Building Scalable Architecture And Efficient Systems
On being a better engineer and thinker in general!
Introduction/ Context
I have been trying to learn react from last year, and all my attempts at trying to master it last year were a massive failure, which at one point of time convinced me enough that this field is generally not for me. All thanks to the sunk cost fallacy I continued and this year started learning it again, I have built quite a few side projects up until now and have been experimenting with improving my skills to become a better developer and a better guide as well. A few weeks ago I started with my current side project the most famous one, which probably every other kid wants to build.
An ecommerce application!
Now at this point I had many unfinished courses under my belt as a badge of me trying hard, so I didn't concentrate much on designing a completely new UI and decided to copy it from a course that I had taken previous year.
In this blog/article I will be expanding on the differences between a senior developer and a junior developer | differences between being great at problem solving and being good at problem solving and my novice understanding of architecture design and scalability.
Architecture
The most important thing in react applications or any application in general is the component architecture that it relies on and deciding the component hierarchy of an application is what filters out the great from the good ones. Let's step aside of the technical domain for a bit and let's talk about systems in general. Every efficient system that the fabrication of our social life consists of is built on a type of architectural hierarchy and often times you will see structures failing to operate or failing to scale from their current level once they grow. While you may think that It is a result of inefficient architecture and you are not wrong to think that either but the most important context this observation highlights is the fallacy/failure of the fundamental building blocks in place.
Let me explain what I am trying to convey here and pardon me for my lack of clarity in my language.
Every building needs layers of bricks stacked on top of each other to provide a strong root for the architecture, similarly while developing applications it is very important to spend some amount time figuring out the architecture of our applications and it's future potential to scale.
As a novice developer, I was building an ecommerce application for the first time by myself and like most people out there I didn't think much about the component hierarchy, as I just wanted to make it work and this is where I learned the importance of design patterns and scalability considerations.

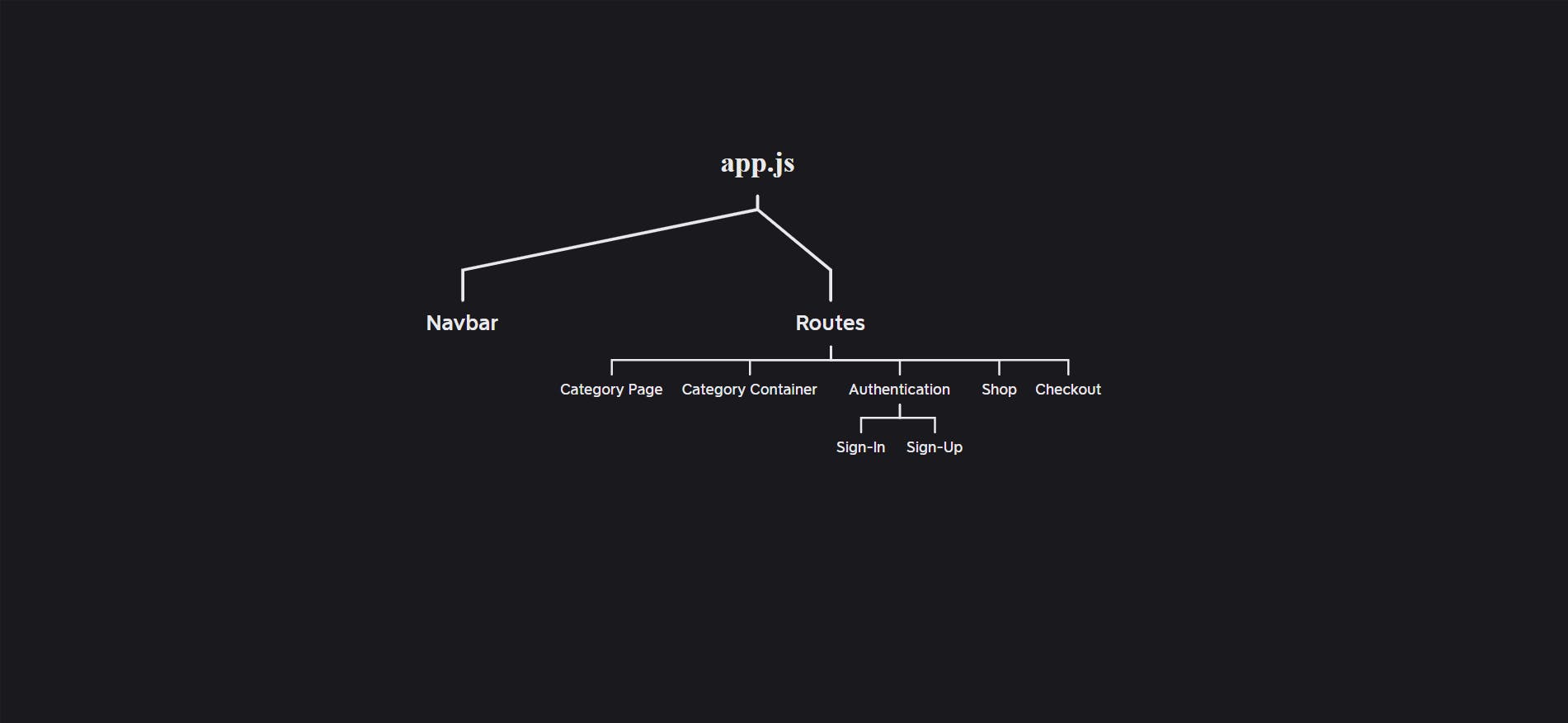
The above classification is an expansion of what my architecture looked like after being completed, doesn't seem that much of code right?

