Event Bubbling & Event Capturing
Not that tuff as it sounds !!!!!!😁👍
Contents:-
- What is an event?😒
- What is Event Bubbling?😒
- What is Event Capturing?😒
What is an event?
"An event can be defined as the change in the state of an object." An event can be any of the following actions:-
- Clicking on a button.
- Submit a form.
- Hovering over icons.
What is Event Handling?
" JavaScript handles the events on HTML elements with the help of Event Handlers."👏👏👏👏
Mostly a lot of events occur at different elements of the code. So, when we are handling events on single elements of HTML, there are no problems but if we are working with nested elements then 🎃handling of events becomes difficult .
If we make changes to a parent element, the child element also changes and vice versa. So, this creates a problem called EVENT BUBBLING and EVENT CAPTURING. 🤷♀️🤷♀️🤷♀️

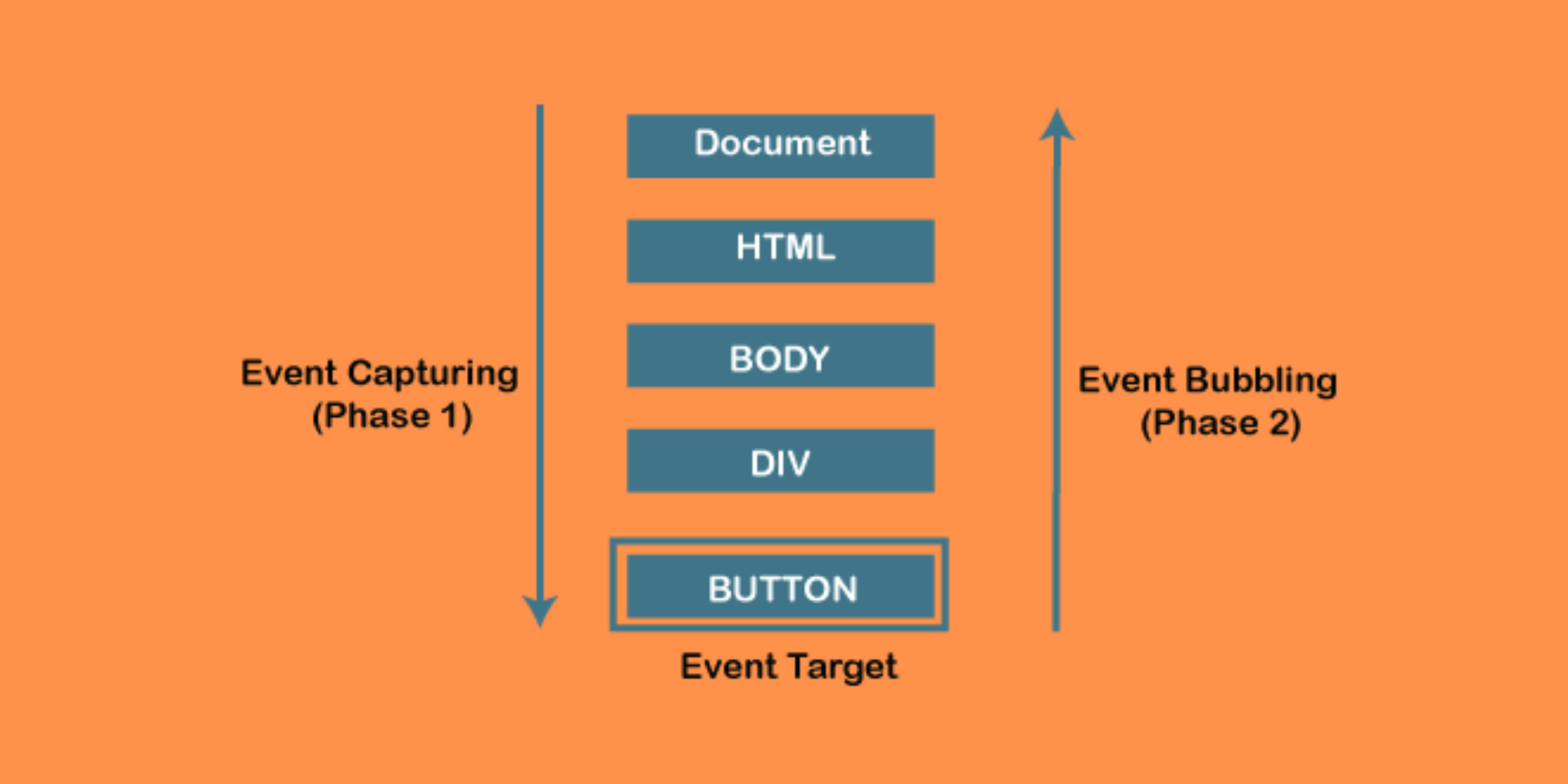
What is Event Bubbling?✒
Follows bottom to top approach
When we click any element, the first event occurs at it, and then it goes to its parents and ancestors.
