Get an array of objects
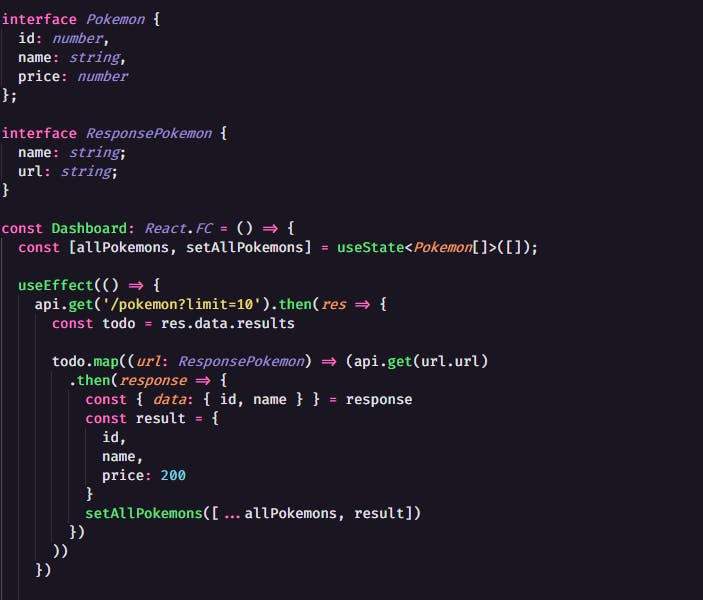
Hey guys, I'm using google translator my english is terrible, sorry for any mistake. But I need help with ReactJS. I have the following code in which I need to save the data returned in this api in an array of objects but what is happening is that it always overwrites what I already had before. Can someone help me?