How to enable Web Monetization on your Hashnode blog in 2 steps
Hello Everyone!
Many of you have reached out to us in the past to understand if we support Web Monetization. I am happy to announce that we do! In fact, Hashnode has been "web monetization" ready for more than a year now. However, we never formally announced this.
So, let me explain how you can enable Web Monetization on your Hashnode powered blog in less than a minute.
Step 1

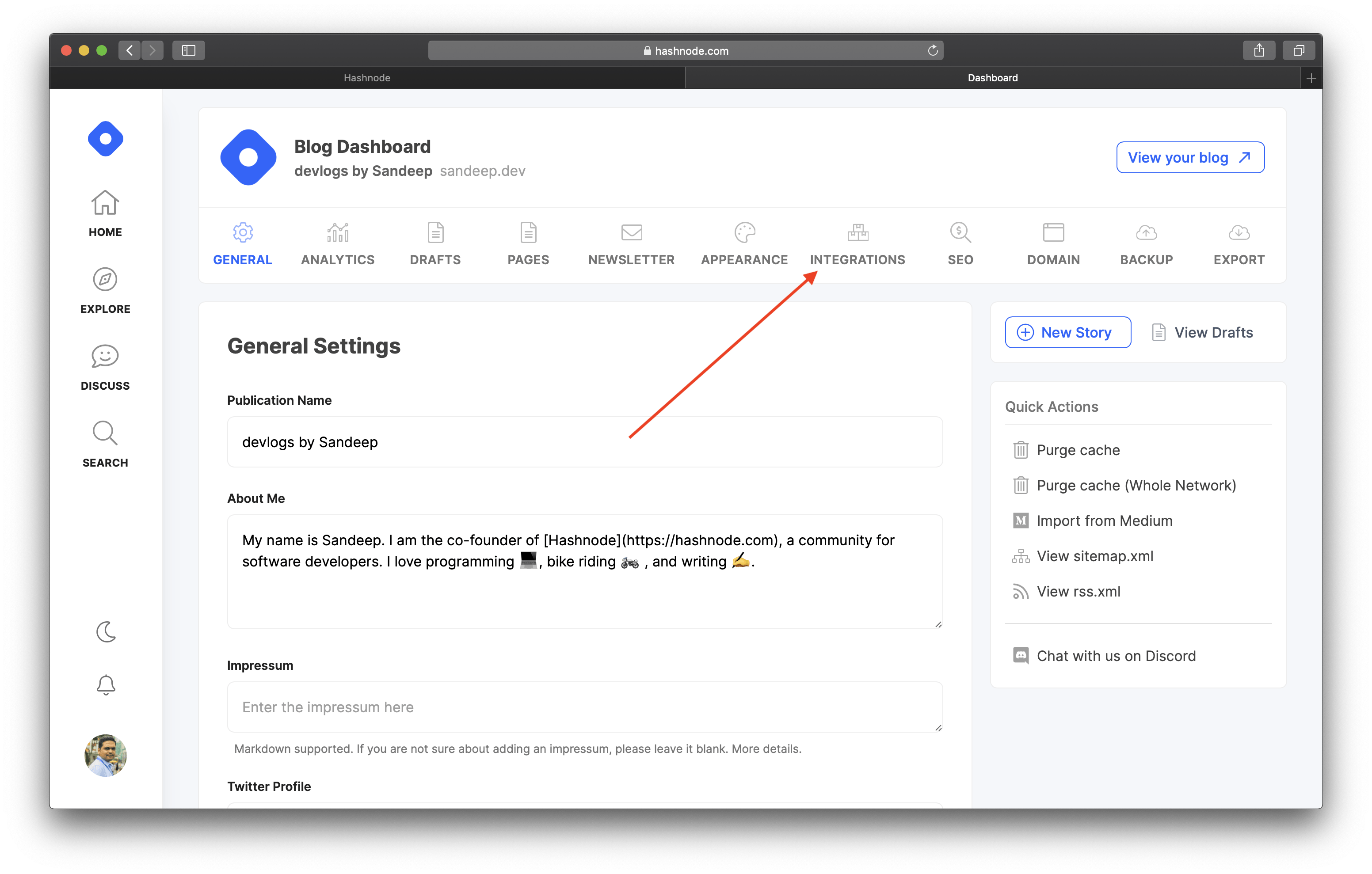
Go to "Integrations" tab of your blog dashboard.
