In This blog we'll mind map client requirement that were given to us and for which we'll be creating our API
Why Mind Map?
Before that lets understand why do we need to do a mind mapping of requirements, Isn't it fine if we just go in open up terminal and starting writing code.
Surely you can do that no one is stopping you, But Let me tell you a story. I was giving my finial math exams of 10th standard where in there was a question to prove some equation. looking at equation I thought "yeah that's easy I can surly do it in 5 mins. I just have to use this law swap/break the equation and that will be all so I ended up scheduling only 5 min to that question.
And boy oh boy! It surely didn't take 5 mins to solve it.
Similar if we didn't mind map requirements we can end up giving wrong time line to our client at it will cost us badly That's one reason to mind map here is another. By doing a mind map we get a clear picture on how we are proceeding with and it keeps us consistent
Alright with this lets start to mind map requirements.
(Oh! if you are wondering I couldn't solve that question. And its not as if I would have solved it, I would pass 🤪)
Mind Map
Surely this can be done using pen and note book. Or you could also use some mind mapping tools online just search for mind mapping in google and you'll find some great tools
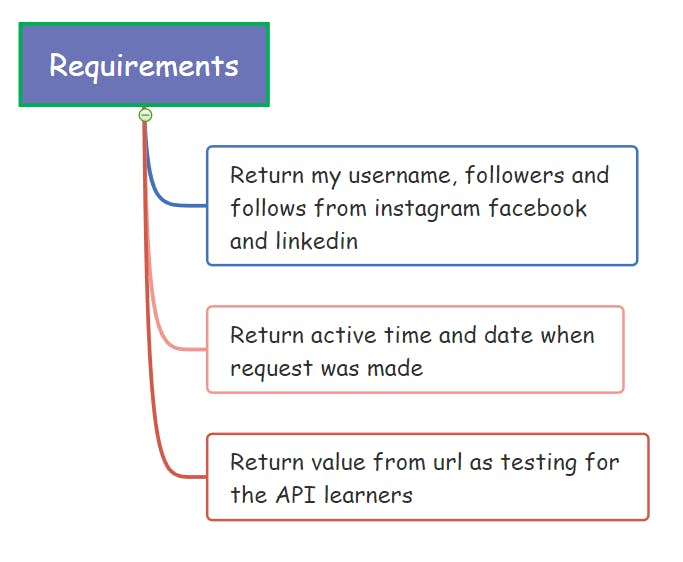
For the First step lets just list out the requirements

