A little late on my week 3 post, but better late than never eh?
This week was really exciting! Let's get to it!
Meeting Cool Folks
As part of my onboarding, my manager gave me a list of various people to meet with who are good people to know, or people I'll work with closely. And they've all had tons of great advice. Here's some of the nuggets I picked up this week.
- Make time for taking time off
- Have side projects and practice
- Don't be afraid to ask questions and don't struggle for too long on a problem by yourself
- You're the not the first person who has come across a problem, so don't be afraid to google
- Imposter syndrome is real and never quite goes away, you just learn to ignore it somewhat
- Keep learning and say yes to things
- Agile is fun! :) (Thanks Aileen)
PR Edits
I had a few PRs that were going through review and needed some small edits and then a merge. I'm getting a little faster with being able to quick adjust and clean up my code, find where those recommended changes are and implement, and finally... I'm remembering to backport! (Backporting is a process for pushing updates to multiple branches instead of just the "main" branch. This is really helpful for bug fixes as you want people who might be using older versions that rely on other branches to still be able to use the branch, and it's also really helpful for features and bugs for branches that you are developing for future versions of the product to make sure it's included when you upgrade, too.)
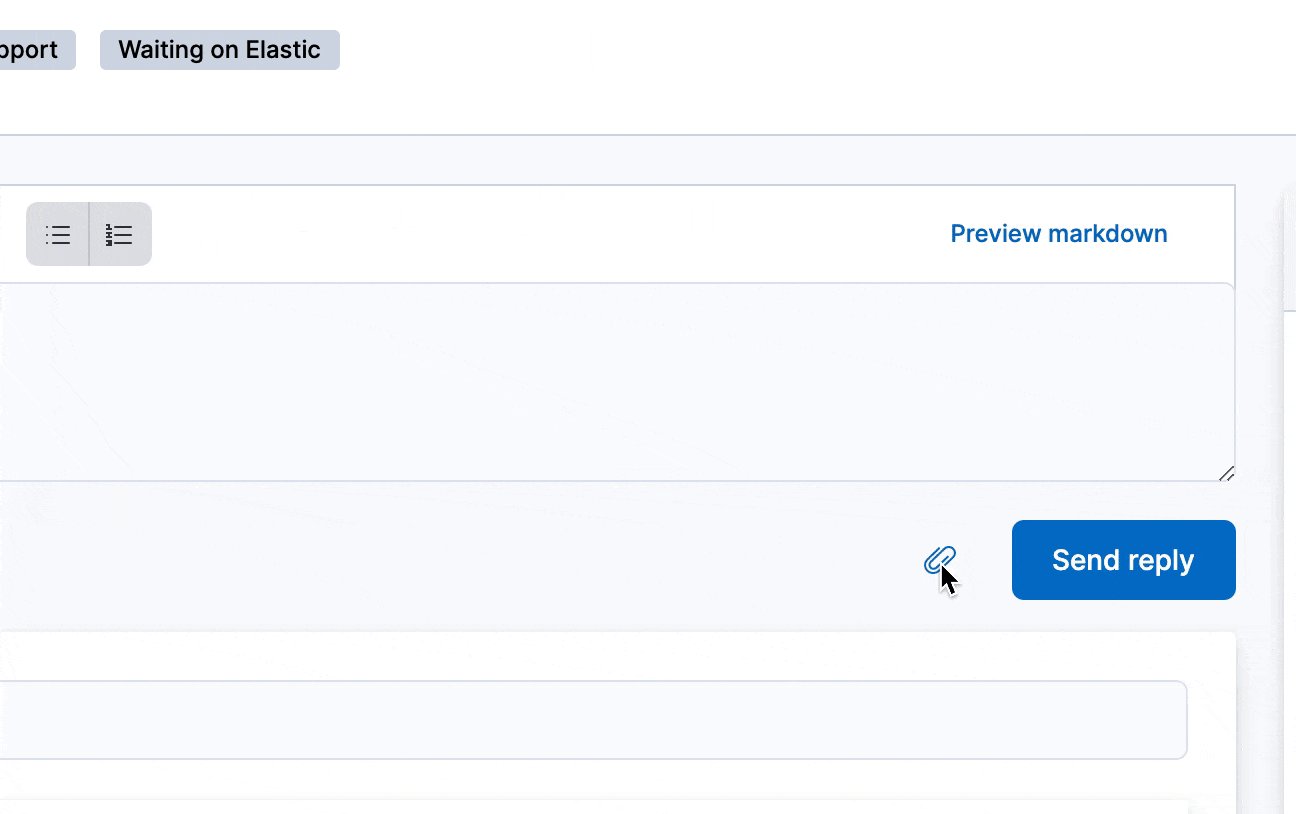
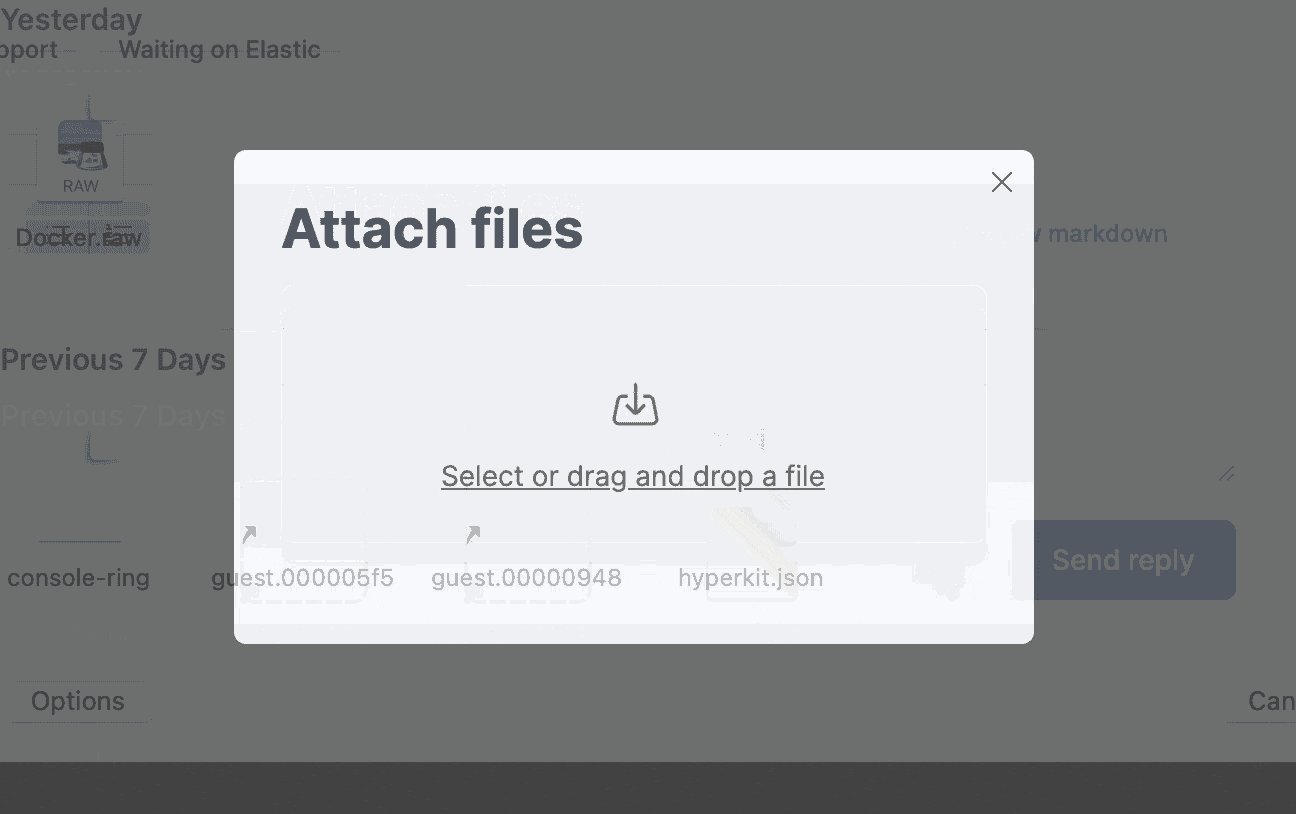
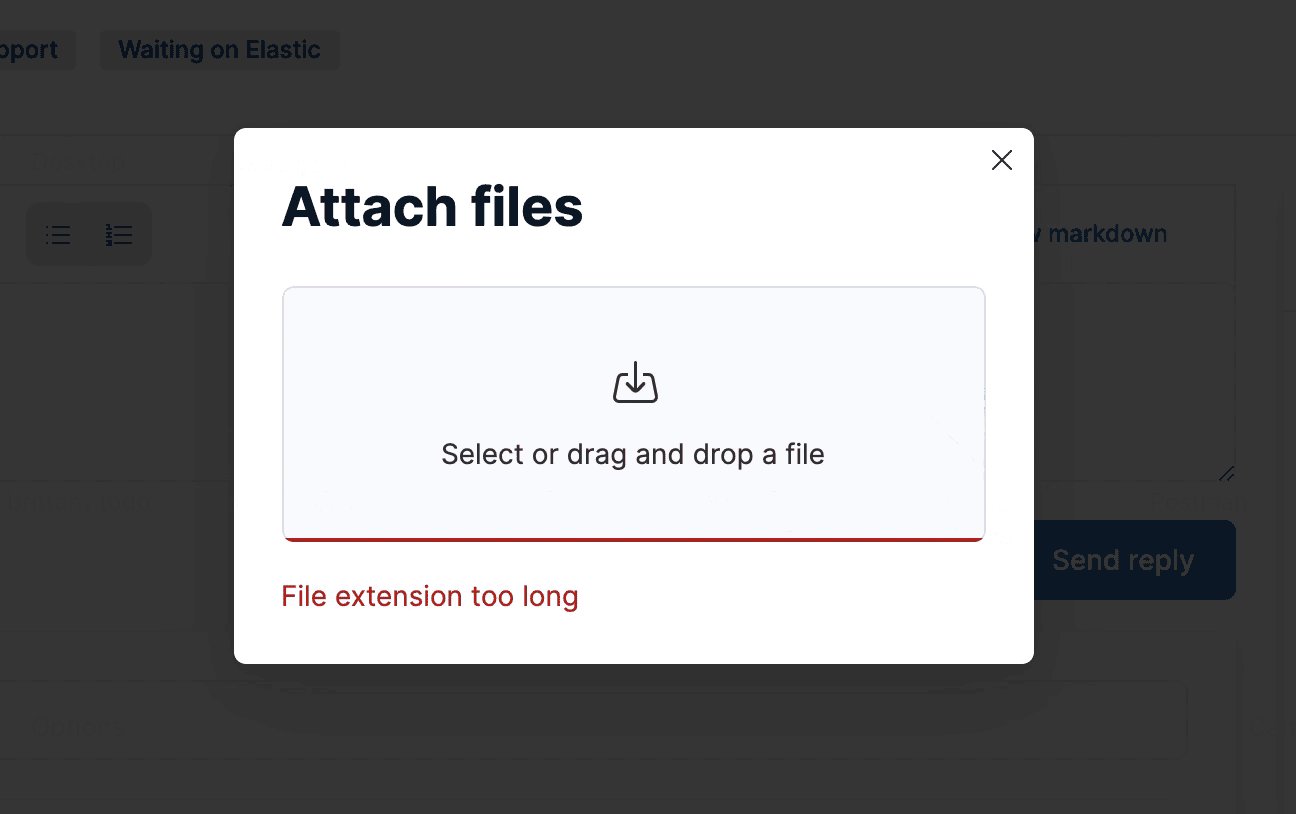
New issue addressing UI of uploading errors
I grabbed a new issue to work on where we made it more obvious to users when there was an error happening when you upload a form. Previously, you would see a toast (notification in bottom right) of the screen letting you know, but if you didn't see that then you might have no idea what was happening (especially as it disappears after a few seconds). I worked on making the error a little more obvious by making the upload box red when it didn't work and providing an error message on the box about the specific error.

In case you're curious, we use our own design library called Elastic UI, which is Open Source and available for anyone to use! We have some really great docs, and it's the design library I've become most skilled with. Has so many components for just about anything you could think of.
Our app became GA! 🚀
Aka, we launched it!
The project/app I've been working on is a support portal for our customers and support engineers to use to handle customer support cases. All of the data lives in Salesforce, but it's a really rough experience. We previously had another portal that put a UI layer over it, but it still needed a lot of improvements. This product has been in the works for almost two years (since ideation) and we've gone through a beta and just launched it so it's officially THE support portal for all of our customers. (See the transition here from old portal to new one.)

It was really exciting to be part of a launch, and thankfully everything went really smoothly. You can read more about the app in this blog post.
That's all for this week!