Innermost code runs first.
As, you can see in the image given below, how a single drop rises upwards.

Example
<!DOCTYPE html>
<html>
<head>
Title
</head>
<body>
<div onclick="alert('parent')"> main div
<div onclick="alert('child')"> child
<div onclick="alert('subchild')">subchild</div>
</div>
</div>
</body>
</html>
In the given example:- (Just like a bubble goes from top to bottom).
- Subchild alert occurs.
- Child alert occurs.
- Parent alert occurs.
How can we get rid of it?
event.stopPropagation() - prevents the the further propagation of events. See How?🔑
Example
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div onclick="alert('main')">parent
<div id="child" onclick="event.stopPropagation()"> child
<div id="subchild" onclick="event.stopPropagation()">subchild</div>
</div>
</div>
<script>
var subchild = document.getElementById("subchild");
var child = document.getElementById("child");
subchild.addEventListener('click',function()
{
alert('subchild');
})
child.addEventListener('click',function()
{
alert('child');
})
</script>
</body>
</html>
In this example we have used event.stopPropagation() on child and subchild elements to stop bubbling.
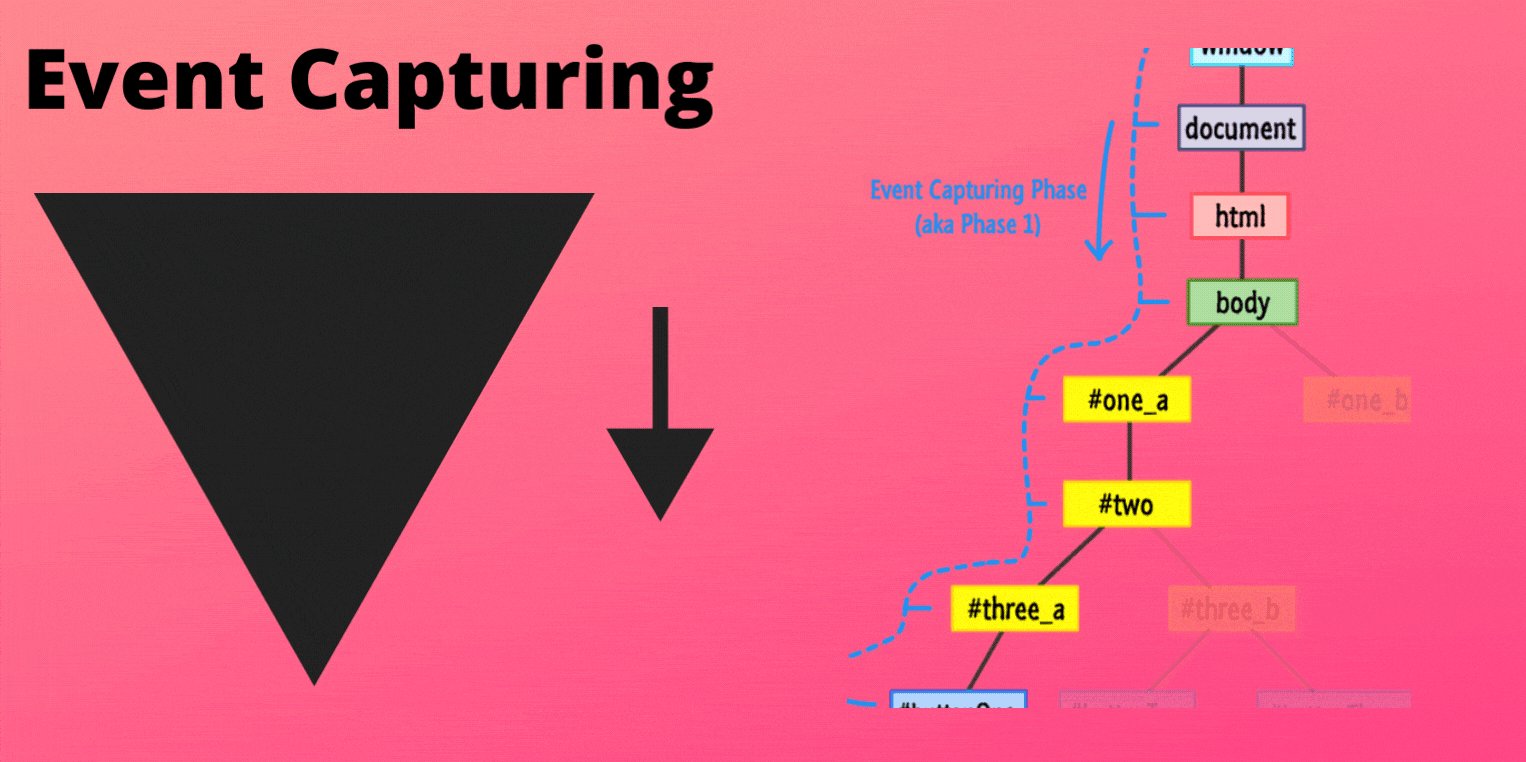
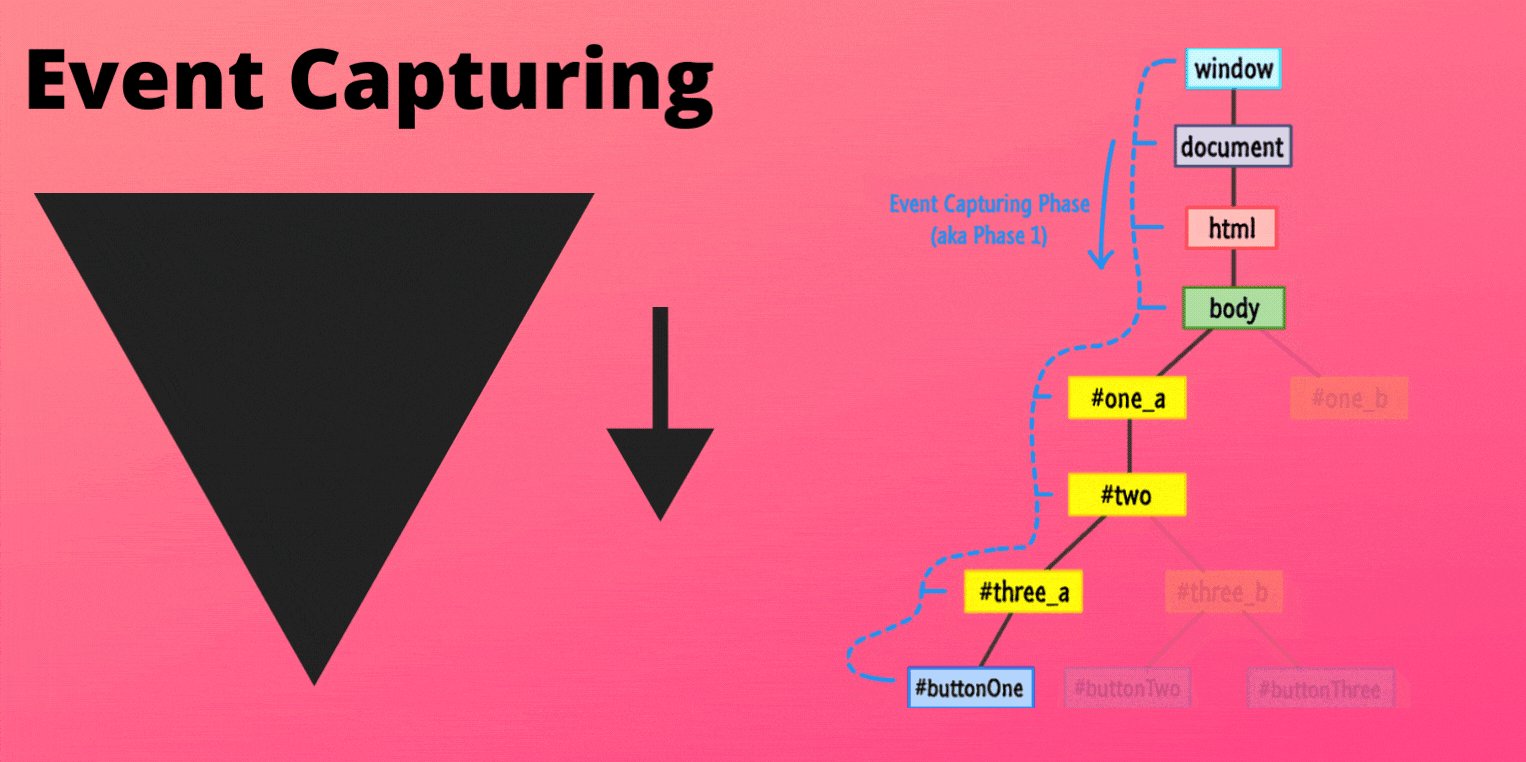
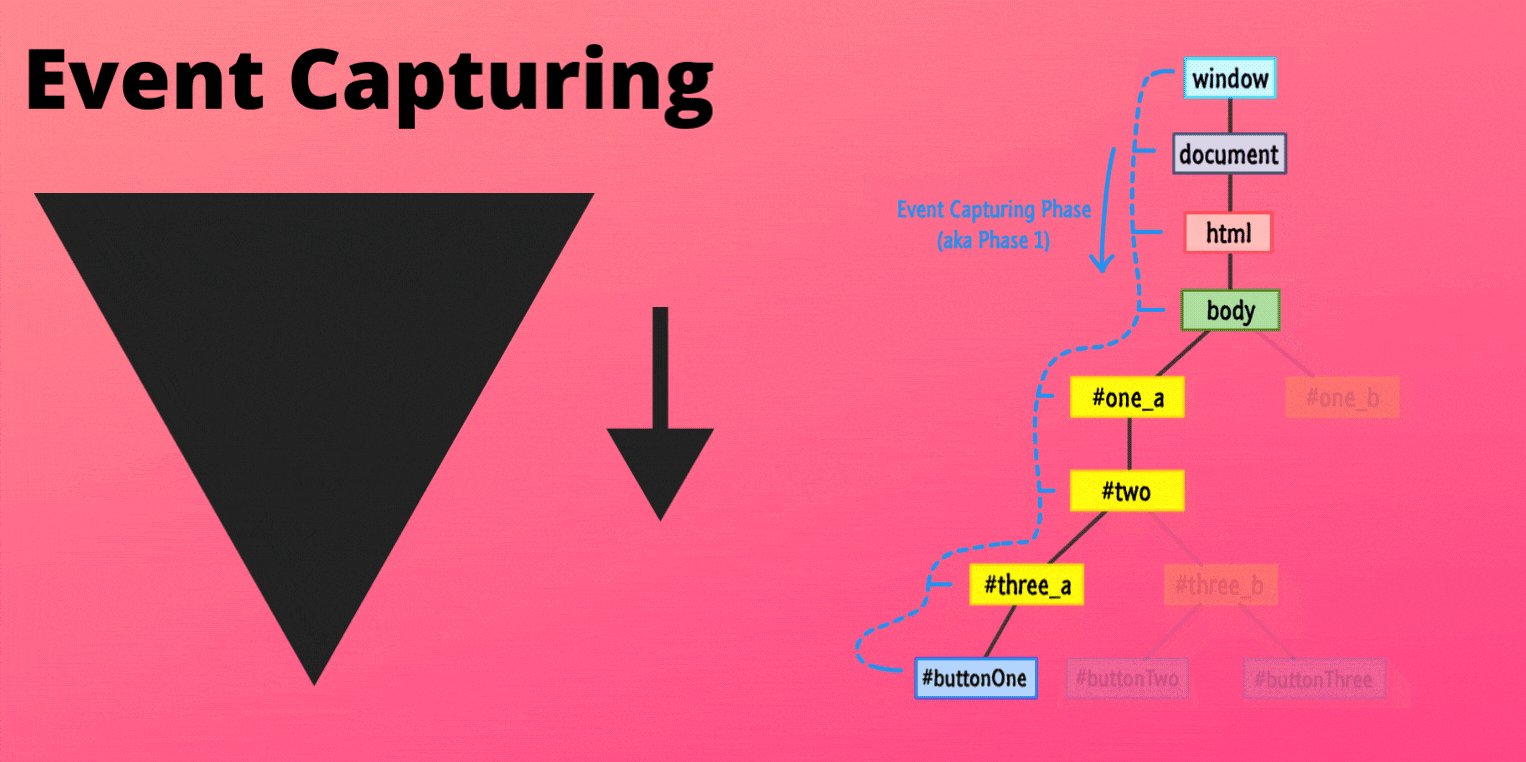
What is Event Capturing?✒
- Follows top to bottom approach
- When we click any element the first event occurs there and then goes to the child nodes.
- Outermost Code runs first.
Pls check in the image given below how Event Capturing follows top to bottom approach.

Example