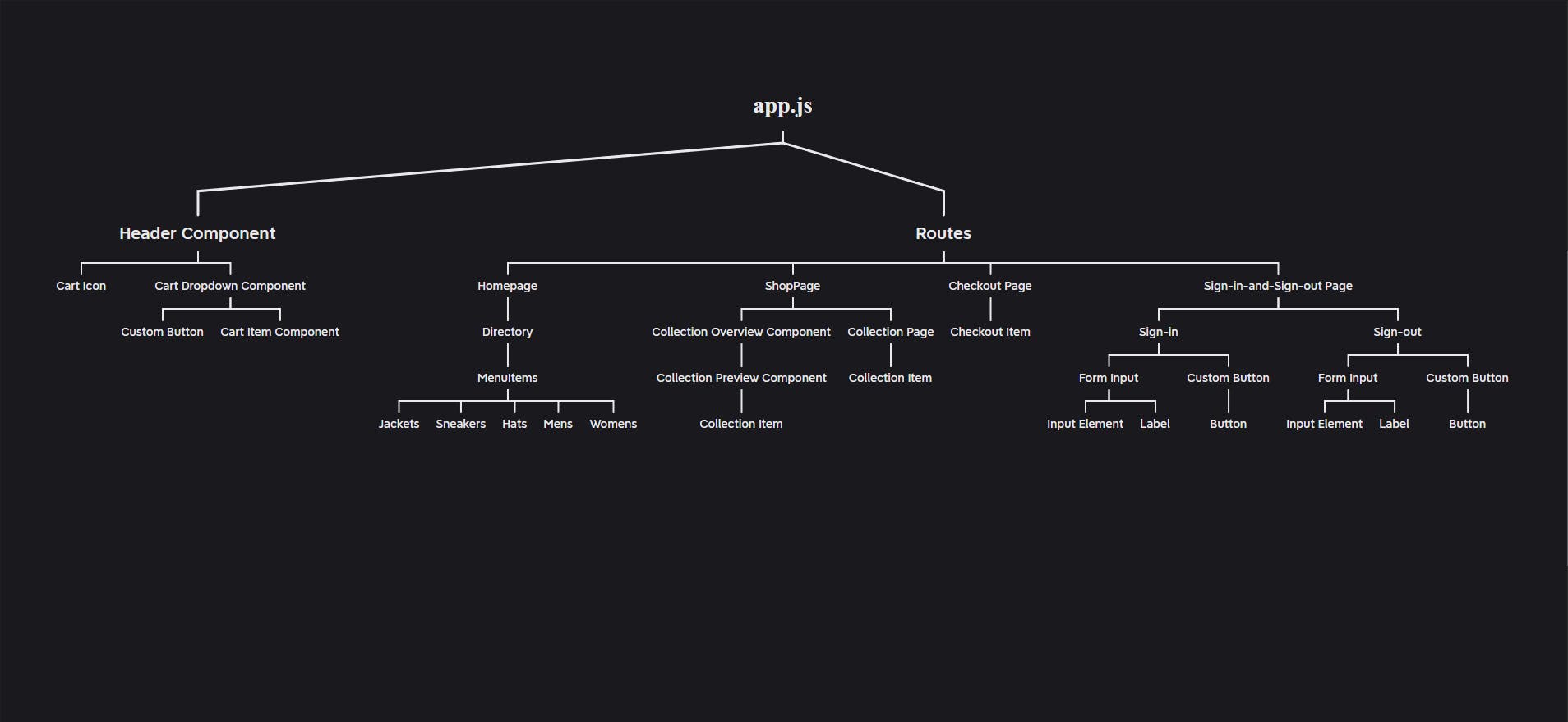
Now this second classification is an expansion of what the Instructor from the course had built. Now you might wonder that the second application has more features compared to mine hence the monstrous architecture. Well the answer is no, both the applications have almost the same features except a few ones here and there. The difference that separates them is the architecture of one compared to another.
