Are you overloading a component library for your business applications?
Let's say your team is building an application using React (but the same question appears with other library or framework like vuejs, emberjs or angular). You will need classical UI components with classical behavior (breadcrumb, toast, datepicker, and so on…).
What will be your strategy and how do you justify it?
- create a set of components from scratch using your graphic chart?
- use an existing components library (react-toolbox, grommet, rebass, material-ui, …) and overloading the style or behavior for specific application needs?
- use a css library (bootstrap, material.io, …) and build your needed components with this bunch of css and add needed behaviors?
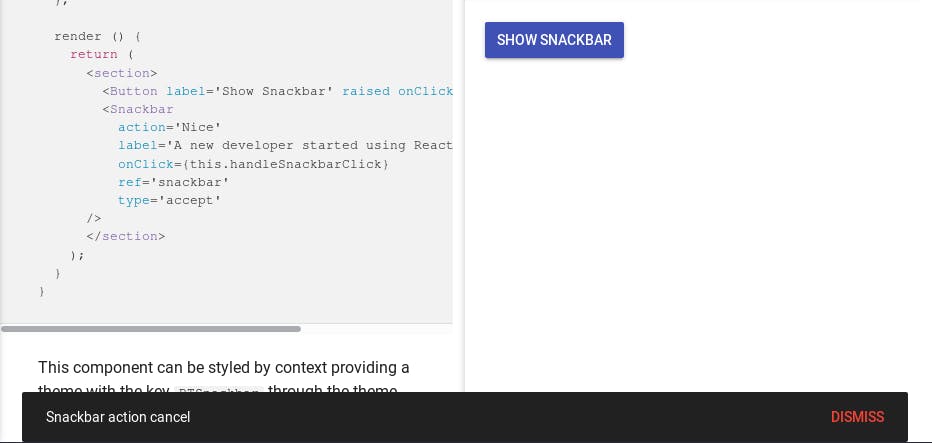
For instance, you need a snackbar, aka toast, aka notification to give feedback to users' actions. Here is a list of existing components, but you have to tweak them to fit the graphic chart of your business application, and even sometimes for specific behavior:
- react-toolbox.io/#/components/snackbar
- grommet.io/docs/toast
- material-ui.com/demos/snackbars
- blueprintjs.com/docs/#core/components/toast
- material.io/develop/web/components/snackbars
- react.semantic-ui.com/collections/message
- jxnblk.com/rebass/components/Message
- ant.design/components/message
- developer.microsoft.com/en-us/fabric#/comp…