Day 85 of #100daysofcode SCSS

Preprocessor
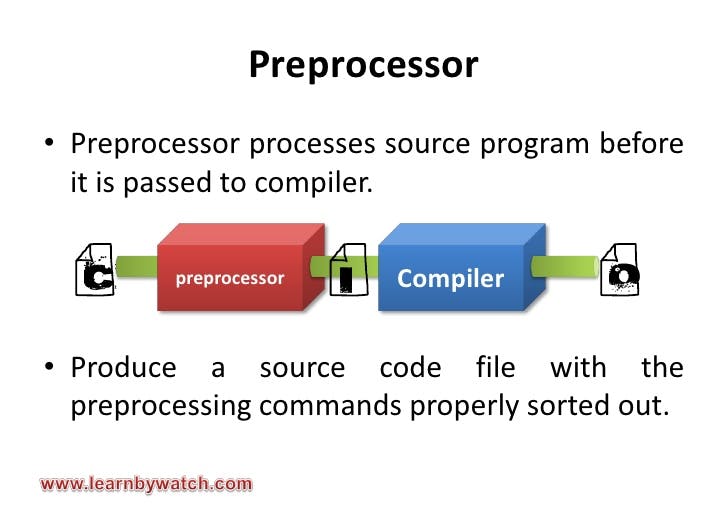
A preprocessor adds an additional step before our css code itself. It is usually having a language on top css such scss or sas.
Reasons for writing scss instead of css
It has a powerful capability
- Variability
- Nexting
- Mixings
- Automatic Vendor Prefixing
- More flexible
- Has powerful frameworks and can equally make use of bootstrap right from your scss code
Differences between SASS and SCSS
SASS __ Syntactically Awesome Stile-Sheets
- Its is the original language that came up with this extra capabilities on top of CSS to be able to write much more reusable code
- It also the original syn-taxing language
- The syntax is shorter
- Does not use semicolons or {}
- you must use a new line for every line of code you make instead of semicolon ; (You can't write two different lines in the same line)
- Strict rules for white-spaces
- =my-mixin
- +my-mixin
- @import foo
- @extend foo
EG
.container float: left width: 100% p color: #333SCSS __ Sassy CSS
- It was built with the purpose to make it closer to CSS language so that people using usig css can easily transition to SCSS with out having to learn a new syntax.
- The css syntax is basically the subset of SCSS syntax
- Ignore whitespaces
- @mixin my-mixin
- @include my-mixin
- @import foo
- @ extend foo
Eg
.container { float: left; width: 100%; p { color: #333; } }
Partials
They are SCSS file that are not converted to css files, Therefore the preprocessors will not create any CSS files from them
- The name must always start with underscore_ eg _variables.scss
Importing Partials
Here is my package.json file. "scss": "node-sass --watch scss -o css" .This line of code watches any changes in your scss and css files. Whaenever your edit or make changes in either your partials or scss file which are both in your scss/ folder, the effect will be automatically take effect.
{
"name": "scss",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"scss": "node-sass --watch scss -o css"
},
"author": "Eze Bernardine May",
"license": "ISC"
}
This here aremy variables inmy partials, and the name of my partial is _variables.scss
$text-color: rgb(228, 86, 10);
$background-color: rgb(114, 118, 90);
$font-size: 81%;
This here is how to import your oartials into your main.scss code
@import '_variables.scss';