Just like you I was also shocked by the difference an architecture can make, hence this blog/article. Looking at both the approaches carefully helped me observe the differences in approach that a skilled developer takes and a beginner takes.
Let me highlight some of my observations.
Learning 1
Always spend time deciding what the architecture of the application you are building should be, It gives you an edge in your development as well as scalability

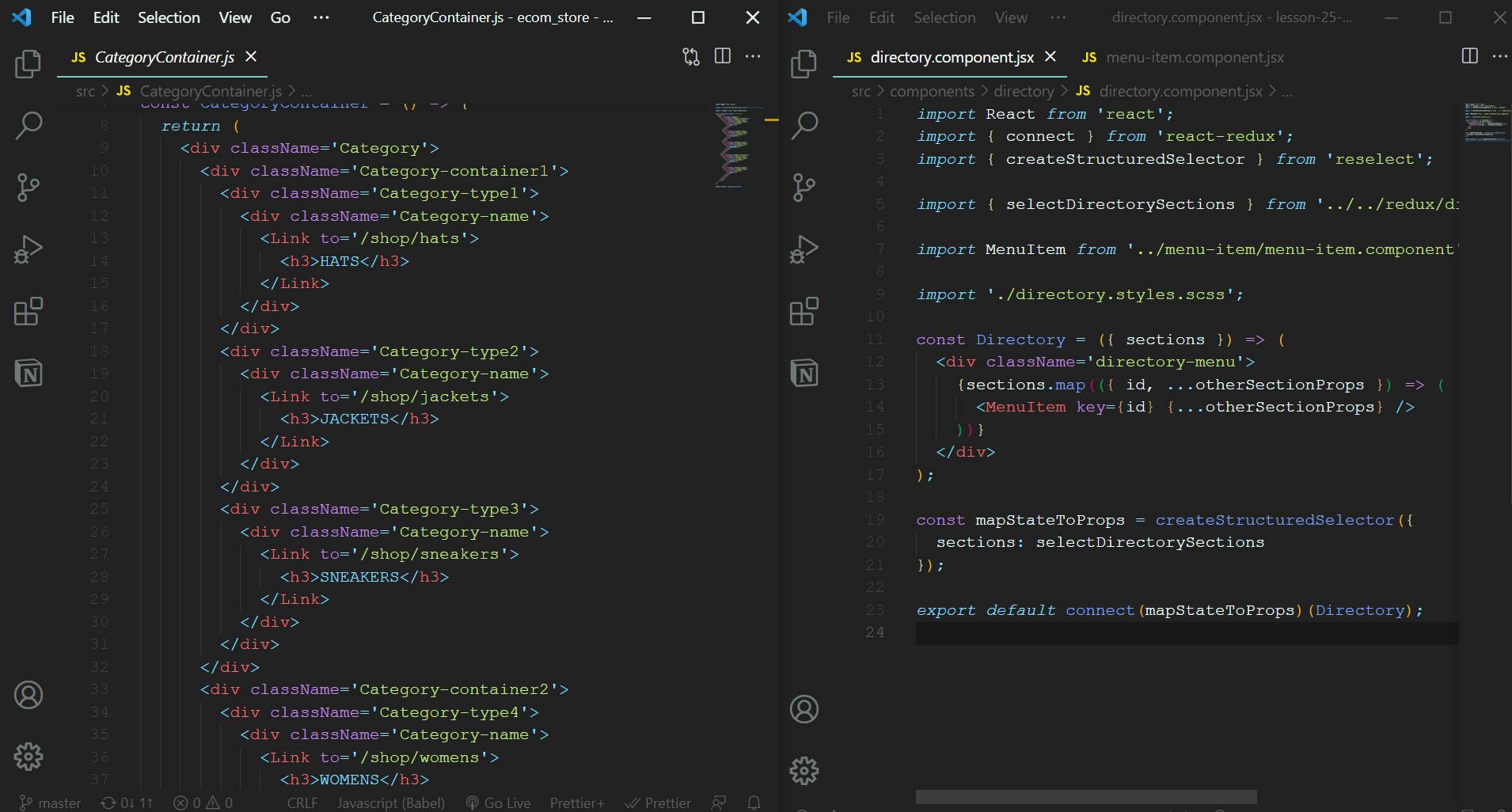
Now I am sure you must have heard of DRY(Don't repeat your code) several times, well I too knew about it but never have I ever seen such an impact of dry before. The code on the left is my attempt where you can clearly see I have repeated chunks of div elements. On the other hand the code on the right hand side is the Instructor's approach and as is evident he is mapping MenuItem component instead of repeating same code.