With this lets read thorough our requirements
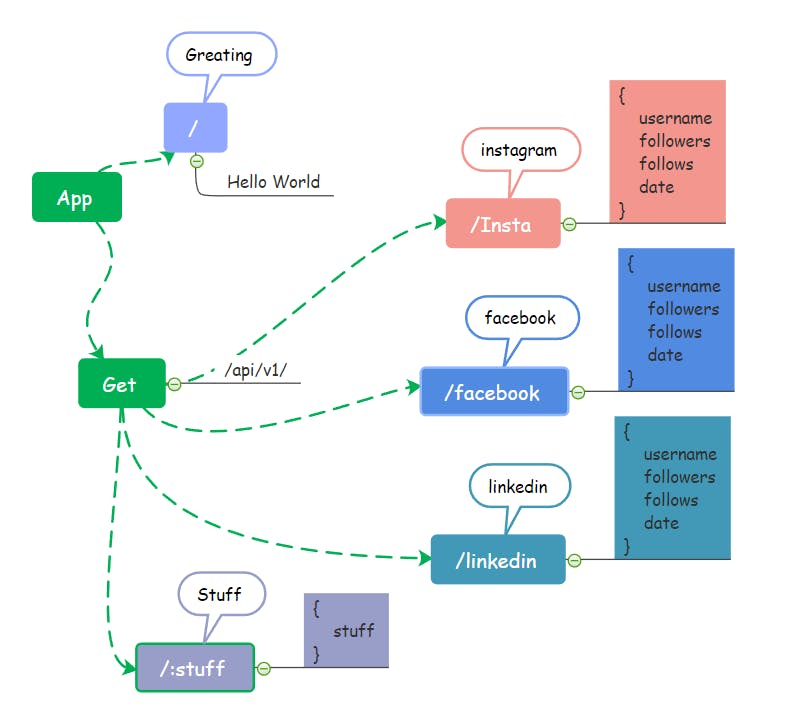
1. Return my username, followers and follows from instagram facebook and linkedin
Note : For this app we wont be using any APIs to fetch these value, we will be having them hard coded
Alright lets start with creating our app
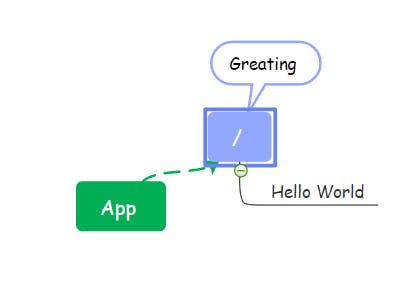
 For our first route maybe we will create a endpoint that will simply great user i.e simple hello world in
For our first route maybe we will create a endpoint that will simply great user i.e simple hello world in
express.js
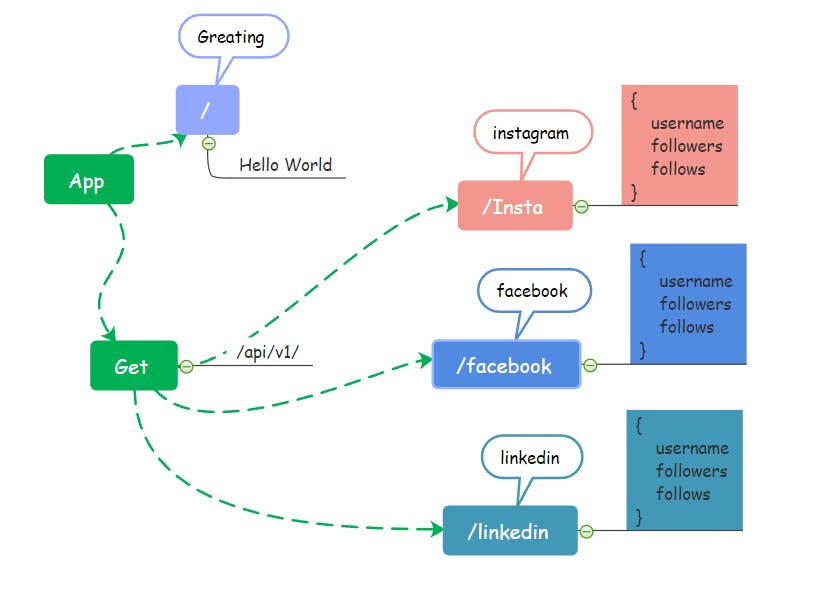
 now back to our requirement, we will have 3 get request routes/paths/endpoint
now back to our requirement, we will have 3 get request routes/paths/endpoint insta facebook linkedin
which will return username follower following
lets take a moment and talk about get, we have mainly 4 type of request that a web browser makes to server
- Get
- Post
- Put
- Delete
These are most common type use requests. And by default our browser sends get request to server
If you have ever typed hashnode.com in url bar of any browser. Browser sends get request to hashnode's server. And generally whenever you fill any new form and click on submit button browser sends post request, similarly on updating any information browser sends put request and on deletion of something browser sends delete request.
For some reason you decided to have this all functionality as version 1 of api. No worries, we can just prepend api/v1 in every route

Alright now we have our First requirement 👌. Lets work with second
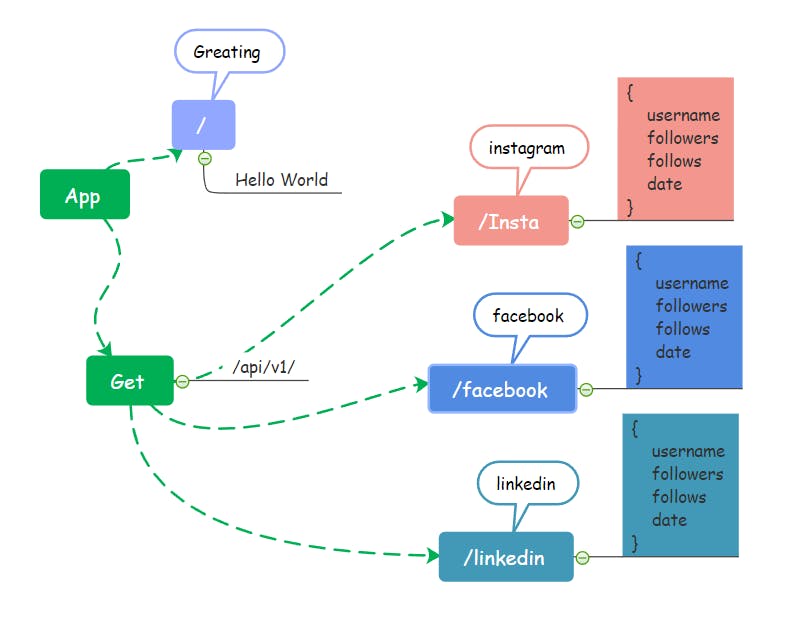
2. Return active time and date when request was made
Alright we are any how returning username follower following, I think we can just add date in that response.

I think that will do the job. with this lets move to third requirement.
3. Return value from url as testing for the API learners
Reading through this you might wonder why our client is requesting for this. And the answer to this is "I don't know". But since our client has requested for this we will be creating a route that returns whatever is entered in path
Often a time we have to create whatever is requested by clients, Surly we can suggest some better approach.
All right lets just create a route that returns whatever is in the path

I'll call this path as stuff as it will return whatever is passed in path.
Alright with this we have created a good mind map of client requirements.
And in next blog we will open up our terminal and install express.js
.Before that please make sure that you have nodejs and postman installed in your pc