5 Important HTML Tags You Shouldn’t Ignore While Developing Website
Competition is everywhere, in every niche. Businesses spend thousands of $$$ for getting appealing website designs, web copies, landing pages, and conversion optimization – but what would happen if people can’t find you online? An annoying condition for every business like yours!
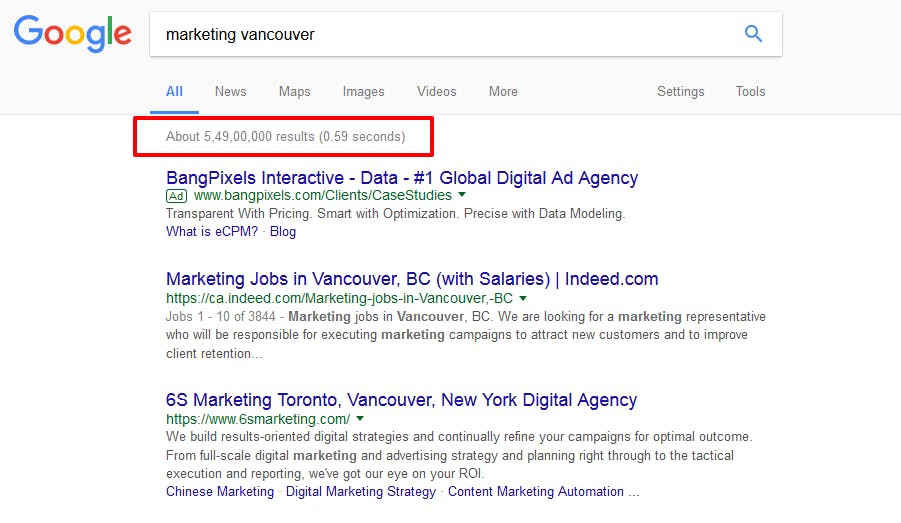
According to the recent Infomentum survey, 91 percentage of total participants think that their organization will no longer be able to compete by 2020 if their operations stay in the current form. Surprising, right? But that shows the fear out of this fierce competition. We recently launched a marketing agency in Vancouver and have a look at the below screenshot:

Google has 5,49,00,000 results for this search query: “marketing Vancouver”. That’s huge! Isn’t it?
However, we’re supposed to talk only about a couple of HTML Tags in the post ahead. HTML Tags which can give you an extra edge in the search engine result pages and you seem to rank higher than your competitors, provided all other online branding signals (like social shares, comments, reviews, backlinks, bounce rate, co-citations etc.) remain highly competitive.
1) TITLE META TAG
Before writing this post, I researched about the leaders’ opinion. I am a great fan of Brian Dean, Neil Patel, Rand Fishkin, and Stone Temple Consulting – and they also believe that Title tag is without-any-doubt, the most important HTML tag when it comes to search engine algorithms to rank web pages.
This tag signals search engines and visitors about the topic of each page or post on your website.
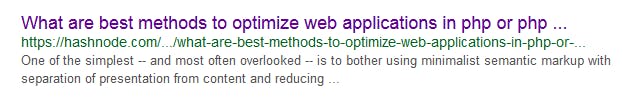
For an example, see this page - hashnode.com/post/what-are-best-methods-to… Its title tag is - What are best methods to optimize web applications in php or php frameworks? - Hashnode

The search terms that you target with your web page must be placed in the title tag to specify search engines the relevance of a web page with the specific keywords. Well, in the case of Hash Node posts, title tag is automated. This follows the pattern of {Post TItle} – Hashnode. This happens on a community portal like Hashnode, Code Mentor, or Stack Overflow. But you’re running a smaller website, right? You should focus closely on all semantic search terms and try to optimize Title Tags accordingly (depending upon search volumes). Now, please have a look at this page: Vancouver SEO Consulting expert - SEO Vancouver Pros
Look at their title tag methodology:
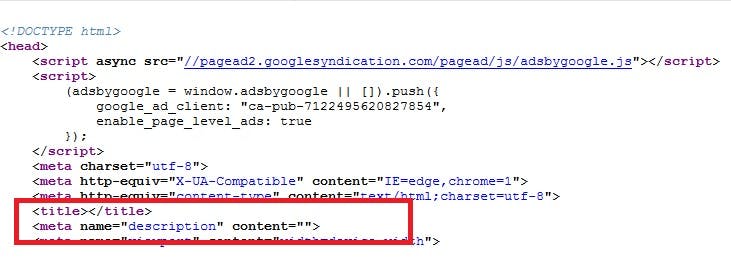
Vancouver SEO Consulting Expert - SEO Consultant Shyam Bhardwaj__
This is purely SEO-focused title tag. They didn't put brand name here but the search terms and the personal touch with the real person's name at the end of the tag.
2) Description Tag
After #1 tag, the list now comes to description meta tag. If you’re missing with it on your web pages, Google will display random phrase to searchers and it will cost you a lot. How? People look for some information from your Title and Description Tags when going to click on a snippet link. If it is not optimized (probably, the random text from your page), lesser people will be going to land on your page.
RocketHub is a good example to explain this. Please see this story: rockethub.com/blog/6332/clarifying-expecta…
RocketHub is missing meta description tags from their stories.

3) Heading Tags
Unlike title and description tags, Heading Tags will be implemented in the web copies itself. You don’t need to configure extra tags in <head> section, but you just need to plug H Tags into your web copy’s headings.
A structured web copy will have the main heading which will go with H1 tag, then sub-headings will go with H2s, H3s,…, H6.
There are some rules of using Heading Tags:
- There will be only one H1 Tag per copy.
- Then, after using one H1, you can use multiple H2s, H3s,…, H6s but in an order. You can’t use H3 tag before H2 or H1. You’ll have to follow the order as per HTML guidelines.
4) Image ALT Tags
We put visuals on web copies. Visuals have an impact on audience – it takes your web page from a tedious place to an exciting home. Do you know that search engines can’t read images? Yes, they don’t but they read the words behind it, i.e. ALT tag. That’s one of the ways how Google ranks images.
You need to place proper ALT attributes to every image on your website to tell search engines the significance of the specific image.
5) Canonical Tag
This tag is most critical for better technical SEO optimization and the wrong implementation of this code can hurt your website’s indexing in search engines. It can be used to prioritize your primary page over a set of duplicate pages. eCommerce stores or Blogs generally have a set of duplicate pages due to the functionality integration.
Suppose an eCommerce store has 1000 products in a specific category and that has been configured showing 20 products on a single page. It means that category page will actually be consisting of 50 pages. In this case, 49 pages are duplicate copies. To avoid the duplicate entries issue, a canonical pointer will have to be used on all 49 replicas with a link pointing to a primary page.
Have you used these tags on your website? If not, start implementing it and monitor the SERP changes.