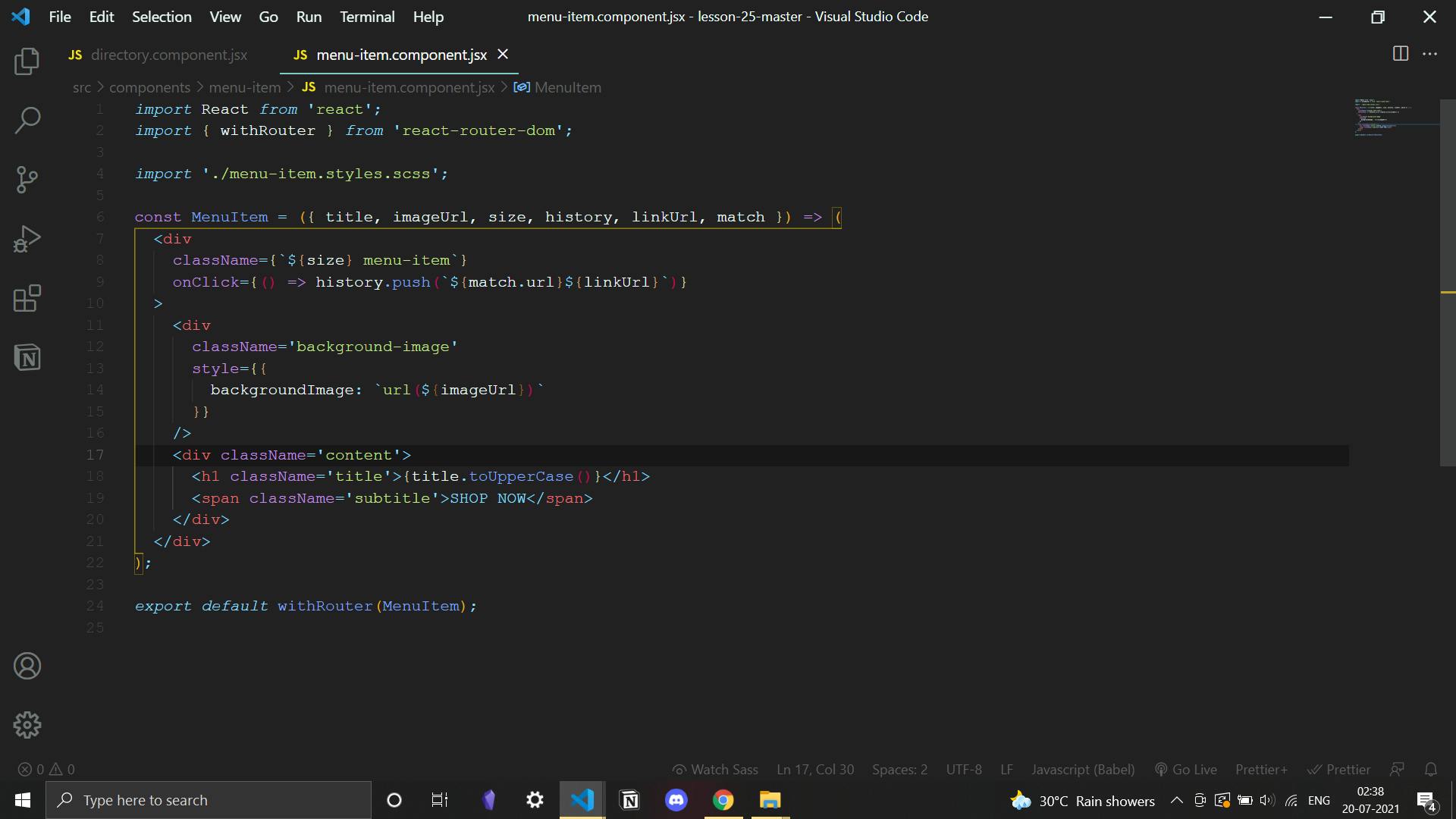
And as you can see MenuItem is nothing but and Individual component showing the details of categories, hence my second learning
Learning 2
Try to build an architecture that uses least number of repetitive code blocks
As in my application I am retrieving data from a predefined array of data, there were two possible approaches I could have gone for to accomplish what I wanted to
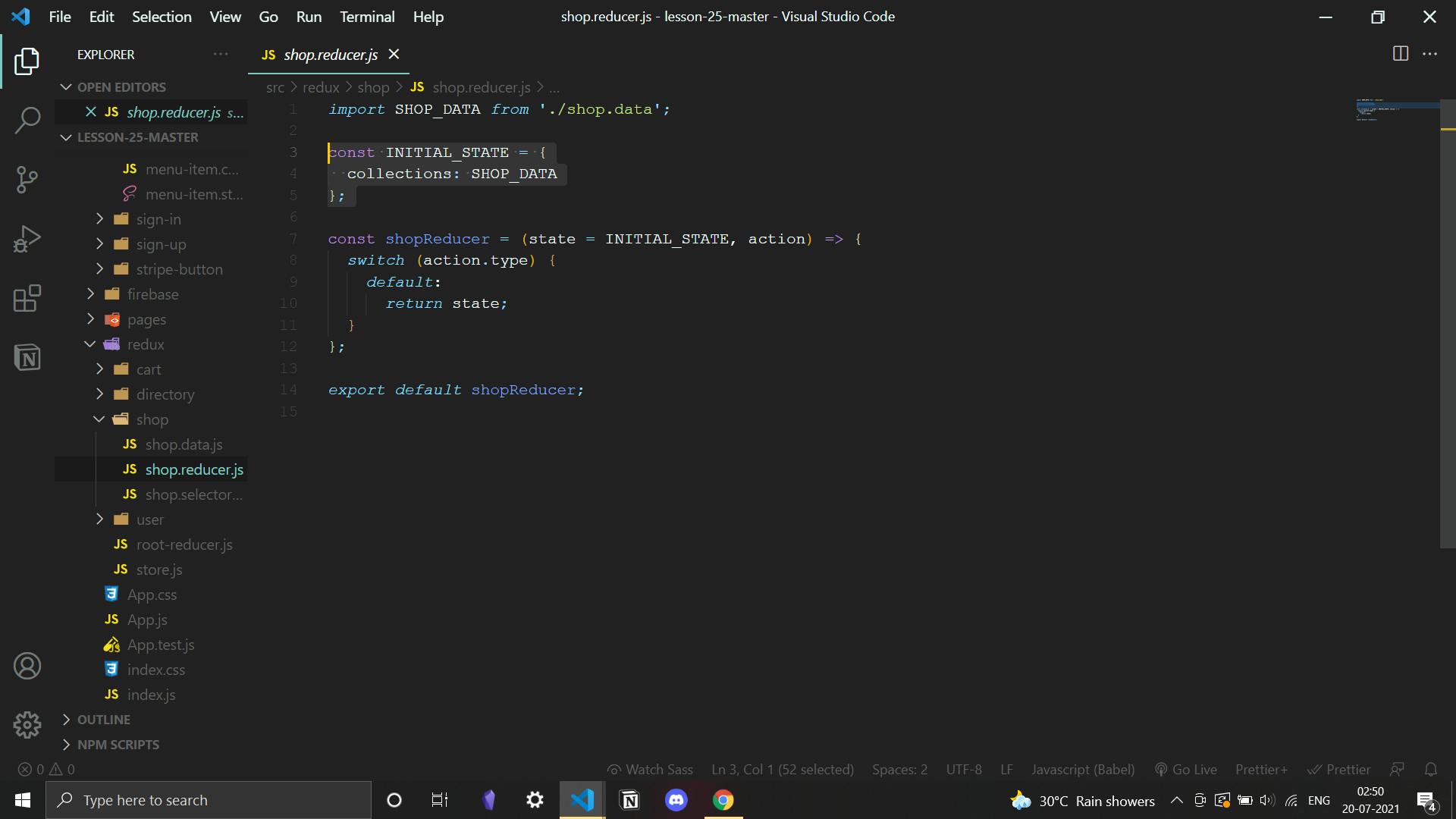
Storing the Initial data in the state of my react application(To those of you who are not familiar with the concept of state think of it as a memory unit inbuilt inside my application)
