How to add a custom className to an element in DraftJS editor?
How can I add a custom className to an element in the form e.g. I would like something like the HTML output to be something like this- <p class="custom-class-1"></p>
The closest thing I have seen is this- draftjs.org/docs/advanced-topics-block-sty… which basically says that you can apply a className to a particular type of tag.
However, in the case that I want to apply two different classNames to <p> tag at different places in the same form. How do I do that?
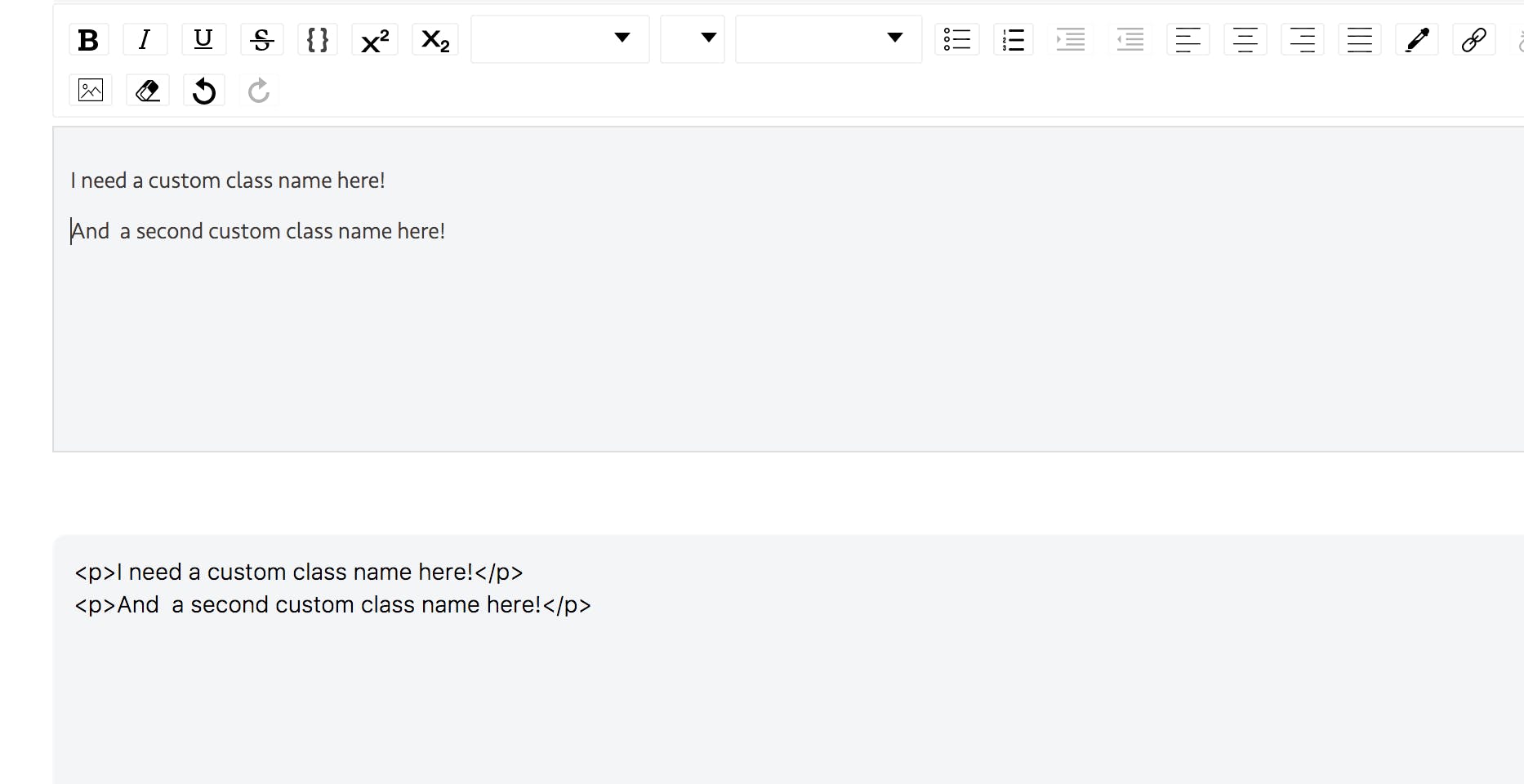
Attached an image- The first textarea is a draft-js based editor and second textarea is just a HTML form of the editor content. What I would like is a way to add custom classes to these two </p> tags.