Whiteboard coding interviews can cost you a job
Recently I’ve been quite close to getting a job at one of the Big 5. I went through the screening process and the take-home assignment smoothly but I failed to pass one of the final stages, a set of one to one, or two to one, interviews:
- Whiteboard coding interview: algorithms.
- Technical interview: JavaScript, CS, React.
- Culture fit: that.
- Second whiteboard interview
It went wrong
There are a few mistakes that contributed to this temporary debacle.
I may have passed the technical test and the culture fit (let’s just assume that) but I admittedly performed badly at the whiteboard coding interviews.
Thinking in retrospective about that day I couldn’t expect any different outcome.
The truth is: I’m not prepared to do whiteboard interviews.
Whiteboard interviews
The whiteboard interview is, in some ways, a hybrid of a technical test of the depth of your knowledge and also a social exercise (source)
We all know what it is, right? it’s not much about the code, it’s about your solving abilities, it doesn’t matter if etc etc…
I’m a frontend developer, I generally don’t implement interview-like algorithms or articulate my thought process while I code, I sort of make interactive UIs most the time.
How much do these tests tell about a candidate anyway?
Someone even said:
In real life, you would rarely just whip up an off-the-cuff algorithm from memory in the middle of a coding session. You are almost always going to use an existing library, which has its own test suite, and has survived the scrutiny of other developers.
The only world where you would actually need to be able to recall an algorithm would be a post-apocalyptic one, where the hard drives of all the computers connected to the internet were fried, and all copies of foundational academic papers and computer science textbooks had been reduced to ashes.
My opinion tend to match the one of the aforementioned author although I like to believe that such a skill (being good at whiteboard interviews) is about having a set of very good to have other skills, soft and hard.
Mitigating circumstances first
I’ll make this list because you may relate to some of them but most of all I still have to vent a little bit 😄
- I didn’t do the interview in my first language. Under pressure and under the spot it suddenly becomes more difficult to talk in english.
- I’m a self taught frontend developer. I lack an academic preparation.
- I didn’t do many interviews in my career. And not many of them had whiteboard interviews kind of tests.
- I don’t do much public speaking. Unfortunately, at the moment, not much.
You could object that none of these are actually mitigating circumstances and you would be right.
By definition, mitigating circumstances are out of our control: the truth is that I could improve my English, do more CS, do more interviews, do more public speaking.
I’m gonna try to solve that first whiteboard test the way I should have done that day and I’m going to try to report the process here.
The Test
;['Tokyo', 'London', 'Rome', 'Donlon', 'Kyoto', 'Paris'][
// YOUR ALGORITHM
(['Tokyo', 'Kyoto'], ['London', 'Donlon'], ['Rome'], ['Paris'])
]
That’s it. If you rotate the letters of each city you may or may not match another city. In case you do, put them together in an array on their own.
At work you’re escaping labyrinths of thousands of lines of code on a daily basis, how difficult is to show these people how to solve this simple and even kinda funny problem? Hold my beer.
Yeah…
Let’s pretend it went slightly differently.
The perfect whiteboard interview
Catchy paragraph title, although wrong. This is just the way I could have solved this test, both code and thought articulation. Who knows how many other ways there are!
Me: thank you very much. I’ll gladly solve this problem for you (little bow)
Me: First question, do the letters just ‘rotate’ or they can be randomly mixed up?
Larry (to protect the privacy of the interviewers, I changed their name into a fancy one): Just rotate. First letter goes last, etc.
Me: right.
Larry: right.
Me: Right! I guess to start I would need a way to rotate the letters of each city. Tokyo would became okyoT, then kyoTo, oh cool! we’ve got kyoto now! Ok, I’m going to need a function to do that.
Me: I also need a way to loop through the input cities, ‘rotate’ the letters, do some matching and lastly grouping them together. I see that the input and the output are both arrays and they both contain the same values, the only difference is the depth of the two arrays, a flat one and an array of arrays.