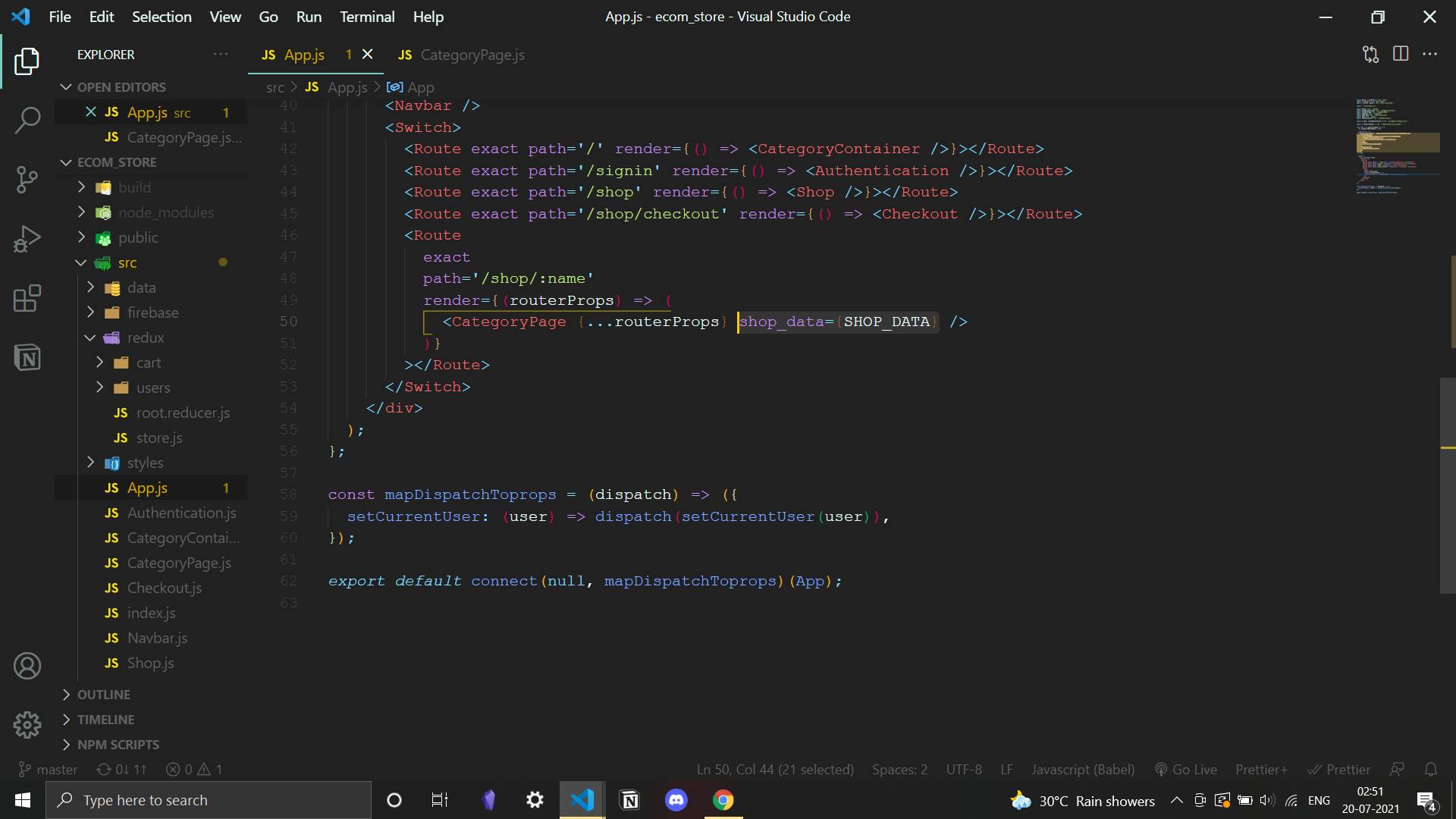
Importing the data file and directly passing data down as variables
In simplest terms one signifies referencing the data internally and the other signifies referencing the data externally, Now both these approaches depends on how big or how scalable we want to make our application. It is better to reference data internally in case of big applications so that there is a central authority managing our entire application which makes it easier to understand as well as debug.

This above screenshot was my approach of handling this solution i.e. passing down as variables

Whereas this screenshot refers to the course's approach of handling the problem which in my opinion is better and more efficient.
Learning 3
The data flow of an application should be linear instead of non linear, where all the functionalities should be in a central root node instead of being scattered away at different places in our application, which not only it makes it confusing to read and understand but also makes it difficult to scale.
