. Use classes that start with .blog-*. We have made sure they are unique and represent only one component.
For example: .blog-header, .blog-title, .blog-main-logo, .blog-author-area, .blog-content-area, and .blog-footer-area.
To override dark mode styles, use the class .mode-dark along with other element specific classes. Ex: .mode-dark .blog-header
Things to note
We review all the custom CSS applied to Hashnode blogs periodically. Please read the dos and don'ts below carefully before proceeding.
Custom CSS is a beta feature; it might change in the future.
The CSS rules you write here will be minified and inserted into the HEAD element of your blog. These CSS rules will override Hashnode's CSS rules.
Make sure your CSS rules are under 10kb minified.
Do not publish changes frequently as it'll clear your blog's cache every time. Please preview your changes multiple times before publishing them.
DOs ✅
Apply cosmetic changes to your blog.
Target Classes: Inspect your blog's source code to find a specific class and then write CSS rules targeting them.
Mobile responsiveness: When you override Hashnode's CSS rules, you might break your blog's mobile responsiveness. Always test your blog's mobile responsiveness before publishing the new styles.
DONTs ❌
- Don't hide Hashnode's sign-in button present in the header.
- Don't hide Hashnode's user profile photo present in the header.
- Don't hide Hashnode logo and CTA in the footer.
- Don't disable Hashnode's core features (e.g. reactions, comments, bookmarks and so on)
Any violation of the above goes against our T&C.
All in all custom CSS gives you a lot of freedom. But as you know, with great power comes great responsibility. Use this feature responsibly to customize the look and feel of your blog. Make sure to test the responsiveness of your blog and dark/light mode compatibility before publishing.
We look forward to seeing how you customize your blogs and modify the overall look and feel.
Feel free to let us know what you think in the comments below.
Cheers!
