Failed Netlify Hackathon Product, No.4 in Product Hunt
Hackerloop
During last month's Netlify hackathon I took a challenge to build a product called Hackerloop in under 3 days. I failed here is my story
On 26 Feb I got to know about the Netlify hackathon via Twitter I checked the criteria and process of the hackathon and immediately felt like doing it.
Idea
For the idea evaluation, I didn't take much time and took it out from my personal pain point list which was Hacker news UI. I liked to browse the hacker news on daily basis but the UI wasn't much pleasing and all the alternatives either were a mobile app or a web app with not so much different than HN.
Timeline
Day 1
Started Day 1 directly with Figma designs. Took a half-day to finish the product designs including the logo. I didn't get into details in the design due to the time limit so the designs were just an overview of the app how it will look and feel.


After the design, I researched the app tech stack regarding what frameworks I will be using, project structure, Netlify features & comparison of multiple techs frameworks.
Day 2
On the basis of Day 1 research, I finalized the following tech frameworks for the project
- Next Js
- Redux Toolkit
- Chakra UI
- Upstash Redis
- SWR
I had used other react UI libraries in the past i.e Material UI but I will rate Chakra UI as one of the best. Before Hackerloop I was used Chakra UI only once it is documented so well and features are so easy to use, I never felt any difficulty or roadblock while using it.