Data Structure

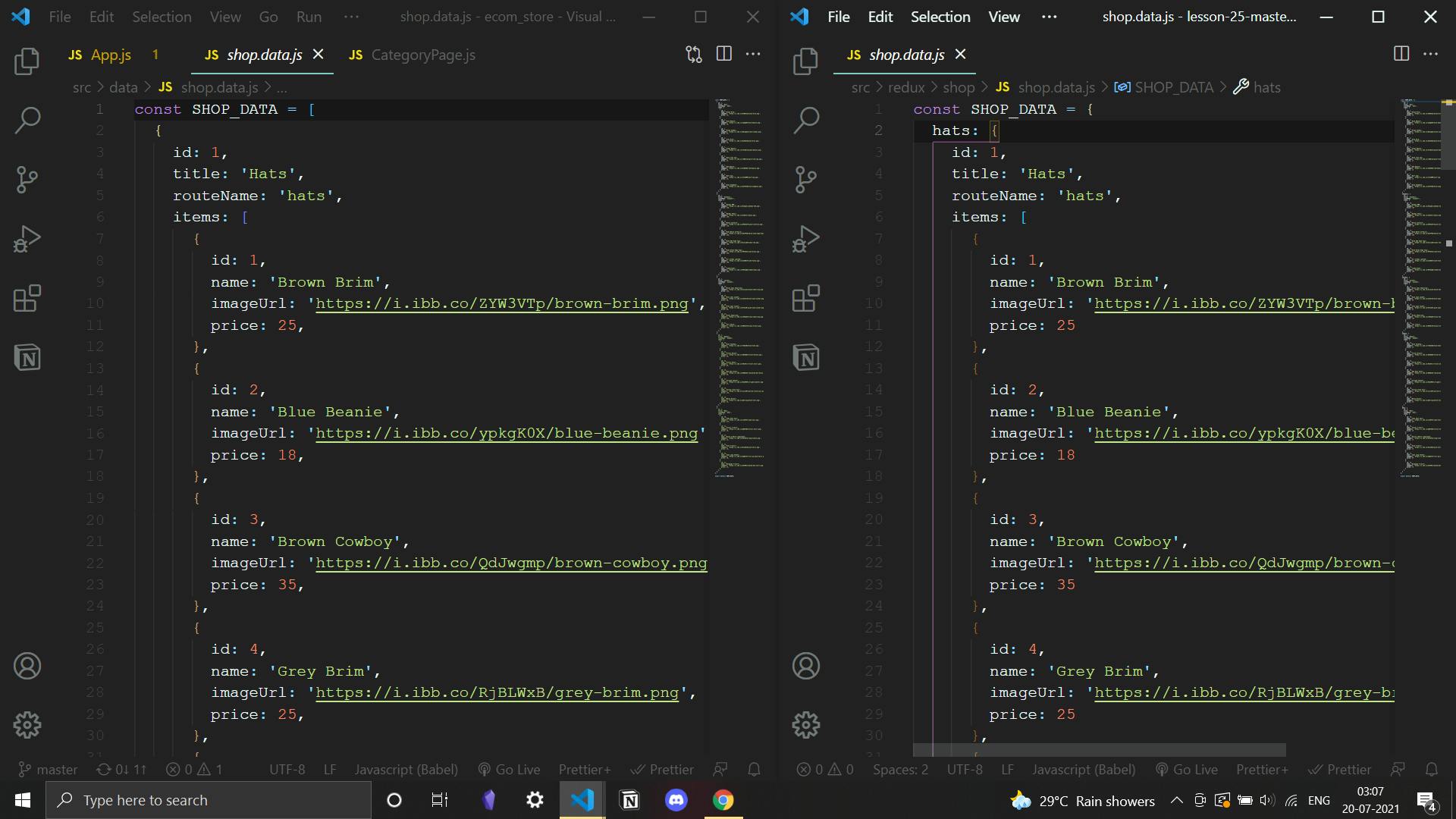
As you can notice the data in the left side is an array comprising of objects whereas the data in the right side is an object comprising of objects. Now you may wonder why is that?
