Hate it or love it, you simply cannot ignore it. When it comes to Front-end frameworks, many people disproved their existence. I think it's about individual choices and when used properly, they do make your life easy.
In this article, I will be listing out some of the best front-end frameworks that you can try this year. And yes, I am going to ignore Bootstrap and Foundation for the time being. Relax. 👍
Vanilla framework by Ubuntu
Vanilla framework is a simple extensible Sass based framework. It's used site-wide by the Ubuntu and has been made open source for everyone to use for free.
The best thing about Vanilla framework is that it uses CSS Flexbox to solve most of common troubles like vertically center an element, equal height columns, etc.
Modulr.css
In Modulr.css most of the CSS Components are independent in nature. All you have to do is to import and override. Many popular and necessary CSS Components like Tooltip, Media grid, etc are also present here.
One of the best things about Modulr.css is that you can make any element responsive by just adding the class .fluid.
Material Design Lite
MDL is the light weight material design CSS framework by Google. If you are a fan of material design and want to implement it in your project then go for MDL definitely.
If used properly, MDL will help you generate webpages that adhere to modern web design principles like browser portability, device independence, and graceful degradation.
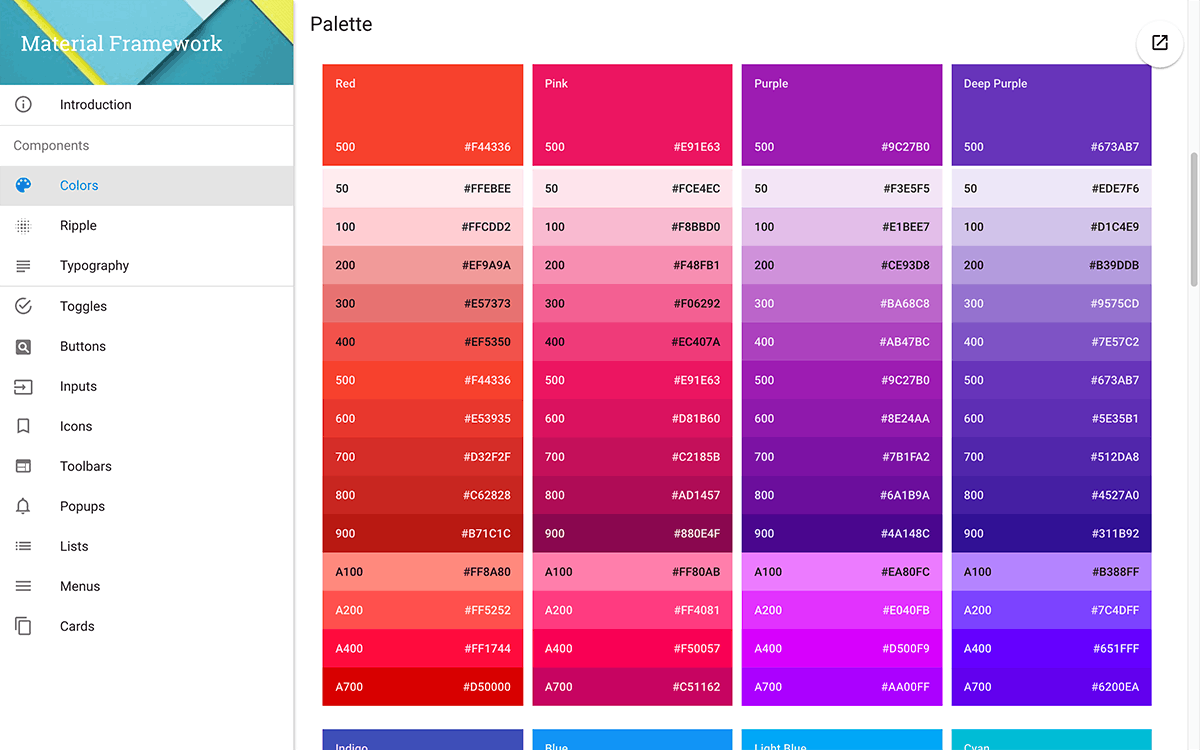
Material Framework
Material Framework is another front-end (CSS and JS based) framework implementing Google's material design. Also, the ripple effect used in this framework is created using pure CSS.