Step 2

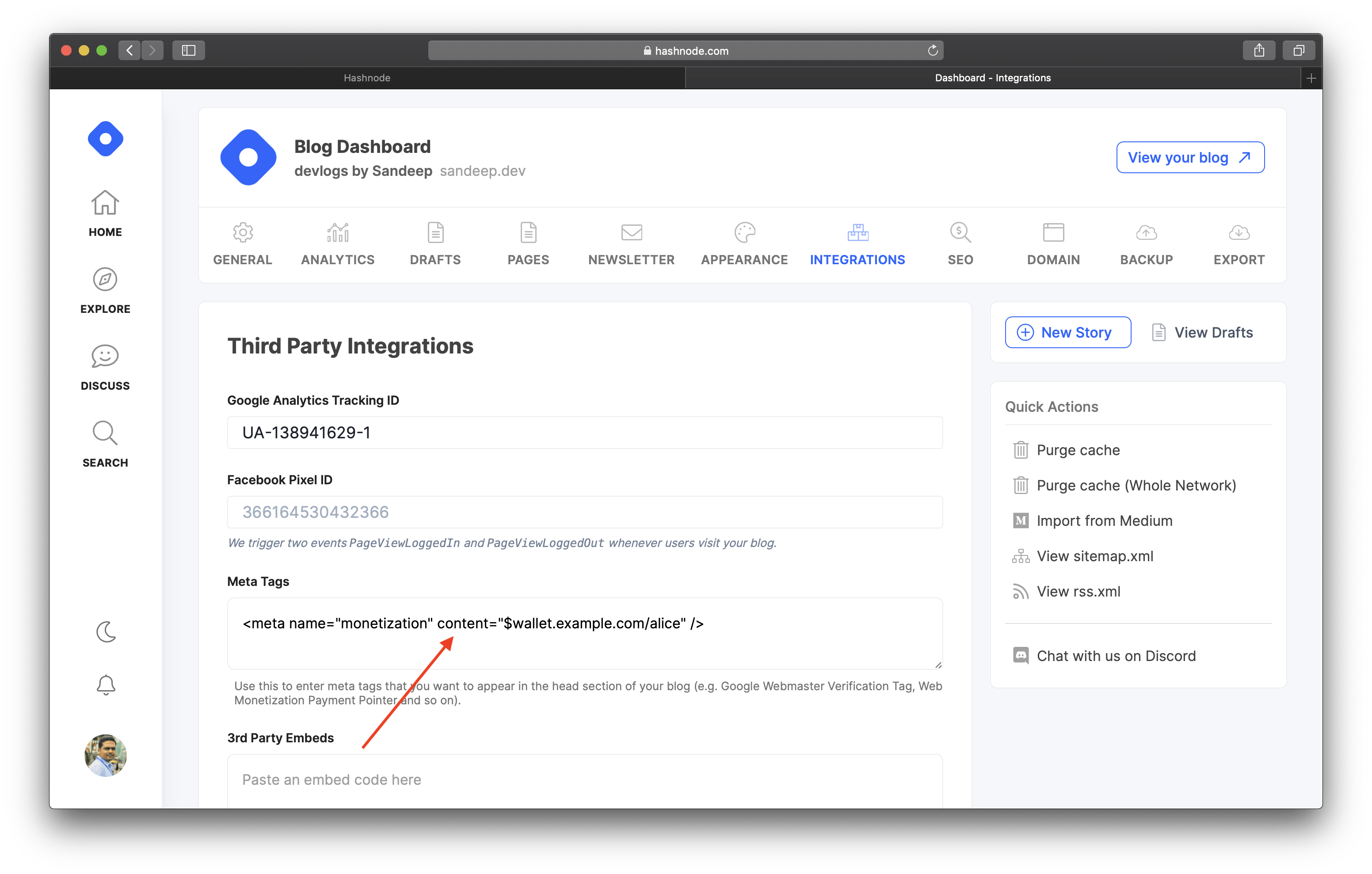
Insert your Payment Pointer Meta Tag in "Meta Tags" box. You can enter multiple <meta /> tags here.
