Developing Geonotes, a location-based app made with Expo React Native, Hasura GraphQL, and Firebase — Ep. 0
The idea behind this side project and the process of building a proof of concept.
It's in the nature of many developers to come up with a side project every once in a while. Be it to keep up with the latest changes in the industry, to scratch a creative itch, or to create the next big thing.
For me, this time, the reason is to explore new platforms in a production-environment while hopefully creating something that can make people feel more connected to others and to the places they visit.
🗺 What is Geonotes?
Geonotes is a location-based multi-platform mobile app where users can leave little text notes wherever they are, and read all the notes that other users have left around them.
I can see this working especially well when visiting a beautiful place, leaving a note where you spent a holiday with your loved ones or to save the time and place of a special event. Even better, reading the notes left by other people can make us feel closer to what we're experiencing and the world around us.
🔧 Some technical details
The application will be developed with the React Native framework, using Expo so that I can focus more on the actual code and less on the platform-specific code.
With Expo I'll be able to distribute early versions of the application more easily, and ideally I'll be able to use the upcoming Expo's EAS to create a more robust build & delivery pipeline later down the road.
The backend will be built on the open-source Hasura GraphQL engine and will be initially hosted on Heroku.
Authentication, file storage and serverless functions will be provided by the Firebase platform that I have used in the past for many side projects.
I am a firm believer in the benefits of a strongly-typed approach. Both the frontend and the backend will be in Node.js and written in TypeScript.
Hasura already does a fantastic job in providing a stable and type-safe GraphQL interface to the underlying PostgreSQL database, and I want to take further advantage of it by having all of the client code be auto-generated directly from the API's schema. I'll use GraphQL Code Generator for that.
To connect to the API I'll use the Apollo client in the application and the simpler GraphQL request library in the serverless functions.
🚧 The first few steps
My idea for this project is to build it completely in the open. This means public GitHub repositories and written updates whenever the project reaches any big or small milestones. I really hope you'll be along for the ride.
The first step will be to create a proof of concept to validate early my choice of technologies and platforms.
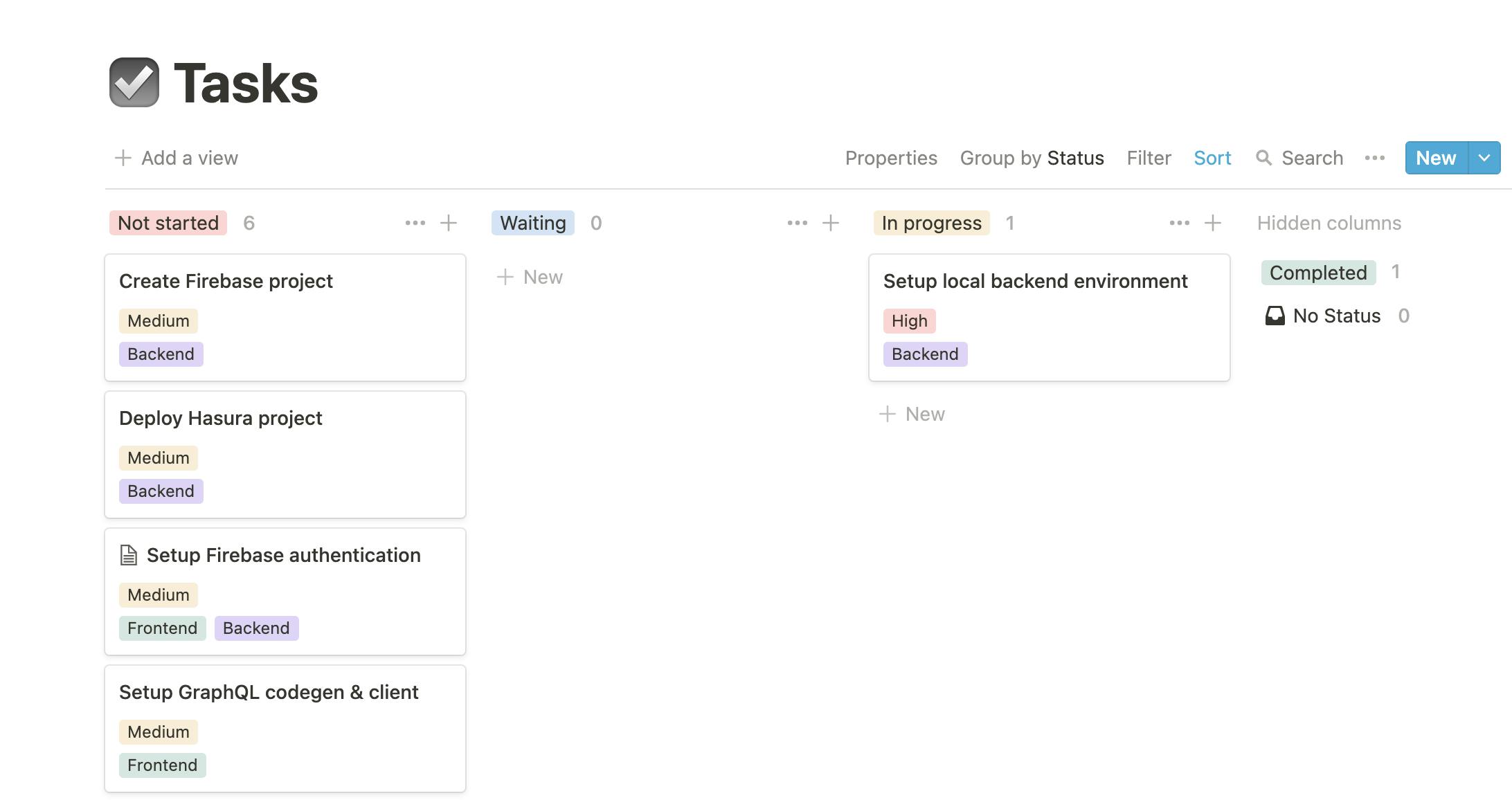
To keep track of the tasks I'll be using Notion's Kanban feature.

🎙 How to follow the project
I'll be posting updates throughout the development process and as I learn new thing regarding development, design, and marketing.
If you'd like to have even more real-time updates you can
- Follow me on Twitter @emilioschepis
- Checkout the public GitHub app repository and backend repository