Back from Land of Thermal spas, Castles, and Technologists
TL;DR
Most of you have been been to some or other parts of Europe at least once, I know it's mesmerizing. "Get up, Explore" is the kind of mindset we all must-have. That's cool! Isn't it? But for me along with traversing places and being gastronomic what's more intended is to whom I am gonna meet while I am in the groove. The people who are on similar paths of life on which I am, the people whose likes matches to those of mine. Nevermind the dislikes! 😏
Damn! you may think where do I get to meet these people. Well I say, you need to do homework, a lot.
Now exerting y'all out of the philosophical me. 😜 After catching up with some really good Software Developer and Architect's in Belgium and the Netherlands the previous year, this time a great opportunity to connect some folks in central Europe.
I met a good bunch of technologists in Hungary and the Czech Republic. The kind of people I love to connect from every part of the world who fairly open up and talk about software programming and technology. It's always aimed to meet these bunch of techies and discuss tech over a Pint of Beer, only Beer! 🍻
Budapest, Hungary
On a fine Monday evening, I met a bunch of people in one of the Ruin Bars on the Pest side of Budapest.
- Zsófia - Developer Advocate.
- Ödi - Python Developer.
- Nóra - Front-end Developer.
- István - Mobile App Developer.
- Dénes - Web Developer.
We didn't need any formal introductions. We already knew about each other well enough through Skype and WhatsApp. It's just we were all meeting in person for the first time. So we undeviatingly hopped on to what's fresh tech each one of us doing in their jobs or in the side.
Zsófia is a Developer Advocate with more than 15 years of experience. Being a very senior to all us present, she took an opportunity to start first. Zsófia and her team focus on API development and API Gateway management. Zsófia has recently started transforming their existing Rest APIs to GraphAPIs.
What is a Graph API?
A simplistic definition of a Graph API is an API that models the data in terms of nodes and edges (objects and relationships) and allows the client to interact with multiple nodes in a single request. For example, imagine a server holds data on authors, blog posts, and comments. In a REST API, to get the author and comments for a particular blog post, the client might make three HTTP requests like /posts/123, /authors/455, /posts/123/comments.
In a graph API, the client formulates the call so data from all three resources are pulled in at once. The client is also able to specify the fields it cares about, giving more control over the response schema, "said Zsófia" "well, this can be a fantastic solution for the mobile apps, where we need to call the same number of API endpoints as that of the web but needs less data as compared to web app". Also in a single request we get so much work done, we will ultimately need this as we will soon enter in the age of 5G networks", "I said"
Below is a simple query and corresponding response:
# Basic Graph Query Request
{
author {
name
posts {
title
}
}
}
# Basic Graph Query Response
{
"data": {
"author": {
"name": "Chimezie Enyinnaya",
"posts": [
{
"title": "How to build a collaborative note app using Laravel"
},
{
"title": "Event-Driven Laravel Applications"
}
]
}
}
}
This is a simple query that gets the name of an author and the posts created by the author. Notice that the query and the response have the same structure. Also, the response contains an array of posts created by the author and we were able to achieve this with a single request 'Zsófia explains'
Just like functions in programming languages can accept arguments, a query can accept arguments. Arguments can be either optional or required. So we can rewrite our query to accept the ID of the author as an argument:
# Basic Graph query request with Arguments
{
author(id: 5) {
id,
name
}
}
# Basic Graph API response, where a request was passed with arguments.
{
"data": {
"author": {
"id": 5,
"name": "Chimezie Enyinnaya"
}
}
}
A lot we can do with Graph APIs. the entire CRUD operations which are handled by the traditional database PL/SQL or Rest API handlers can be transformed to Graph APIs with any backend or frontend programming language of your choice.
There's much more but this blog wouldn't be the right place to mention everything. I will leave on you the readers to understand the rest of the concepts and if possible implement, perhaps this will be the future of APIs'
We were all done with our first course of pints, and the moment I was going to order another, a quick thought came into my mind to name this concept of Graph API as FPI, A Flexible Programmable Interface, as I found it really really "Flexible" concept. 'Everyone applauds and there we go with another round of pints.'
Ödi and Nóra work for a Cryptocurrency startup in Budapest. Both hold a very good web application engineering experiences. They jointly work on developing a web app with a twist. A twist of making the app Progressive at the same time keeping it Responsive.