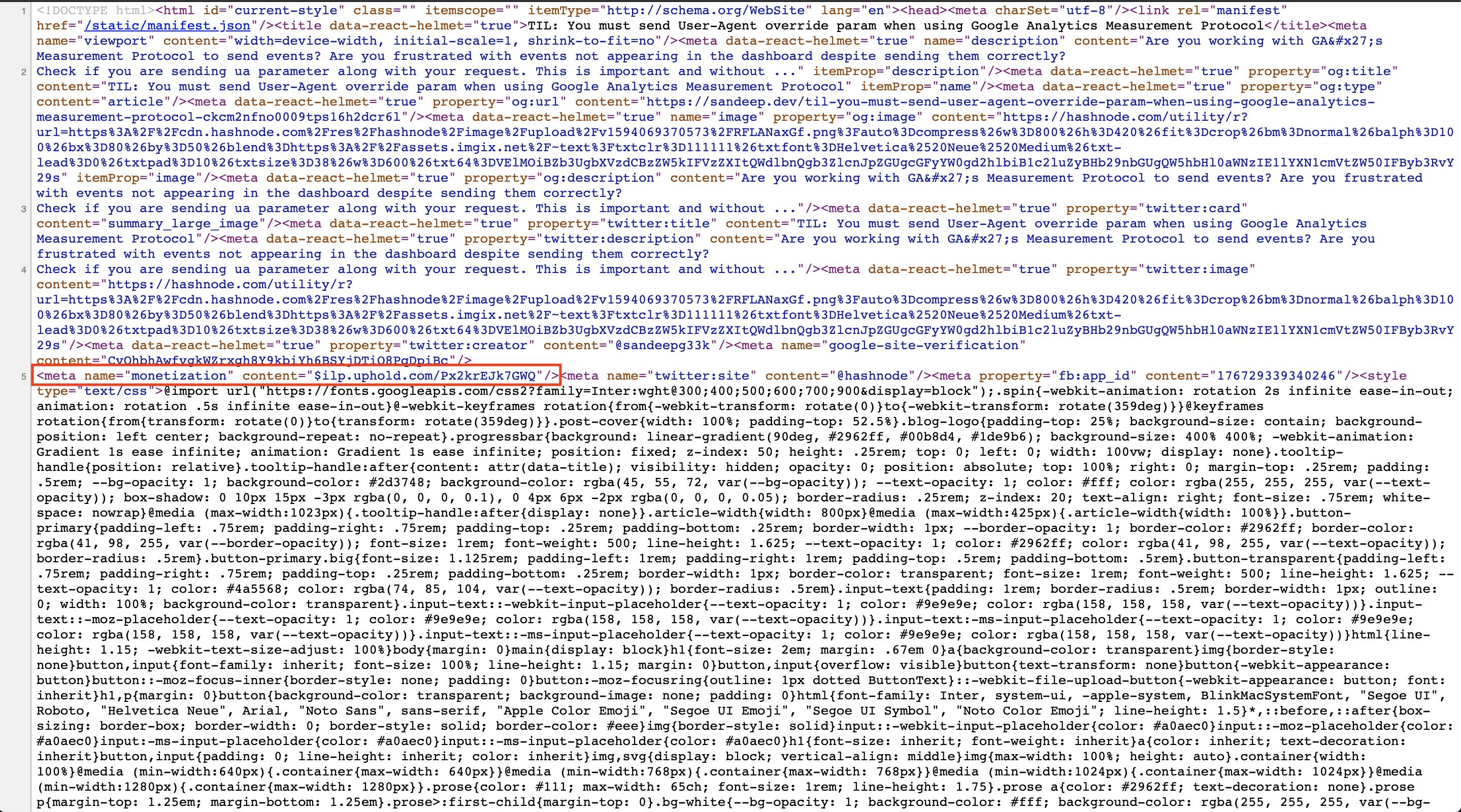
Congrats! Web Monetization is now active on your blog. You can visit the source code to check the existence of the tag.

Happy to answer any questions you might have -- let me know in the comments.