I used SWR for API calls. It is a smart data fetching library. It uses the HTTP cache invalidation strategy (stale-while-revalidate) described by HTTP RFC 5861. When you call an API with SWR, it instantly returns the cached data but asynchronously it fetches the current data and updates your UI. You can also set refresh intervals depending on your tolerance to staleness.
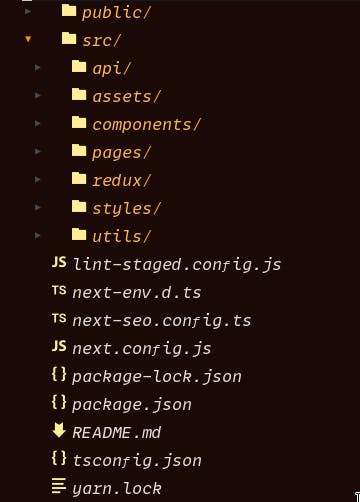
Project Structure for the Hackerloop

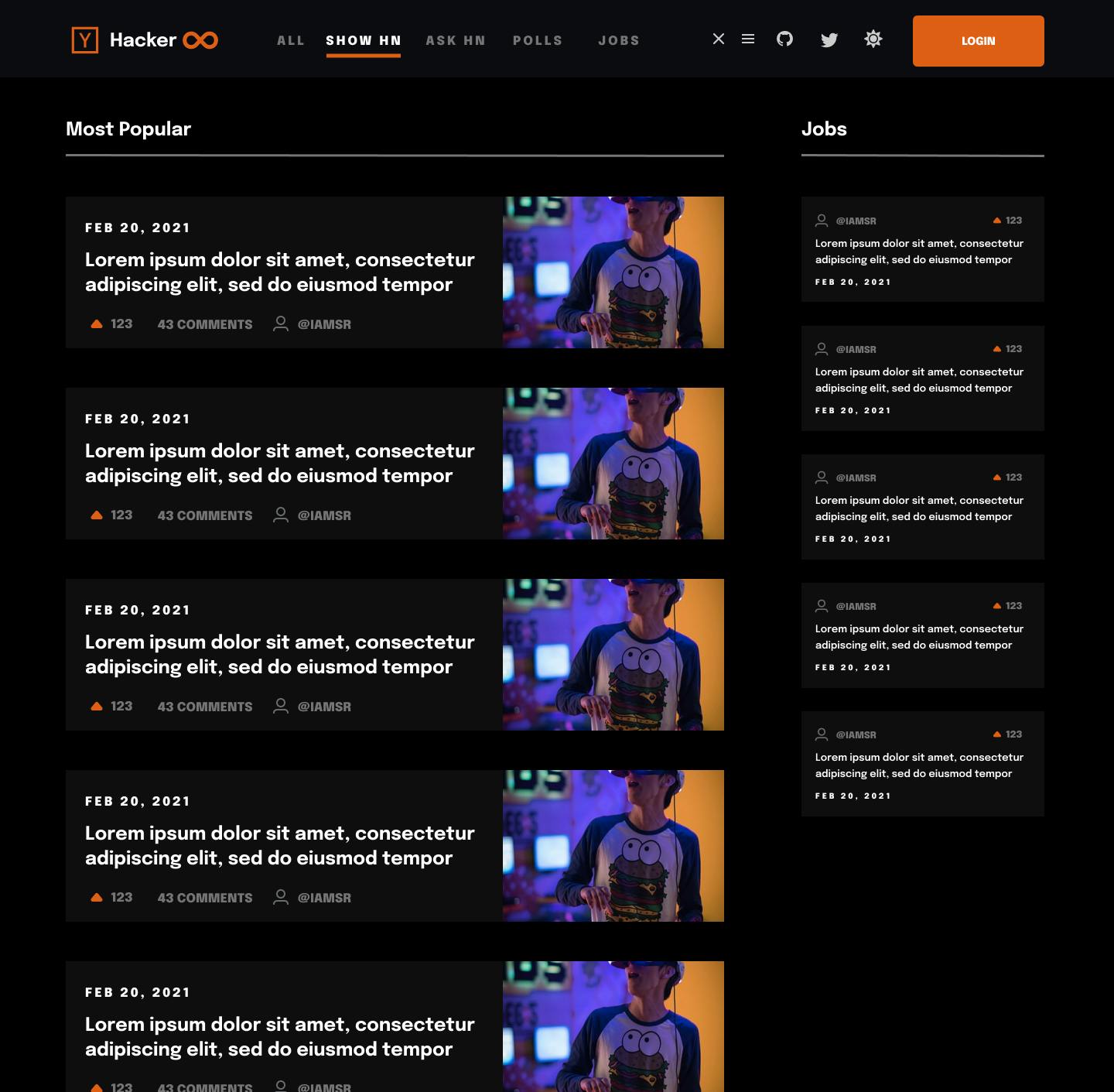
By the end of day 2 the home page screen was done, HN API integrated very easily. I started the comment section at the last hour of day 2 this is where I hit the roadblock.
Day 3 Final Day
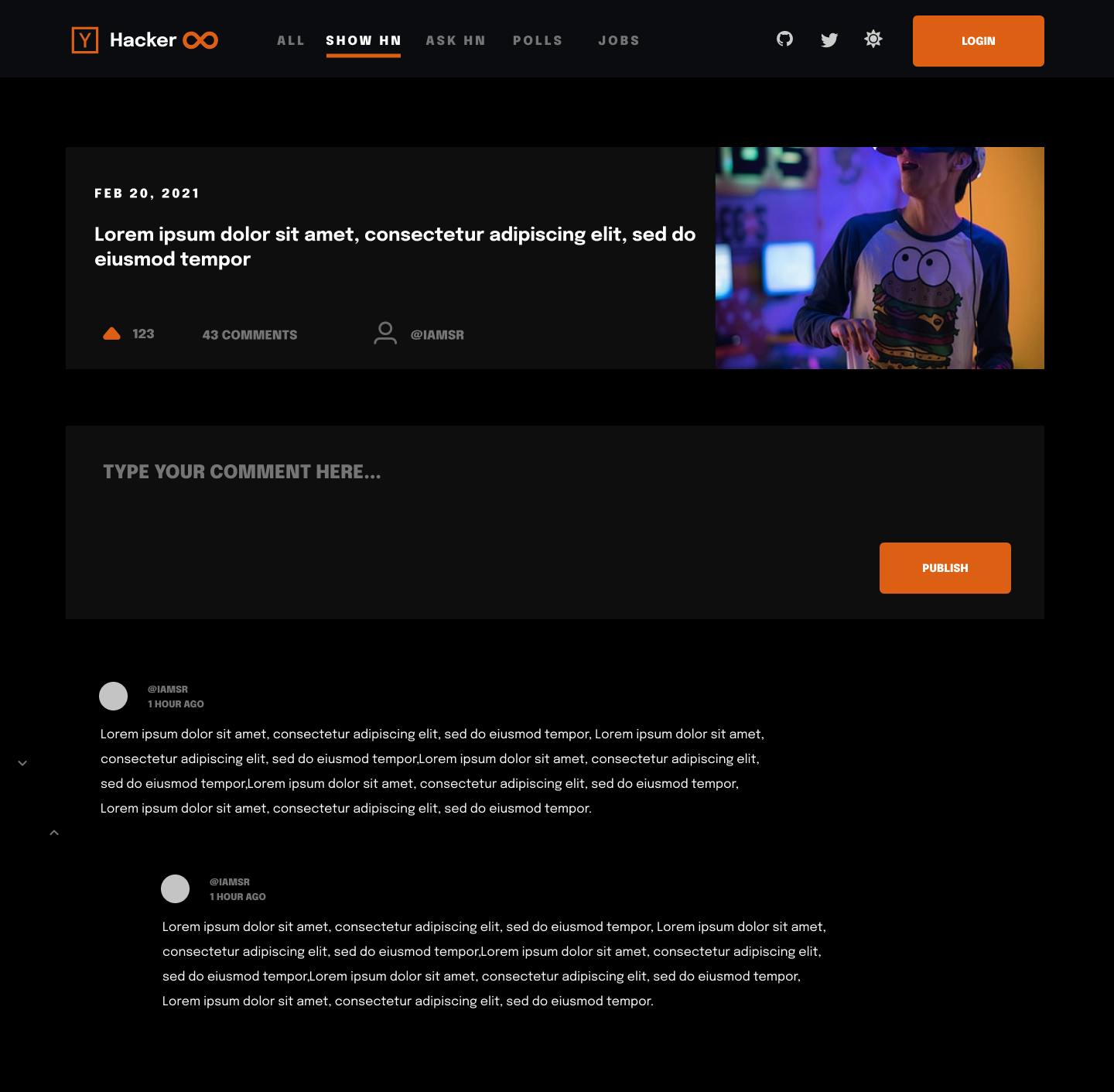
As I started building the comment page I got to realize that there was no POST API provided by Hacker News so my first mistake of the project occur here where I forget to research properly on the APIs on which my whole app will be based. I moved forward by removing that functionality from the app and finishing what I could before the end of the hackathon. I did finish the comment section (using recursion very interesting use in front-end).
I used Upstash serverless Redis to cache the image data so the app doesn't have to fetch data every time the user opens the page which reduced the blog load time from 20 ms to just 3 ms which was a huge improvement from a UI perspective. The pricing of Upstash is really good and some of the big-name backing it.
I wasted some hours thinking about other features and looking for ways to integrate login and other functionality which I had planned for the app but I was just a time waste and no good output came out of it.
Before I even move to the Netlify part the web app failed badly on mobile devices. The comment section was a mess and the time I was left with was 2 hours. The fixes were done everything was there but the product didn't meet the expectation, It was half tested with fewer features than planned. I ran out of time and eventually wasn't able to participate in the hackathon.
Mistakes I made
Failed to research properly on the product that I was going to make.
Estimation of time for the project was very bad. It was mostly a challenge instinct rather than a logical estimation.
Didn't use a proper project management tool to set the priority on daily basis for the features which caused to go off-road the plan and waste some part of the time on the things which didn't give any good output.
Today
Today I launched the product on Product Hunt. I am expecting feedback from the community, please share your feedback, I will try to implement more features to make Hackerloop your go-to client for browsing HN.
Update :
Finished 4th on Product Hunt.
Thanks