Still me: I’m gonna write some pseudocode now to validate my thoughts. Later I’m going to test it too, cause I’m that good. 😏
function groupCitiesByRotatedNames(cities) {
// use a variable to contain the output.
let output = []
// loop through each of the cities
// rotate the name in any possible combination
// check if the output contains a city that matches a combination
// add that city to the array containing the match
// otherwise add the city to the output as a new array
return output
}
Me, confident as a rockstar: let’s pseudotest my pseudocode (😛).
const input = ['Tokyo', 'London', 'Rome', 'Donlon', 'Kyoto', 'Paris']
console.log(groupCitiesByRotatedNames(input))
// That's how it would build up. The final output would be the last array:
// [
// ["Tokyo"]
// ]
// [
// ['Tokyo'],
// ['London']
// ]
// [
// ['Tokyo'],
// ['London'],
// ['Rome']
// ]
// [
// ['Tokyo'],
// ['London', 'Donlon'],
// ['Rome']
// ]
// [
// ['Tokyo','Kyoto'],
// ['London', 'Donlon'],
// ['Rome']
// ]
// [
// ['Tokyo','Kyoto'],
// ['London', 'Donlon'],
// ['Rome'],
// ['Paris']
// ]
Let’s start implementing this algorithm.
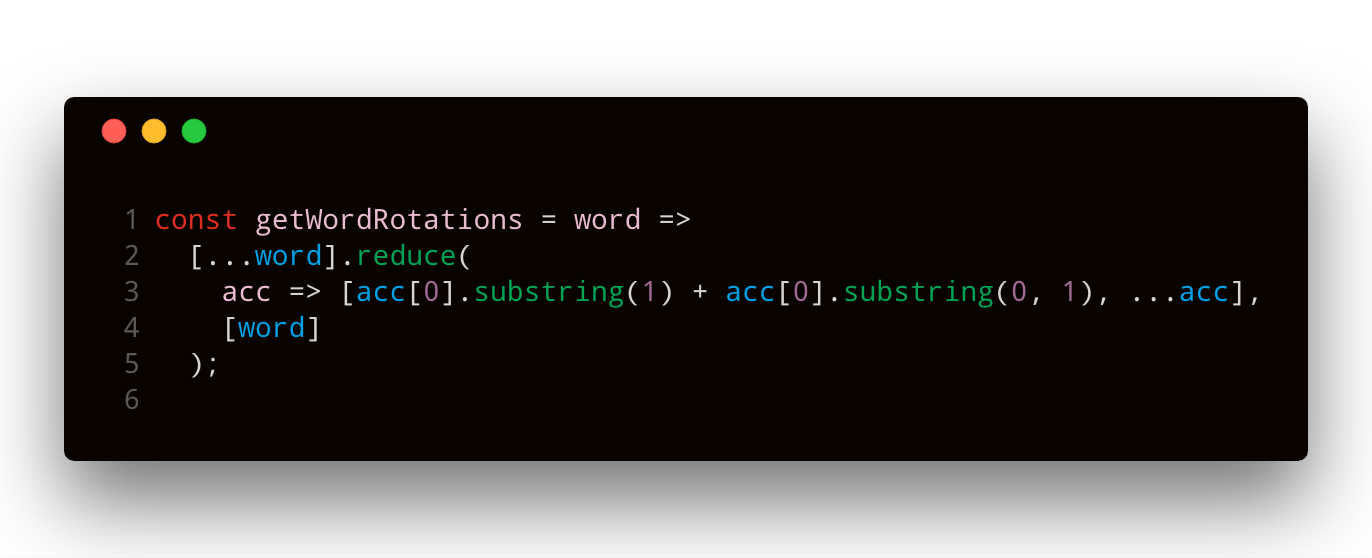
First, the utility to rotate the letters of the city names. I will create a utility function:

Me: let’s make this function a bit smoother (and less readable). Overconfidence at its peak.

