
Hi, yesterday my lappy abruptly went off on me so I could not upload. I had to pause with SCSS to treat some few other css properties starting with psitioning.
POSITIONING
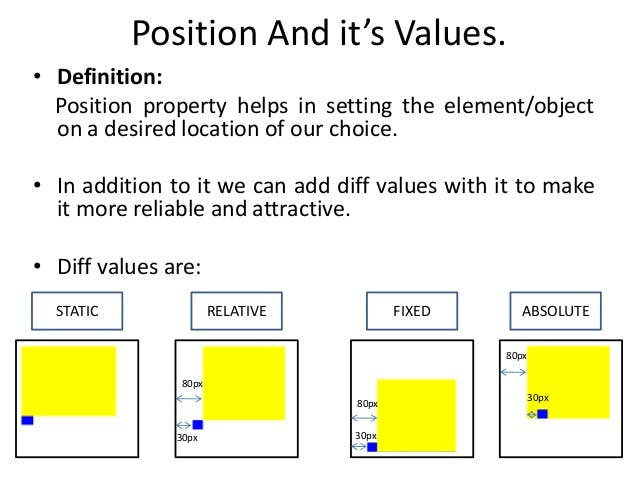
The position CSS property sets how an element is positioned in a document.
Positioning values
- relative
- sticky
- fixed
- absolute
- static (default)
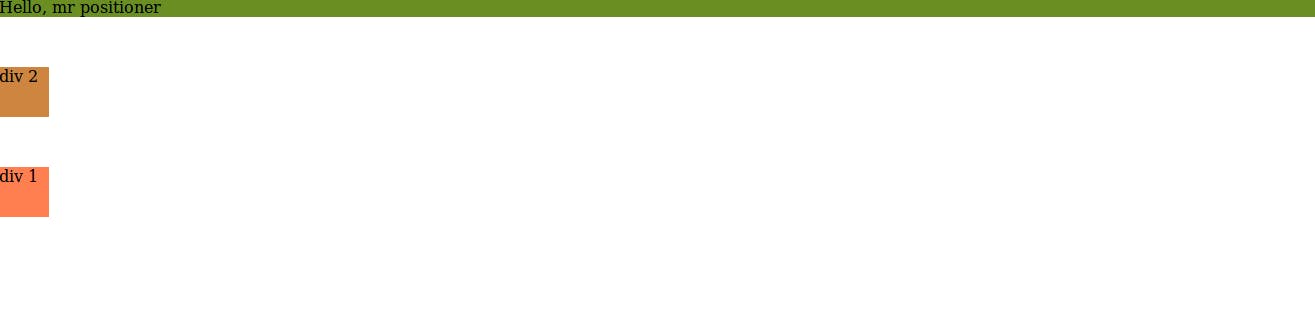
position: relative;
The element is positioned according to the normal flow of the document.
The top and bottom properties specify the vertical offset from its normal position; the left and right properties specify the horizontal offset.
<p>Hello, Mr positioner</p>
<div class="div1">div 1</div>
<div class="div2">div 2</div>
p {
background: olivedrab;
margin: 0;
}
.div1 {
height: 50px;
width: 50px;
background: coral;
position: relative;
top: 150px
}
.div2 {
height: 50px;
width: 50px;
background: peru;
}
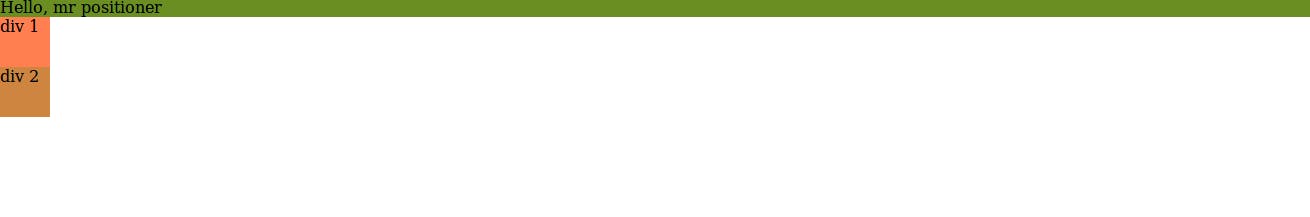
 But when
But when
position: relative; /*is commented out*/
p {
background: olivedrab;
margin: 0;
}
.div1 {
height: 50px;
width: 50px;
background: coral;
/* position: relative; */
top: 150px /*this wil not take effect */
}
.div2 {
height: 50px;
width: 50px;
background: peru;
}
The result will be
 This is because the top property will become functionless when the property "position" is absent
This is because the top property will become functionless when the property "position" is absent