PWA (Progressive Web Apps) is one of the most talked-about technology shifts in web application development and has gained unparalleled momentum among practitioners in the IT world. PWA has made the far fetched dream of installing web apps on phone for real.
This new application model attempts to combine features offered by most modern browsers with the benefits of mobile experience.
The entire credit for this seamless experience should be given to the Service Worker( A script that the browser runs in the background separate from the web page), which is the backbone of every PWA. The service workers enable reliable and intelligent caching, background content updating, push notifications, and the most attractive offline functionality to prior visited sites. This means that, after the first visit to a website, the site and app will be reliably fast even on flaky networks.
PWA in a nutshell:
- Reliable: Fast loading and works offline
- Fast: Smooth Animations, jank-free scrolling, and seamless navigation even on flaky networks
- Engaging: Launched from the home screen and can receive a push notification
Dénes is a young folk. He has joined Zsófia's team in the recent and works majorly on Javascript and UI stuff. He comes from a small town called Eger in Hungary and looking forward to a wonderful career in Budapest.
We took a break from our "so techie topics" and checked out from the bar. István gave us a primer on Beer and Ruin pub culture in Budapest. With a long walk next to the Danube river after a couple of cigarettes, "Cigarette smoking is injurious to health"., we hopped on into another Ruin bar on the street parallel to the Danube river. Hungarians have a unique love for the Beer and the guys ordered another round on our table. This time a local Hungarian made Indian Pale Ale.
István continued, taking us all back to the tech talks. István works for a tech company in Budapest as a Mobile App Developer. He has been into mobile app development for a decade and shared his journey and technologies he used in-app space. "There is nothing more rewarding for me than dirtying my hands developing a source for mobile app using various programming stacks and frameworks.", he states.
István has developed mobile apps for both major platforms Android and iOS, using AndroidSDK/Java and Objective-C. Years behind he also started evaluating Kotlin for Android apps and Swift for iOS apps. But says nothing can match the beauty, robustness, abilities, and flexibility of Google's, Flutter.
István leads a team that develops mobile applications and has all the developers with Android and iOS skills. But these days he sees to it that every member of his team is reskilled with Flutter. Encourages every new project to be designed and developed using Flutter.
He claims, no framework or toolkit matches Flutter's Nativeness and Flexibility.
What is Flutter?
Flutter is Google’s portable UI toolkit for building beautiful, natively-compiled applications for mobile, web, and desktop from a single codebase. Form a single code base, isn't that Coool? This can be the early death for Kotlin and Swift (for mobile) 😋
Flutter is used by developers and organizations around the world and is free and open-source. The goal is to enable developers to deliver high-performance apps that feel natural on different platforms. No mobile development experience is required to get started. Apps are written in Dart, which looks familiar if you’ve used a language like Java or JavaScript. Experience with object-oriented languages is definitely helpful.
Flutter includes a modern react-style framework, a 2D rendering engine, ready-made widgets, and development tools. These components work together to help you design, build, test, and debug apps.
What are some advantages of Flutter?
- It helps you:
- Be highly productive
- Develop for iOS and Android from a single codebase
- Do more with less code, even on a single OS, with a modern, expressive language and a declarative approach
- Prototype and iterate easily
- Experiment by changing code and reloading as your app runs (with hot reload)
- Fix crashes and continue debugging from where the app left off.
- Create beautiful, highly-customized user experiences
- Benefit from a rich set of Material Design and Cupertino (iOS-flavor) widgets built using Flutter’s own framework.
- Realize custom, beautiful, brand-driven designs, without the limitations of OEM widget sets.
István and his team have developed around 50 mobile apps, fully native with Flutter, and looking ahead to do more with the platform.
It was 10 pm which is generally late for the people in Europe. All finished their ale except me, I was a little high on both the drink and the knowledge everyone shared. 😵
Some more days in Hungary and then my Hundred-foot journey to the Czech Republic.
Prague, Czech Republic
After a week in Hungary, I was now in the Czech Republic another land of technologists. I was staying in an Airbnb whose owner, Martina, is CTO of a tech company in Prague.
The place is very next to the SAP campus in Prague and a few more technology companies around.
Martina was aware of my stay. Upon my request to meet some technologists in Prague she arranged some of her connections on an evening for our talks on technology.