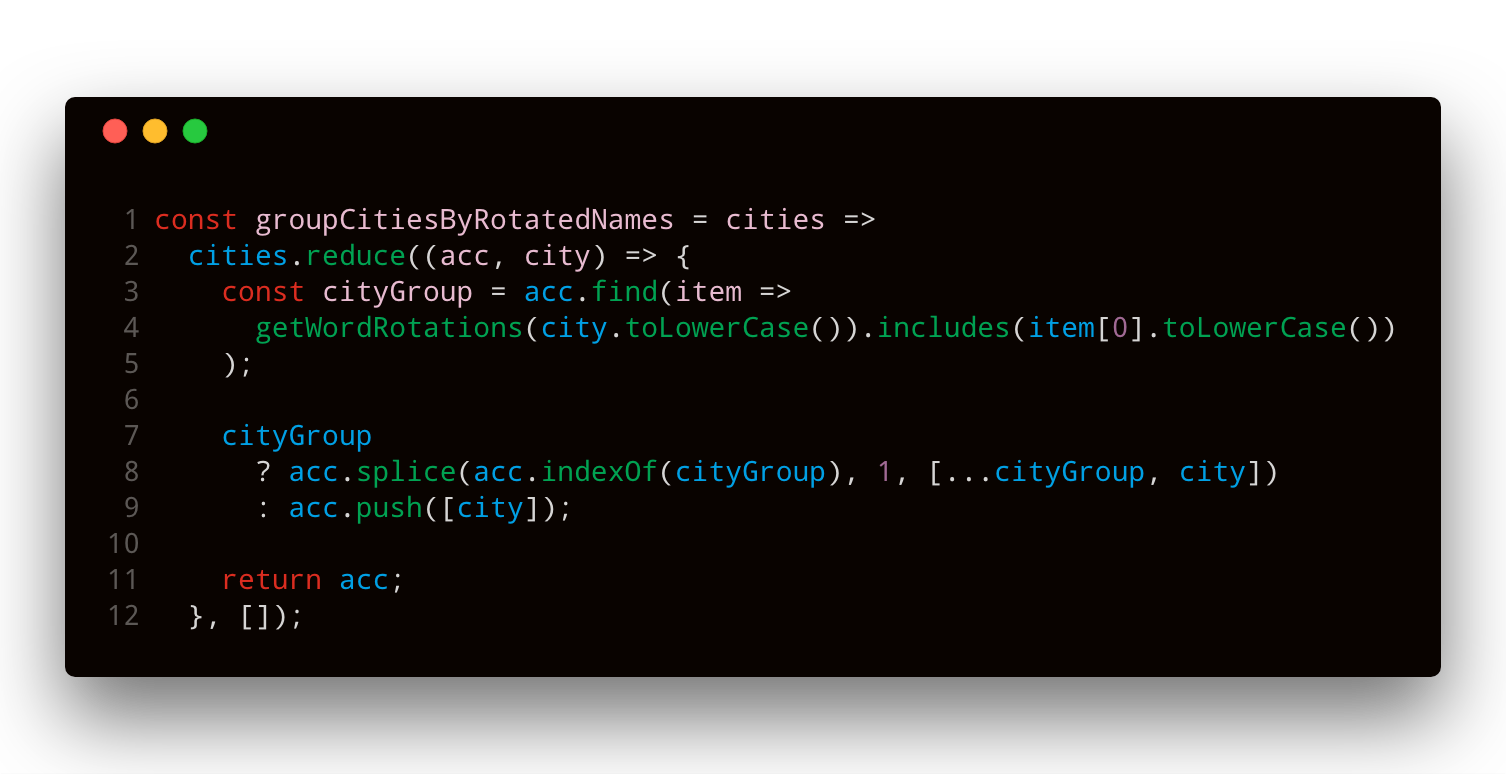
Me: Right! I like the reduce method, I’m gonna use it again! (It’s also very functional-programmy so it’s cool to use in an interview 😎)
The
reduce()method applies a function against an accumulator and each element in the array (from left to right) to reduce it to a single value (MDN).
Our single value being the desired output.
