When you mention web development most people would immediately say Wordpress. And they’d be true for saying it. Wordpress covers more than 35% of the entire internet . But Wordpress is a remnant of the past and now more than ever is the time to embrace the new stacks such as JAMstack.
Wait a minute...what is ‘stack’? Stack or commonly referred to as the tech stack is a set of tools and frameworks that are used in the development of a software or web product.
JAMstack represents a modern way of building websites. It is revolutionizing the way we think about workflow by offering numerous benefits such as a simpler developer experience, budget-friendly costs, better performance, security, and scalability.
This overview is going to shed light on why JAMstack exists and how you can implement it starting today.
What is JAMstack?
Widespread explanation is that JAMstack is a term that stands for JavaScript, APIs, and Markup. It was coined by Mathias Biilmann and it's used to describe a modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup.
OK, but what does that mean? JAMstack's nature is in itself static (think HTML), which makes scaling easy and causes little to no dev-ops overhead. Another great benefit of the JAMstack approach is that it can improve your websites and app's security since static sites have a smaller attack vector.
A lot of functionality that traditionally used to be processed in the back-end now takes place directly in the user's browser.
Over time, web developers became more aware that traditional CMS platforms like WordPress and Drupal were trying to do too much in an instant. This made the transition from dynamic server-side applications to modular, client-side stacks.
The best features that define a JAMstack project include;:
Entire app/site is on a CDN
Atomic deploys
Instant cache invalidation
Everything is in Git
Automated builds
JAMstack and Traditional Workflow Comparison

The key differences between JAMstack and traditional approach are the following:
Traditional Workflow Approach
Building and hosting are coupled.
When the user requests a page the file gets processed and served through a series of very long interactions - a database, back-end code, server, browser, and layers of caching.
Updates are going through production servers, most often through FTP.
The database needs to be maintained and updated.
Content updates are pushed through a traditional CMS platform such as Wordpress.
JAMstack Workflow Approach
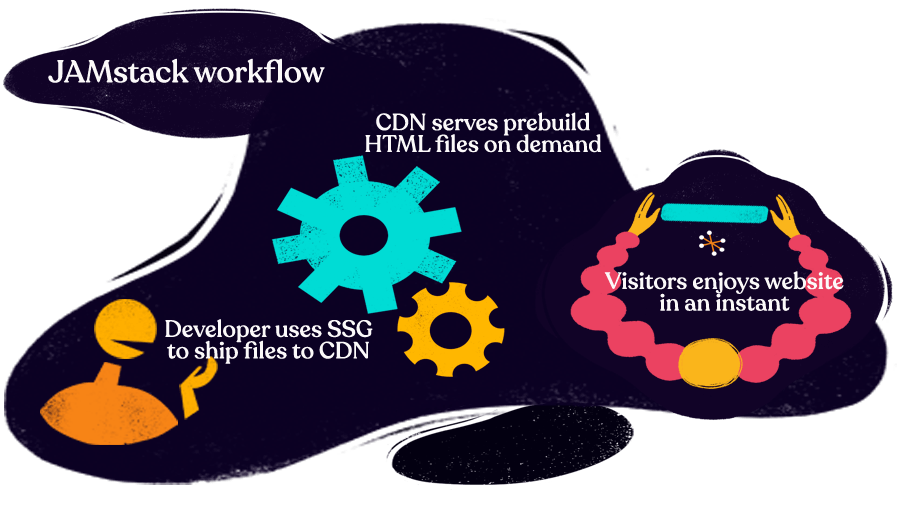
Building and hosting are decoupled.
When a user requests a page, the file is already compiled and gets served to the browser from a CDN.
Core updates are pushed through Git and the site can be rebuilt with modern build tools like static site generators.
Content updates are pushed through Git as well or a static site CMS.
How To Implement JAMStack (essentials of the JAMstack)?
Developers that are eyeing JAMstack need to make sure to sharpen their JavaScript skills and to learn as much as possible about APIs.
JAMstack approach implies that building and hosting are decoupled. For developers, that means the first step is having to decide what to use to build a site or an app.
Here you'll be dealing with the paradox of choice since there are hundreds of possibilities. So which one do you choose? We’ll break down the most important ones.
JavaScript Front-end Frameworks
JavaScript became the norm for progressive web apps (PWA), single-page applications (SPA), and mobile apps. The best frameworks for getting started include React, Vue, and Angular.
Static Site Generators
The most powerful static site generators are Gatsby and Next.js for React, Nuxt, and Gridsome for Vue. In case Go gets you going you can use Hugo. And for Ruby enthusiasts there is Jekyll.
There are many others available as well, so developers should do research and find the best one for their needs. Basically, whichever programing language you are into you can be sure there is a JAM solution for it.
Headless CMS for Back-end Functionalities
The headless CMS decouples the back-end tasks from front-end views. Most of them will work with whatever front-end tech you're using, while others are built to work with specific tools only. Some even allow for built-in static site generation.
Once the site or the app has been built, most developers turn to GitHub, AS, Netlify, and Zeit to host their code.
Integration With Third-Party Services
Developers can pick between numerous dedicated external services to create a modular development stack.
Tools like Serverless and Webtask can handle various back-end functions, Shopify's buy button can handle e-Commerce while Algolila, Google Custom Search and Fuse.js are great for search functionality.
The Benefits for the Developers
JAMstack offers various benefits. Among the most important ones are better performance, higher security, budget-friendly scaling, and better developer experience.
Better performance is possible thanks to pre-built markup and assets over a CDN. On the other hand, the site/app is going to be more secure as worrying about the server or database vulnerabilities is completely eliminated.
Scaling is budget-friendly because hosting static files is quite cheap, and in some instances even free. Lastly, better developer experience is possible because front-end developers can focus on their tasks only. Overall, that provides a more productive workflow.
The Benefits for the Clients
Explaining the benefits of JAMstack to developers is no difficult task. But it's different when it comes to clients. How can you help them understand the benefits of switching to a new setup such as JAMstack?
Turn technical features into potential business gains. One of the biggest benefits that a client can reap from the JAMstack setup is an increase in on-site engagement and improved SEO optimization. As the database queries are removed from the process, the site that has a JAMstack setup is significantly faster than a dynamic one.
JAMstack is for…
...for everyone! JAMstack approach has already made it to the Enterprise level companies. In the past few years, PayPal has been looking at ways to radically improve their developer experience and provide faster and high-quality applications. They've decided on the JAMstack model.
Internally, the company doesn't use the term JAMstack but static apps as they are fully featured web apps powered by static assets.
With the introduction of this approach, PayPal managed to deploy an app in a minute instead of a standard three hours period. They are one of the best examples that it’s possible to build a fully dynamic site with this approach.
Another famous brand that uses JAMstack is Airbnb. They utilize GatsbyJS for two of their websites: the Airbnb Engineering & Data Science and developers’ blog, and to share their brand typeface — Airbnb Cereal.
Gatsby is a good solution for brands that want to showcase products with an attractive design, but also when there's a need for a big amount of data and content to be displayed.
JAMstack also found its use in Nike's famous Just Do It campaign. It's a website that shares people's dreams and stories on how to fulfill them.
These companies are not the only ones that implemented JAMstack. MailChimp and RedBull were among the first big enterprises to build JAMstack projects but they certainly won't be the last (you can find even more examples here).
Try it out for yourself and start reaping the benefits today. Your users will thank you!