- Martina - CTO
- Jaroslav - Senior Engineer AI/ML
- Edvard - Data Quality Engineer
Martina booked a table in an Indian Restaurant called Ocean Spice, Prague. It's a cool place on a tranquil street in Prague far from the hustle and bustle of the city center. Everyone except me was well aware of what's the best from the menu. Strange, right? All three of them were very fond of Indian cuisine and had often been to this restaurant. So the ordering was well taken care of by them 🍽 . And this time it was Czech made Beer, Pilsner Urquell.
Martina is currently serving her notice with a company where she spent 8 years into senior roles and is CTO for more than 3 years.
Martina and Jaroslav work together into AI/ML space in their company. While Martina leaves the company, Jaroslav will continue to work on some exciting projects.
Martina's company has recently tied up with RASA NLU for developing AI Assistants for her clients in the Insurance and Travel & Transport area.
An AI-powered travel assistant simplifies trip planning experience for millennials. An automated, end-to-end insurance claims process with Rasa and Robotic Process Automation (RPA), are the solutions Martina is working on.
What is Rasa?
Rasa is an open-source Conversational AI framework. Rasa is not a rule-based framework and you don’t need to worry about putting your data in someone else’s cloud as in Dialog flow, Microsoft LUIS, or Amazon Lex, or IBM Watson.
Rasa has two main components — Rasa NLU and Rasa Core. NLU is Natural Language Understanding. Suppose the user says “I want to order a book”. NLU's job is to take this input, understand the intent of the user, and find the entities in the input. For example, in the above sentence, the intent is ordering and the entity is the book. Rasa NLU internally uses Bag-of-Word (BoW) algorithm to find intent and Conditional Random Field (CRF) to find entities. Although you can use other algorithms for finding intent and entities using Rasa.
The job of Rasa Core is to essentially generate the reply message for the chatbot. It takes the output of Rasa NLU (intent and entities) and applies Machine Learning models to generate a reply. This dialogue management takes the structured input from the RASA NLU and predicts the next best action using a probabilistic model like LSTM neural network.
RASA stack is an open-source AI tool and being an opensource framework, It is easy to customize. In fact, In many cases, Clients do not want to share their data and the majority of the tools available are cloud-based and provide software as a service. You can not run them internally in your environment. So you need to send your data to the third party. With RASA, There is no such issue. You can build, deploy, or host Rasa internally in your server or environment with complete control on it.
NLU and Core are independent and one can use NLU without Core, and vice versa. Though Rasa recommends using both.
The concept of having the core processing on the premises, fully customizable, and open source is something that makes RASA unique from the other conversational AI platform. 👍
This was concluded with a quick demo by Jaroslav which was worth spending some time on. Excellent customizations to the implementation done by Martina and Jaroslav.
After a couple of Beer rounds 🍻, it was time to have a Goulash 🍵. A Hungarian Soup which is very popular across Central Europe. Meat is the important ingredient in Goulash, this one had the Venison's meat
While we have our soup, Edvard pitched in with his part on what's new and exciting he was working on.
Edvard is working as Data Quality Engineer with a German company but mostly works from its office in Czech. Edvards job is to collect data of various public transport systems in Czech – metros, trams, buses, trolleybuses even cableways. Warehouse these data in the distributed shards across Czech. This data is later provided to the companies who develop apps like ticket booking, transport schedule, travel planner apps, and such. It's Simple, companies use this data for analytics, predictions, and related use cases. Since these data occur over time, Edvard describes it as time-series data. There are a number of technologies for analyzing the time series data. What Edvard uses is TimescaleDB which is an open-source solution for time series data analysis based on battle-tested PostgreSQL DBMS.
What is the Time series data?
