A Full-Stack Web Developer is someone who is able to work on both the front-end and back-end portions of an application. Front-end generally refers to the portion of an application the user will see or interact with, and the back-end is the part of the application that handles the logic, database interactions, user authentication, server configuration, etc.
Q1: What is Inversion of Control?
Topic: Design Patterns, Difficulty: ⭐⭐
Inversion of control is a broad term but for a software developer it's most commonly described as a pattern used for decoupling components and layers in the system.
For example, say your application has a text editor component and you want to provide spell checking. Your standard code would look something like this:
public class TextEditor {
private SpellChecker checker;
public TextEditor() {
this.checker = new SpellChecker();
}
}
What we've done here creates a dependency between the TextEditor and the SpellChecker. In an IoC scenario we would instead do something like this:
public class TextEditor {
private IocSpellChecker checker;
public TextEditor(IocSpellChecker checker) {
this.checker = checker;
}
}
You have inverted control by handing the responsibility of instantiating the spell checker from the TextEditor class to the caller.
SpellChecker sc = new SpellChecker; // dependency
TextEditor textEditor = new TextEditor(sc);
🔗Source: stackoverflow.com
Q2: What are the success factors for Continuous Integration?
Topic: DevOps, Difficulty: ⭐⭐
- Maintain a code repository
- Automate the build
- Make the build self-testing
- Everyone commits to the baseline every day
- Every commit (to baseline) should be built
- Keep the build fast
- Test in a clone of the production environment
- Make it easy to get the latest deliverables
- Everyone can see the results of the latest build
- Automate deployment
🔗Source: edureka.co
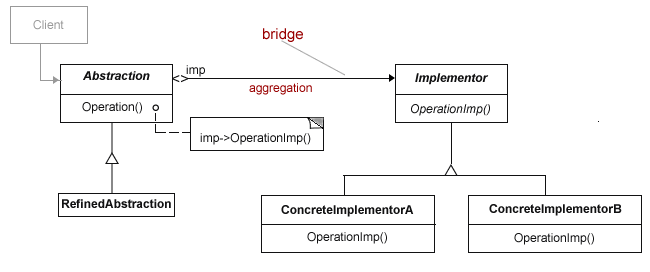
Q3: What is Bridge pattern?
Topic: Design Patterns, Difficulty: ⭐⭐⭐
Bridge pattern is used when we need to decouple an abstraction from its implementation so that the two can vary independently. This type of design pattern comes under structural pattern as this pattern decouples implementation class and abstract class by providing a bridge structure between them.
The bridge pattern is useful when both the class and what it does vary often. The class itself can be thought of as the abstraction and what the class can do as the implementation. The bridge pattern can also be thought of as two layers of abstraction.

This pattern involves an interface which acts as a bridge which makes the functionality of concrete classes independent from interface implementer classes. Both types of classes can be altered structurally without affecting each other.
The example of bridge pattern implementation is when:
----Shape---
/ \
Rectangle Circle
/ \ / \
BlueRectangle RedRectangle BlueCircle RedCircle
refactored to:
----Shape--- Color
/ \ / \
Rectangle(Color) Circle(Color) Blue Red
or in general when:
A
/ \
Aa Ab
/ \ / \
Aa1 Aa2 Ab1 Ab2
refactored to:
A N
/ \ / \
Aa(N) Ab(N) 1 2
🔗Source: tutorialspoint.com
Q4: Explain a use case for Docker
Topic: DevOps, Difficulty: ⭐⭐⭐
- Docker a low overhead way to run virtual machines on your local box or in the cloud. Although they're not strictly distinct machines, nor do they need to boot an OS, they give you many of those benefits.
- Docker can encapsulate legacy applications, allowing you to deploy them to servers that might not otherwise be easy to setup with older packages & software versions.
- Docker can be used to build test boxes, during your deploy process to facilitate continuous integration testing.
- Docker can be used to provision boxes in the cloud, and with swarm you can orchestrate clusters too.
🔗Source: dev.to
Q5: Explain the main difference between REST and GraphQL
Topic: GraphQL, Difficulty: ⭐⭐⭐
The main and most important difference between REST and GraphQL is that GraphQL is not dealing with dedicated resources, instead everything is regarded as a graph and therefore is connected and can be queried to app exact needs.
🔗Source: medium.com/codingthesmartway-com-blog
Q6: What is Event Loop?
Topic: Node.js, Difficulty: ⭐⭐⭐
Node.js is a single threaded application but it support concurrency via concept of event and callbacks. As every API of Node js are asynchronous and being a single thread, it uses async function calls to maintain the concurrency. Node uses observer pattern. Node thread keeps an event loop and whenever any task get completed, it fires the corresponding event which signals the event listener function to get executed.
🔗Source: tutorialspoint.com
Q7: Can you explain what “git reset” does in plain english?
Topic: Git, Difficulty: ⭐⭐⭐⭐
In general, git reset function is to take the current branch and reset it to point somewhere else, and possibly bring the index and work tree along.
- A - B - C (HEAD, master)
# after git reset B (--mixed by default)
- A - B (HEAD, master) # - C is still here (working tree didn't change state), but there's no branch pointing to it anymore
Remeber that in git you have:
- the HEAD pointer, which tells you what commit you're working on
- the working tree, which represents the state of the files on your system
- the staging area (also called the index), which "stages" changes so that they can later be committed together
So consider:
git reset --softmoves HEAD but doesn't touch the staging area or the working tree.git reset --mixedmoves HEAD and updates the staging area, but not the working tree.git reset --mergemoves HEAD, resets the staging area, and tries to move all the changes in your working tree into the new working tree.git reset --hardmoves HEAD and adjusts your staging area and working tree to the new HEAD, throwing away everything.
Use cases:
- Use
--softwhen you want to move to another commit and patch things up without "losing your place". It's pretty rare that you need this. - Use
--mixed(which is the default) when you want to see what things look like at another commit, but you don't want to lose any changes you already have. - Use
--mergewhen you want to move to a new spot but incorporate the changes you already have into that the working tree. - Use
--hardto wipe everything out and start a fresh slate at the new commit.
🔗Source: stackoverflow.com
Q8: Explain prototype inheritance in JavaScript?
Topic: JavaScript, Difficulty: ⭐⭐⭐⭐
In a language implementing classical inheritance like Java, C# or C++ you start by creating a class--a blueprint for your objects - and then you can create new objects from that class or you can extend the class, defining a new class that augments the original class.
In JavaScript you first create an object (there is no concept of class), then you can augment your own object or create new objects from it.
Every object in Javascript has a prototype. JavaScript's inheritance system is prototypical, and not class-based. When a messages reaches an object, JavaScript will attempt to find a property in that object first, if it cannot find it then the message will be sent to the object’s prototype and so on. That behavior called prototype chain or prototype inheritance.
Constructor functions are the most used way in JavaScript to construct prototype chains. When we use new, JavaScript injects an implicit reference to the new object being created in the form of the this keyword. It also returns this reference implicitly at the end of the function.
function Foo() {
this.kind = ‘foo’
}
var foo = new Foo();
foo.kind //=> ‘foo’
🔗Source: sporto.github.io
Thanks 🙌 for reading and good luck on your interview! Check more FullStack Interview Questions & Answers on 👉 www.fullstack.cafe