Uikit
Uikit is one of the popular front-end frameworks. Over the years it has become very modular and clean. If you like working with CSS pre-processors, it has both Less and Sass versions. If you hate bloated CSS that comes with CSS frameworks, then Uikit's Customizer is here to help. Select the components you like and download a minimalistic framework customised for you.
If you still not convinced to use Uikit, take a look at unique Parallax Grid component.
Bulma
Bulma is a modern day CSS framework taking advantage of CSS Flexbox completely. The grids, tiles, navbar, etc are all build using CSS Flexbox. Bulma is a great framework if you want to make web apps for modern browsers (> IE11).
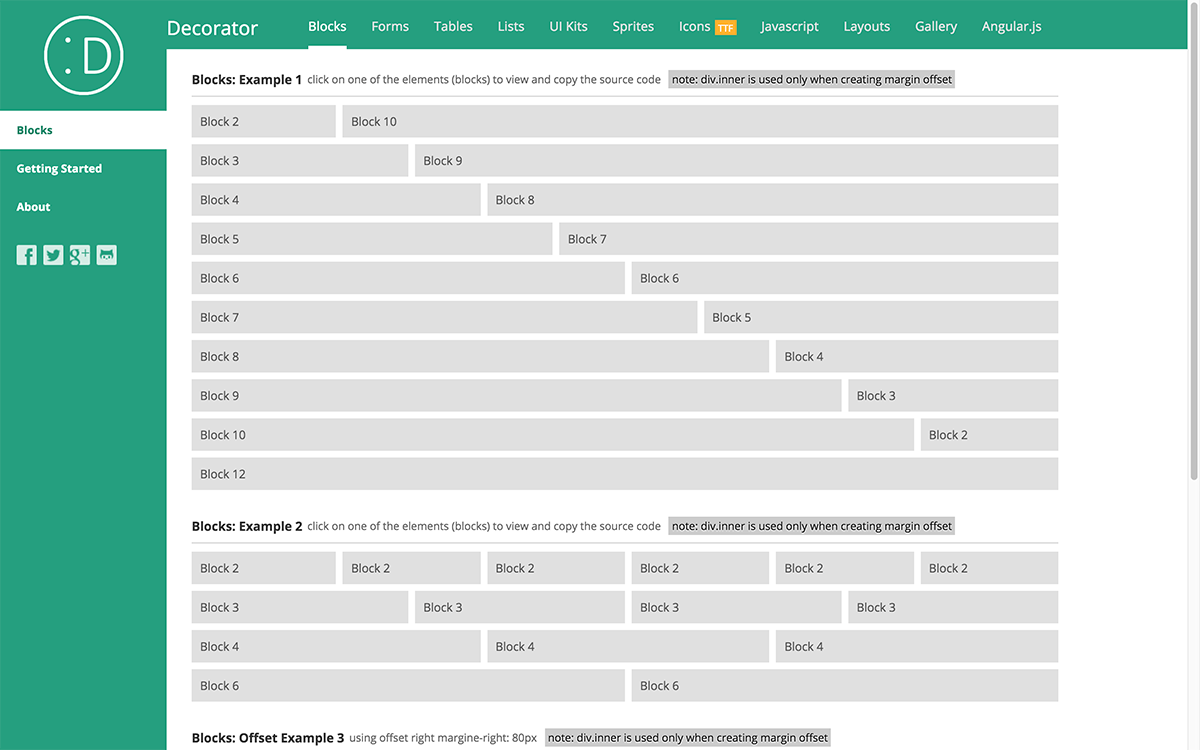
Decorator
Decorator is another light weight modular CSS framework compatible with AngularJS. Almost every CSS components found in Bootstrap and Foundation are present here too. Check it out.
Milligram
I am going to be biased here. Milligram is my personal favorite. It is one of the most minimalistic CSS frameworks on the internet. When gzipped, it is just 2kb in size. You get almost everything which is needed to start a project from scratch — Typography, Buttons, Lists, Styled forms, Tables and Grids.
Conclusion
This was a short comprehensive list that I have created for myself. Select the one you like and customise it as per your need. You should always remember that front-end frameworks are here to help you jump start your projects and not to help you built your applications completely. I hope you appreciate me for writing this article here on Hashnode. :) The community is really cool and I am enjoying its content so far. Cheers! 👍