Fix Flutter const with const constructors
Mobile Development with Google Flutter Framework
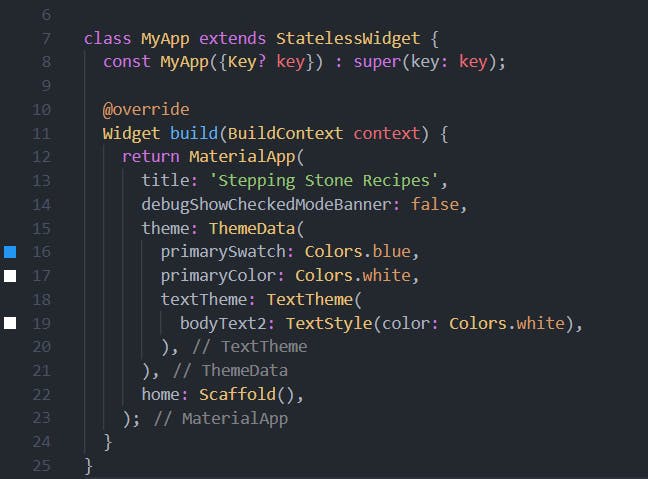
So you are busy hammering away at your Dart code but, you keep seeing these squiggly lines:

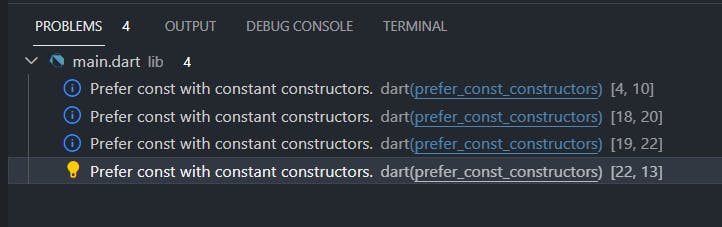
The problems terminal in Visual Studio Code might be showing this
 To fix it, open the analysis_options.yaml which contains the linter rules. Add this line after the rules
To fix it, open the analysis_options.yaml which contains the linter rules. Add this line after the rules
prefer_const_constructors: false
Your final lint rule should look like this:
linter:
rules:
prefer_const_constructors: false
Solution view
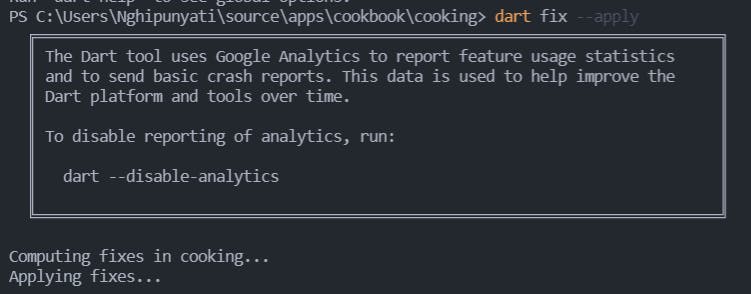
run the command dart fix --apply in the terminal
 and voila
and voila

What is the purpose of linting?
Linting defines the rules on how your code will be structured. These include rules like whether to use double quotes or single quotes or the spacing required after elements. My first encounter with it was working with Tailwind.css on a node.js tutorial. It is a pain in the neck! Hopefully, if you encounter this, now you have the solution. 😊
Take Note!
You might have situations where you need to prefer const constructors. It saves up memory allocation which in turn means better performance (in the longer run). A great explanation is provided on StackOverflow in detail.