our eye capture and attracts the creative things , The website that has full of content may need some creativity beside the content to attract the readers & folks, animation provides the creativity to the web .
Here, I provide the 18 CSS3 animation libraries that provides you different features & help to do more creative sites.
There are an awful lot of libraries that want to help you animate things on the web. These aren’t really libraries that help you with the syntax or the technology of animations, but rather are grab-and-use as-is libraries. Want to apply a class like “animate-flip-up” and watch an element, ohhh, flip up? These are the kind of libraries to look at.
-
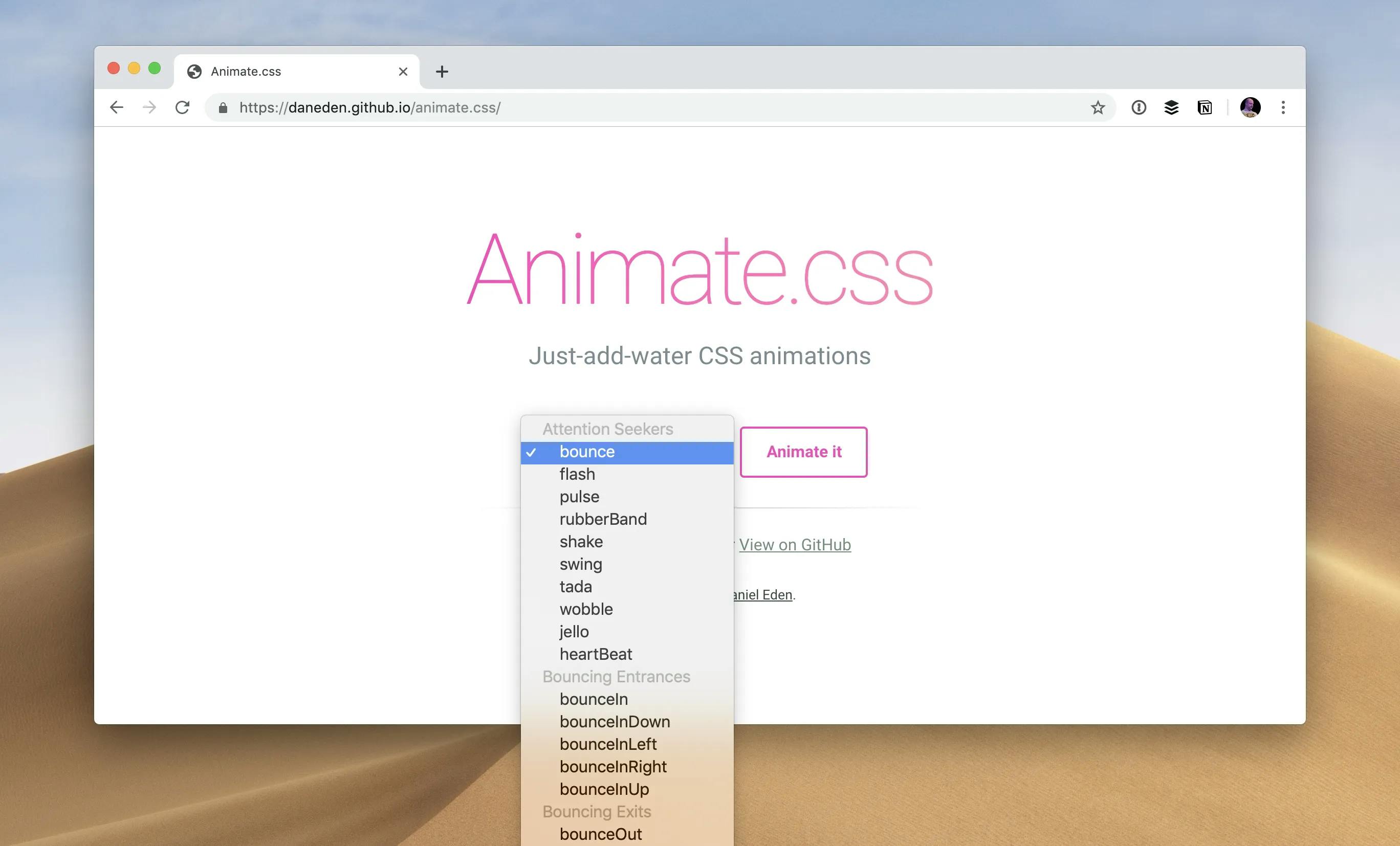
You pick an animation you like and it gives you a class name you can use that calls a keyframe animation (you copy and paste both). The point is you just take what you need.

-
One of the big original classic CSS animation libraries from Dan Eden.

tachyons-animate
Tachyons itself is an atomic CSS library with a ton of utility classes for essentially designing anything by adding classes to what you need. tachyons-animate extends those by adding “Single purpose classes to help you orchestrate CSS animations.” It can be used alone, but even the docs suggest it can be used in combination with other animation libraries since helper classes are generically useful.
-
These animations, like rotations and pulses, that are specifically designed to run and repeat forever.

-
A Sass library for creating flexible CSS transitions and animations.

-
a [μ] microInteraction library built with CSS Animations and controlled by JavaScript Power

-
Vivify is sort of like Animate.css in the sense that it contains a lot of the same types of animations. It does offer plenty of its own as well.

-
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.



it's quick css library !










That's led to end !
Hope you find it useful with your daily development , Kindly provide your valuable feedback to improve !!