Let’s sum up what this algorithm does:
We check for each city in the cities array, we rotate the name and we match every combination with the accumulator value. If we find something we add the new city to the array containing the matches (with Array.splice) otherwise we just push a new array containing our new city.
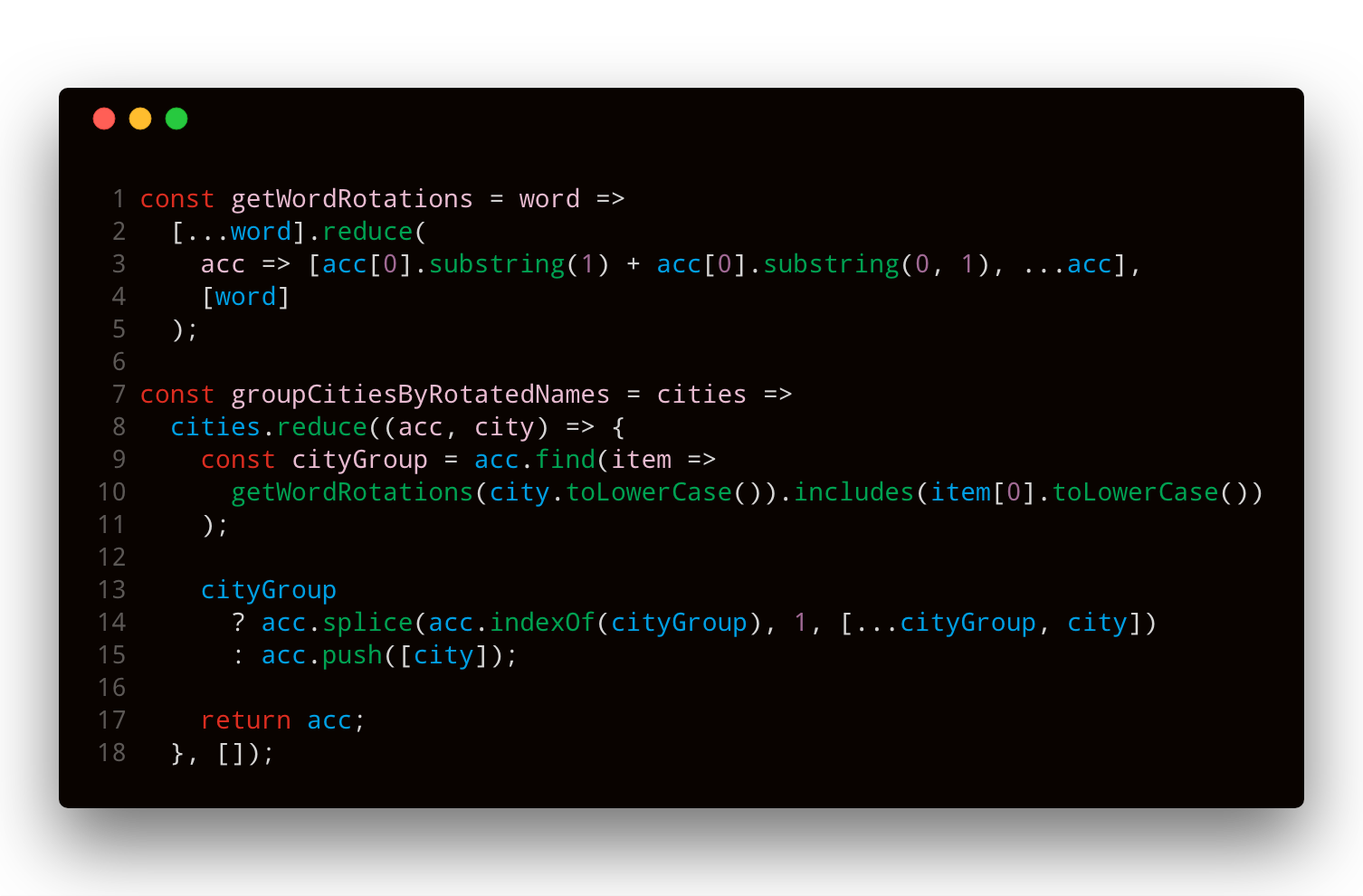
Et voila’:

All together now!

