ERROR in ./index.js Module build failed: SyntaxError: Unexpected token
How I can solve following problem of react?
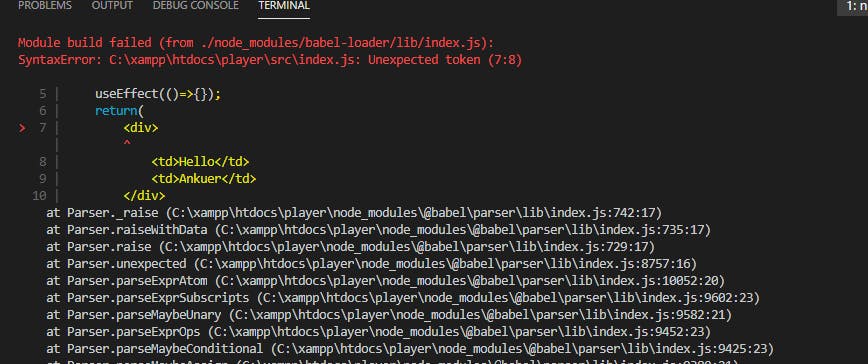
And I'm getting error:

Here is my webpack.config.js file,
// webpack.config.js
var webpack = require('webpack');
const path = require( 'path' );
var config = {
context: __dirname,
entry: './src/index.js',
output: {
path: path.resolve( __dirname, 'dist' ),
filename: './main.js',
},
module: {
rules: [
{
test: /\.js$/,
enforce: "pre",
exclude: /node_modules/,
use: 'babel-loader',
}
]
}
};
module.exports = config;
And, here is my package.json file,
{
"name": "react_player",
"version": "1.0.0",
"description": "audio music player",
"main": "index.js",
"scripts": {
"dev": "webpack --mode development --watch"
},
"dependencies": {
"@babel/plugin-proposal-class-properties": "^7.2.3",
"@babel/preset-react": "^7.0.0",
"react-async-component": "^2.0.0",
"react-helmet": "^5.2.0",
"react-hot-loader": "^4.6.3",
"react-router-dom": "^4.3.1"
},
"devDependencies": {
"@babel/core": "^7.9.0",
"@babel/plugin-proposal-decorators": "^7.2.3",
"@babel/plugin-syntax-dynamic-import": "^7.2.0",
"@babel/preset-env": "^7.0.0-rc.1",
"@babel/preset-typescript": "^7.1.0",
"autoprefixer": "^9.4.4",
"babel-core": "^6.26.3",
"babel-loader": "^8.1.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"css-loader": "^2.1.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^3.0.1",
"node-sass": "^4.11.0",
"path": "^0.12.7",
"postcss-flexibility": "^2.0.0",
"postcss-loader": "^3.0.0",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"sass-loader": "^6.0.7",
"style-loader": "^0.23.1",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.1.14"
},
"author": "ankursingh0313@gmail.com",
"license": "ISC"
}
And here is my react index.js,
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
const Name = (props) => {
return(
<div>
<td>Hello</td>
<td>Ankuer</td>
</div>
);
}
export default Name;
ReactDOM.render(<Name name="Ankur Singh" />, document.getElementById("name_tag"));