One of the hot topics around JavaScript is hoisting. We'll understand what is hoisting. Let's dive deep into this.
Hoisting in Javascript is a mechanism in which variable and function declarations move to the top of the scope before the execution of code.
Basically, no matter where in the JavaScript program the functions and variables are declared, they always move to the top.
Remember, we are talking about the declarations being moved to the top whereas the initialization stays at its place.
Hoisting is the reason why you are able to access the function before they are defined.
Hoisting for variables
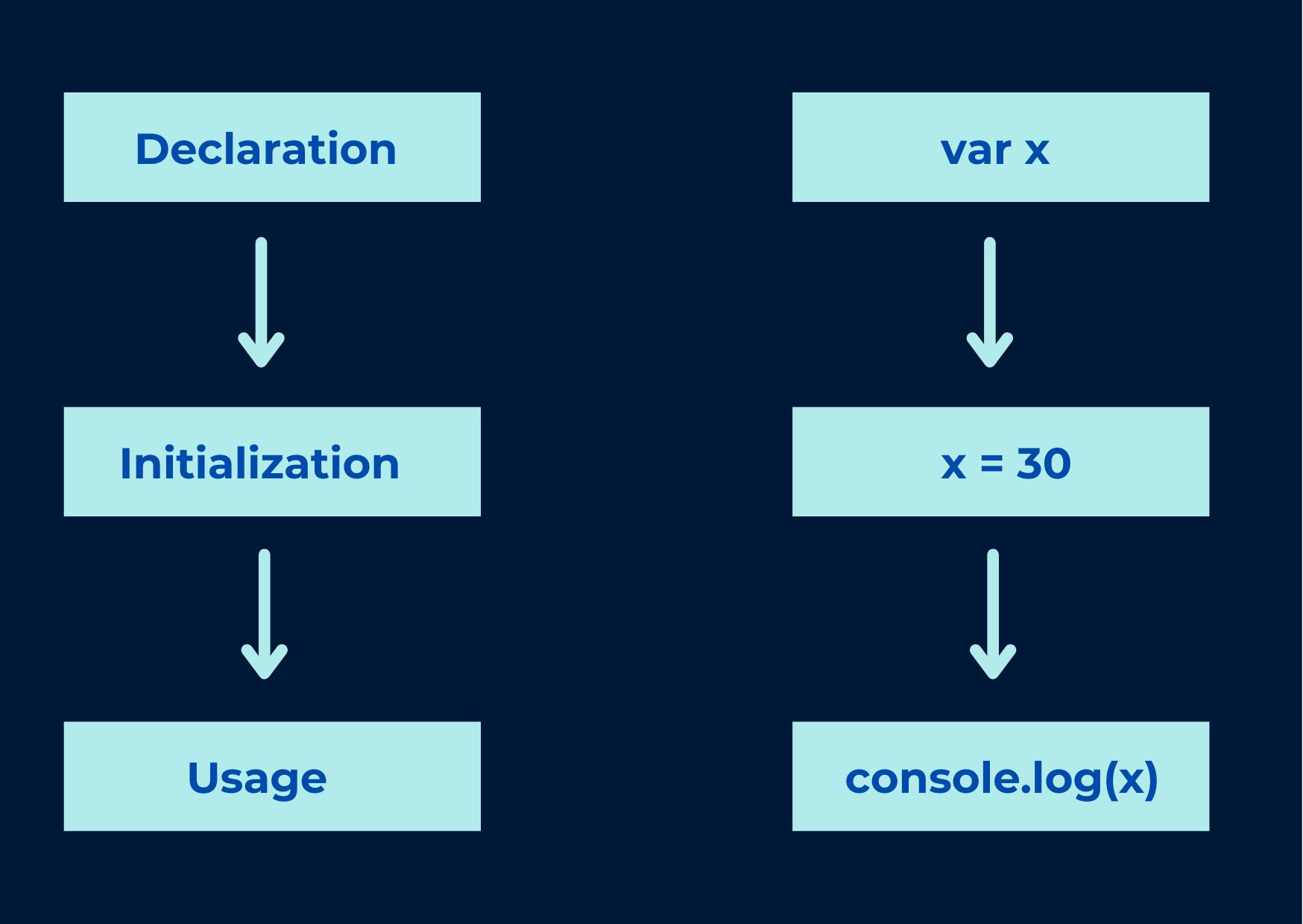
Let's understand the lifecycle of a variable in JavaScript.

 Declaration and initialization of the variables can happen at the same time.
eg:
Declaration and initialization of the variables can happen at the same time.
eg: var x = 30;
Functions and variable declarations are hoisted to the top of their scope. Variable declarations are processed first before the execution of any code. This is because JavaScript executes a program in two-pass.
- Code compilation
- Code Execution
I will not be discussing the above topics in this blog.
A fun fact? When the assignment of an undeclared variable is executed, it implicitly creates it as a global variable. This means that all undeclared variables are global variables.
var x = 30
var a = 30;
function check(){
a = 50;
var b = 100;
}
console.log(a);
console.log(b);
What do you think will be the output? This is the answer: 50 and an error. When doing console.log(a) it returns the value as 50 but console.log(b) throws an error because it's confined to the function scope of check and it can't be accessed outside the function scope.
var variables
The scope of the var variable is confined to its current 'execution content'. It could be a function scope or a global scope
console.log(x)
var x = 30;
One could expect the result to be ReferenceError: x is not defined but actually, the output is undefined. This is due to the property of hoisting. The variable declarations move to the top of the scope. So, the variable is declared but no value is assigned to it.
let variables
Let me tell you an important fact about let variables.
It is to be noted that variables declared with the keyword let are block-scoped and not function scoped. It just means that the variable’s scope is limited to the block in which it is declared and not the function in which it is declared.

How let behaves in a JavaScript environment
console.log(y);
let y = 100;
Can you guess the output of this? Unlike var variables that give undefined, this will throw a ReferenceError: y is not defined.
this is to ensure that we always declare our variables first.
let y;
console.log(y)
y = 100;
Unlike the previous error, this one will print undefined on the console as the variable y has been defined but is not assigned any value.
const variable
const variables were introduced in ES6 for immutable variables, variables whose values can't be changed during the execution of the entire program.
Just like let, const is also hoisted at the top of the scope.
console.log(z);
const z = 20;
This also throws the ReferenceError. const works much like the let variable but the only difference is that it can't be mutated.
Conclusion:

While using var, the undeclared variables will lead to the variable being assigned a value of undefined upon hoisting.
While using let and const, undeclared variables will lead to a Reference Error because the variable remains uninitialized at execution.
Thank you !!