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="main">parent
<div id="child"> child
<div id="subchild">subchild</div>
</div>
</div>
<script>
var main = document.getElementById("main");
var subchild = document.getElementById("subchild");
var child = document.getElementById("child");
main.addEventListener('click',function()
{
alert('main');
},true)
subchild.addEventListener('click',function()
{
alert('subchild');
})
child.addEventListener('click',function()
{
alert('child');
})
</script>
</body>
</html>
So, if we click any child element, it first goes to the parent element and then comes down.
How can we get rid of it?
- Remove true from addEventListener.🔑
main.addEventListener('click',function()
{
alert('main');
})
2.Use event.stopPropagation() on child and subchild events.🔑
<div id="child" onclick="event.stopPropagation()"> child
<div id="subchild" onclick="event.stopPropagation()">subchild</div>
</div>
Corrected Example
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="main"> main div
<div id="child" onclick="event.stopPropagation()"> child
<div id="subchild" onclick="event.stopPropagation()">subchild</div>
</div>
</div>
<script>
var main = document.getElementById("main");
var subchild = document.getElementById("subchild");
var child = document.getElementById("child");
main.addEventListener('click',function()
{
alert('main');
})
subchild.addEventListener('click',function()
{
alert('subchild');
})
child.addEventListener('click',function()
{
alert('child');
})
</script>
</body>
</html>
Thanks for giving your precious time.✨✨✨✨
Pls, do catch up on more blogs.🎨