I thought I’d share our approach to implementing infinite scrolling using jQuery on sideprojects.net and how it could be applied to other sites.
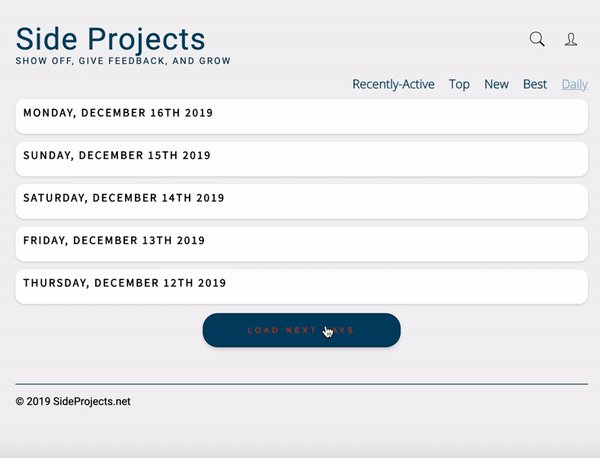
In our case, our pagination is in a “load more” format where you have to click the “load next days” button every time you reached the bottom of the page in order to show content from the previous 4 days.

What we wanted to do was display the next few days as soon as you scrolled to the bottom of the page and that’s what this tutorial will cover.
Setup
Prerequisites
- A website with some sort of pagination.
- Add jQuery to your website if you haven’t already.
<script src="ajax.googleapis.com/ajax/libs/jquery/3.4.1…">
- Add a class to the button the controls your site’s pagination if you don’t have one already.
1) Create a window scroll event
//Infinite scroll
$(window).on("scroll", function() {
});
2) Create a variable for the height of the entire document as well as a variable to determine your scroll position
Inside the scroll event, create 2 variables. We’re going to call them scrollHeight and scrollPos.
var scrollHeight = $(document).height();
var scrollPos = $(window).height() + $(window).scrollTop();
3) Let's do some math! Remember: we want the event to fire every time the user scrolls to the bottom of the page.
We can check if you’ve reached the bottom of a page with the following conditional statement:
if ((scrollHeight - scrollPos) / scrollHeight == 0) {
We want the event to be triggered if the conditional statement is met.
In our case, the class name for our button is .load-more-days-button. That button will be clicked upon reaching the end of a page.
if ((scrollHeight - scrollPos) / scrollHeight == 0) {
$('.load-more-days-button').click();
}
So putting it all together, we get:
//Infinite scroll
$(window).on("scroll", function() {
var scrollHeight = $(document).height();
var scrollPos = $(window).height() + $(window).scrollTop();
if ((scrollHeight - scrollPos) / scrollHeight == 0) {
$('.load-more-days-button').click();
console.log("bottom!");
}
});
That’s all? Are we done?!? Well — yes, but no.
It works.
But it’s not great. Why?
- It requires you to scroll all the way down so that your scrollbar touches the end before it fires the event.
- It works poorly on mobile. I’ve noticed that it doesn’t always trigger on mobile and pick up the fact that you’ve reached the bottom of the page — even when you’ve scroll all the way down.
So let's fix it:
Let’s substitute this line:
if ((scrollHeight - scrollPos) / scrollHeight == 0) {
with this instead:
if(((scrollHeight - 300) >= scrollPos) / scrollHeight == 0) {
This line of code causes the scroll event to trigger when it is 300 (or less) pixels above the bottom of the page. (You can configure the 300 to something else if you’d like)
This works great on desktop and mobile!


Wrapping things up
Putting everything together, your code will probably end up looking something like this:
//Infinite Scroll
$(window).on("scroll", function() {
//page height
var scrollHeight = $(document).height();
//scroll position
var scrollPos = $(window).height() + $(window).scrollTop();
// fire if the scroll position is 300 pixels above the bottom of the page
if(((scrollHeight - 300) >= scrollPos) / scrollHeight == 0){
$('.load-more-days-button').click();
}
});
You can view a live example here.