In big enough applications when we are traversing large amount of data we have to consider the efficiency of the methods and data structures in place that we are using. In our application it was much more feasible to use hash tables instead of arrays. You can read more about it here👇🏻
Learning 4
Optimizing the data structure that we are using to build our applications is very helpful in a smooth flow and working of our application
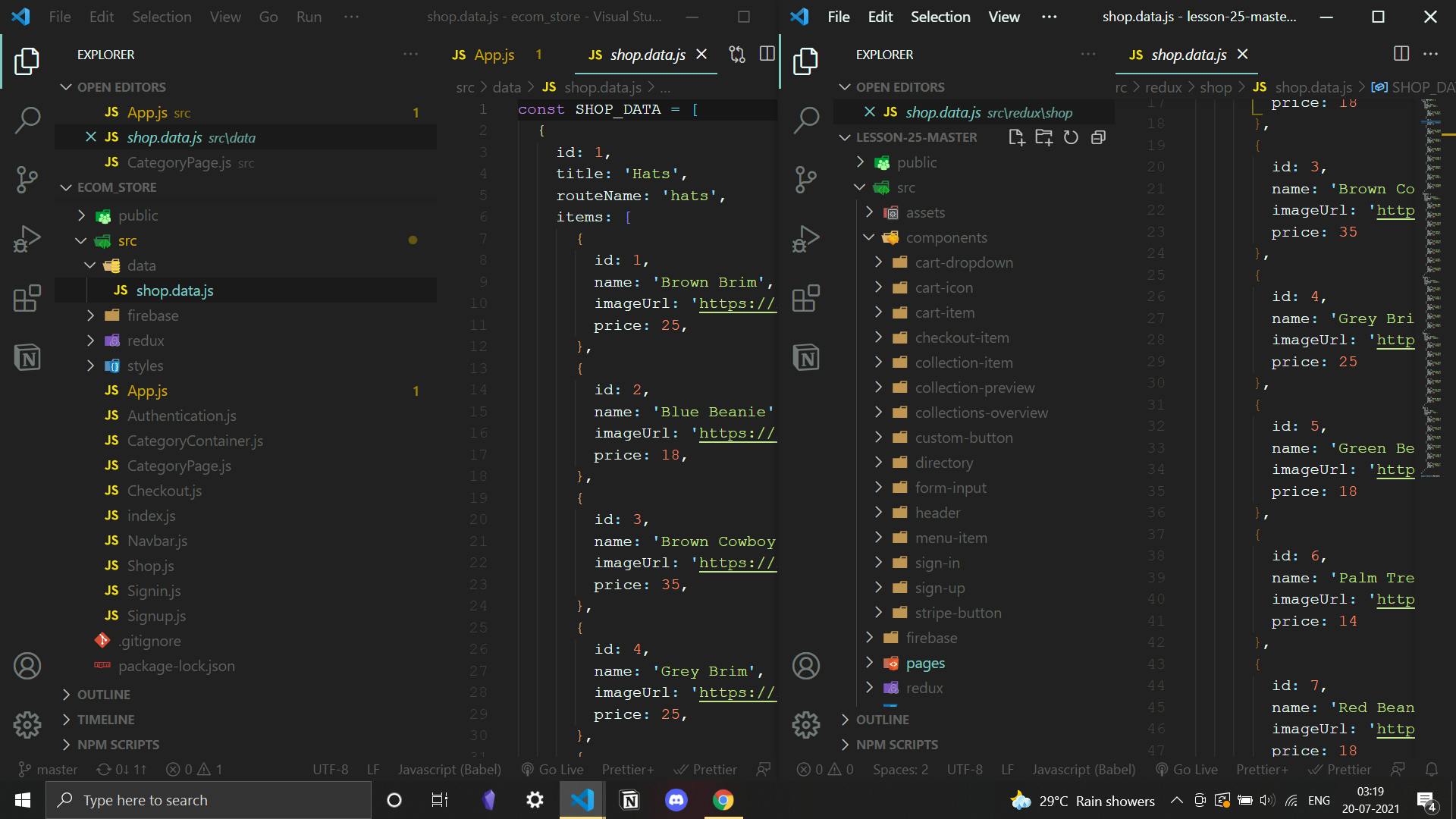
Component Names
Now after building several applications by myself I have realized the Importance of naming in applications both while giving CSS classes and while naming components. It makes our code very much readable and easy to understand while also helping us scale it easily in and in an organized way.

As you can see above, the naming on the right seems more in place and apt compared to the naming on the left hand side.
Learning 5
Always strive to make your code easy to understand and more efficient looking from a fundamental point of view rather than making it complex and short
Conclusion
Being a beginner in development I learned a lot while working on his project and now have realized that being a great developer has more to do with inculcating good practices early on rather than waiting to gain experience. Would love to know your thoughts on this article, you can reach me at