Angular2-google-maps : Is it possible to change origin code to style infoWindow and Markers?
I am currently working on a google maps implementation with angular2-google-maps.
Now I want to customize the infoWindow and markers. Is it possible (and how) to change the origin code from: https://github.com/SebastianM/angular2-google-maps
To customize the infoWindow and markers to the way I want to style them?
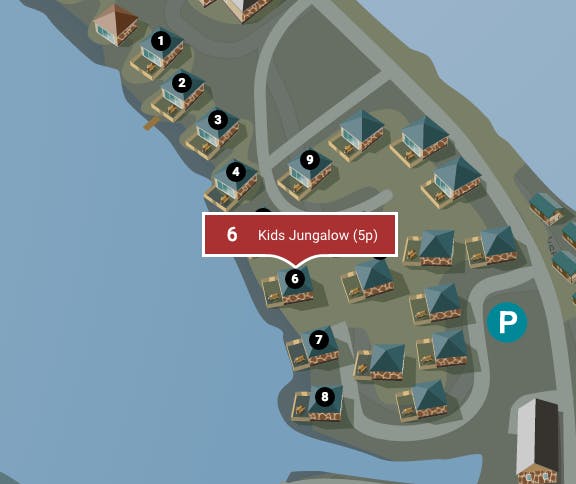
What I want to create is something like this:

And the number inside the circle is coming from the markerObject where I set the ID. So, it has to print html inside a marker. (or I just need to customize the original label to multiple number because now it only prints 0-9).