Before I write about the anatomy of a URL. I deem it necessary to define one. So what is a URL?
URL stands for Uniform Resource Locator, which is just a complex way of saying the address of a website.
Let me explain it in a way a 5-year-old would understand, then we will work our way into it.
If you'd ask me where Red fort is I'd tell you "Netaji Subhash Marg, Lal Qila, Chandni Chowk, New Delhi, Delhi, India 110006...here this is the address to Red fort".
you would systematically break it down like It's in India, then in India you'd know it's in Delhi, rather New Delhi, Inside New Delhi, you'd have to find your way into Chandini Chowk,Lal Quila and finally find the road "Netaji Subhash Marg" then voila you've reached. Basically what you did here was, break a piece of address into small tiny parts to find your way to a particular location.
A URL does just that. A URL has several parts when broken down and comprehended would take you to a particular address of a website or a resource and also give information on the query being request, page number, or even architecture of a website.
So, a URL has parts. A simple URL has 3 parts (like google.com) and a complex one has 9 parts, not necessary that all the 9 parts are used in every URL.
The 9 parts of a URL are protocol (or scheme), subdomain, domain name, top-level domain, port, path, query, parameters, and fragment.
Let's discuss them one by one:
Protocol {https://} : is also known as the scheme, is the first part of a URL. It represents the sets of rules that decide how files are displayed, formatted, or transferred across the web.
- http or https: which stands for hypertext transfer protocol, tells it that the page is to be displayed in hypertext format (HTML). - ftp: file transfer protocol for transferring files - smtp: single mail transfer protocol (SMTP) used by mail servers to send emails.Subdomain {video} : The most common subdomain is ‘www’ which is a general symbol for any resource on the web. However, it is common to specify the type of resource that the browser should deliver. A video is being requested from the server in our case
Domain Name {video.google} : is the actual name of the website. Domain names must be unique as they literally determine the address of a website. In the early days of the web, a person actually had to type the IP address to go to a particular site. Later on, words were used instead as they were easier to remember.
Top-Level Domain or Domain Extension {video.google.co.uk} : It is the ‘com’ that appears at the end of simple websites addresses like bing.com. This part specifies what kind of content will be on the website. For instance .com would mean a commercial site or a .org would mean a site for an organization.
Port {video.google.co.uk:80} : port is a reserved channel used for specific purposes. Browsers are required to connect to a particular port in order to access the resources on that server.
for example, the default port for http servers is 80 and for https servers is 443.
Path {video.google.co.uk:80/videoplay} : Path is used to show which directory on the server stores the resources (files, videos, audio, etc.) that are being requested. Also, paths are used to identify a route in the navigational structure of the website. In our case videoplay indicates that it is a path to play a video.
Query {video.google.co.uk:80/videoplay?} : the question mark tells the browser that a query is being performed against a database where the data is stored.
Parameters {video.google.co.uk:80/videoplay?docid=-723…} : the parameters are actual values that are actually being passed for example, in this URL amazon.com/s?k=shoes the parameter being passed is the shoes so the search here will result in shoes. Parameters can be words, numbers, or even encrypted code sequences.
Fragment {video.google.co.uk:80/videoplay?docid=-723…} : usually followed by a pound sign, is an optional component of a web address that is preceded by a hash and that directs to a secondary resource, which can be a portion of a page like a footer or a sidebar.
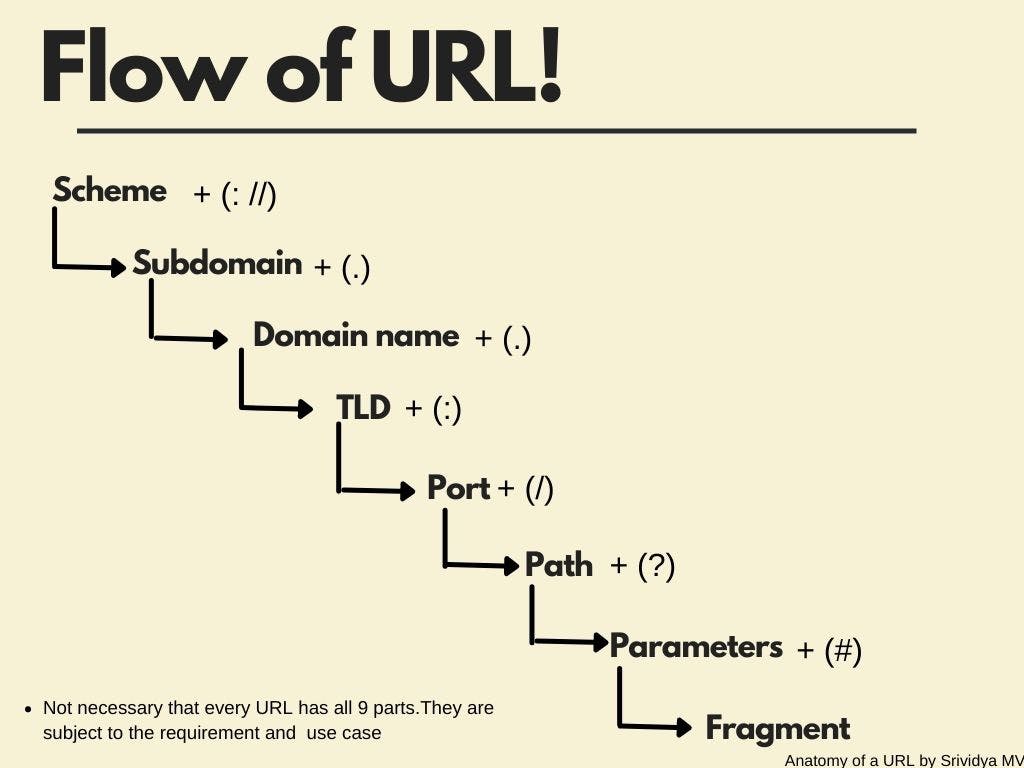
Flow of a URL looks like this:

Although the structure of a web address might seem trivial to the casual onlooker, they are actually important for enhancing user experience and making web apps more efficient.