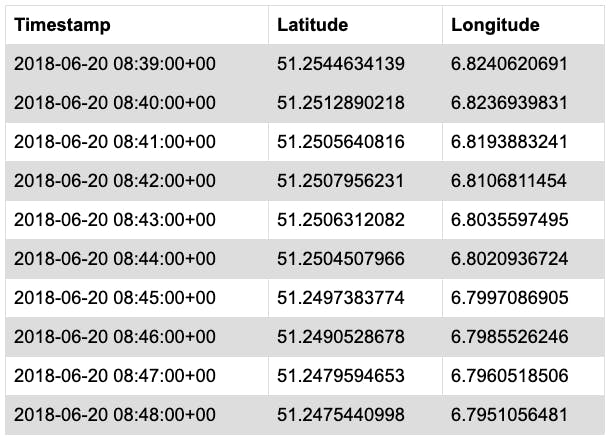
The time-series data is data that describes how a subject or a process (e.g. position of a car, human pulse, CPU consumption of a server, currency exchange rate, etc.) changes over time. As a simple example consider a hypothetical person walking or running along Dachauer Street in Munich. Dachauer Street is the lengthiest street in Munich. Suppose, the person’s phone is tracking his or her position and yields the following data:

This data is time-series data that describes the process of the person walking/running along the given route.
Time series data has the following typical properties:
- It has always a time dimension (it’s typically a timestamp).
- It is immutable i.e. append-only data.
- It can arrive with variable frequency e.g. data can be collected daily or hourly and also at irregular intervals.
- It is often processed by window functions e.g. averaging values over hour intervals.
- It can often be viewed as a stream of events.
What is TimescaleDB?
TimescaleDB is PostgreSQL with installed TimescaleDB extension which adds some time series related “superpowers” to the DBMS. Therefore the tools from the PostgreSQL ecosystem also work with TimescaleDB e.g. backup tools (e.g. pg_dump), CLI and UI clients (e.g. psql and pgAdmin), visualization tools (e.g. Grafana), other PostgreSQL extensions (e.g. PostGIS), etc. and this is probably the main advantage and selling point of TimescaleDB. Additionally, you do not have to learn a new query language, just use the good old SQL together with a couple of functions from the TimescaleDB extension.
The central concept of the TimescaleDB is a hypertable. The hypertable is a virtual view consisting of many individual small tables holding the data which are called chunks. The chunks are created by partitioning the data by time interval and possibly some additional keys (e.g. GPS coordinates, temperature, location name, velocity, etc.).
Since the hypertable is a view, you can do everything with it, what you normally do with a DB view: you can do selects, joins, filtering (via WHERE clause), ordering (via ORDER BY clause), etc. The fact that the hypertable is split into chunks does not complicate the way you interact with it.
TimescaleDB markets itself as a relational DB suitable for processing time-series data which scales vertically very well when the amount of data greatly increases. It claims to load one billion row database 15 times faster than a vanilla PostgreSQL installation and to provide throughput which is more than 20 times greater than that of the vanilla version.
Wow! Now, that's terrific.
The following use cases are perfect for TimescaleDB: You are very happy with SQL and do not want to learn a new language for querying time series data. Additionally, you might already have relational data that you would like to combine with your time series data. You already use PostgreSQL for time series data analysis and are experiencing performance issues. You can relatively easily migrate to TimescaleDB (because it’s PostgreSQL under the hood) and thus process data faster. Edvard showed me a TimescaleDB implementation which was a docker flavor and that was a pretty quick setup.
Well, there is a lot more we can do with TimescaleDB. I think of this as the best solution for your data streams that grow vertically, yes, and of course time-based. IoT devices generate huge data. TimescaleDB can be the best fit here to warehouse the data that the devices generate.
It was a skillful meetup with these technologists from the Czech.
"How can we leave an Indian restaurant without having desserts", I uttered. Some good dessert options on the menu but Rasgulla was something which these mates never had before.
I was there in the Czech for another 4 days but these 4 days were only for exploring places and experiencing Bohemian and Moravian culture. Kutná Hora and Český Krumlov are some of the far towns which are worth a visit.
There were many technology stacks, tools, use cases, and solutions I discussed with the people from both the countries. But the above mentioned were the best and promising and can be the game-changer in the coming years or maybe months.
I found GraphAPI, PWA, Flutter, and RASA really promising and have already tried implementing a couple of times in the past. TimescaleDB is something fresh and would really try soon with some potential time series data use cases.
Offbeat Bonus - A little Gyaan on Beers! 🍻
Dreher - An Hungarian brew, leading local markets since World War I. This classic brew was first created in Budapest but now owned by a Japanese Brewery.
Pilsner Urquell - Czech Beer, This golden brew is immensely successful in Czech and has a Brewery in Měšťanský Pivovar. Just another Brewery but a must-visit for the Beer lovers.