The actual whiteboard interview
I started from the solution. I said, ok, I’m gonna need a reduce method. I immediately approached the board to write actual code without really knowing the plan. I did have an idea of the solution, pretty much the one I wrote in the previous chapter, but I didn’t articulate it, I didn’t really explain it consistently to my poor interviewers. So I got lost in the code, I lost the train of my thoughts several times, I also stumbled on syntax errors, in a mix of poorly written pseudocode and actual code. There was no way to turn the tide at this point. A performance like this can make a lot of damage to the outcome of the interviews, especially if you let this affect the rest of the process on your side.
What should I do now
Practice, practice, practice.
Get a whiteboard, pick a problem and talk out-loud to the air and write, do that a lot.
Practice the whiteboard interview, learn the routine. Your routine, any routine. Learn it like a song on the guitar, a card trick or whatever dangerous stunt with your skate.
You need to prepare a speech, it’s like a presentation.
It’s like a presentation with variables.
A variable is the problem.
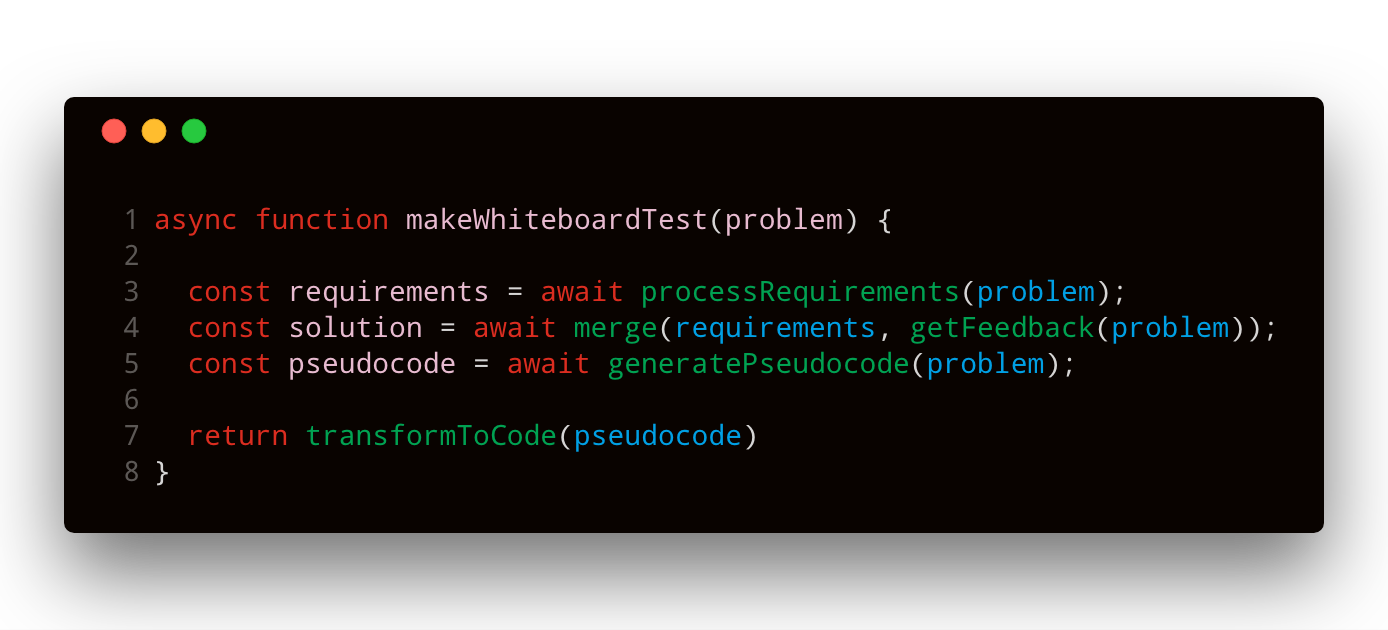
I’ll go like this:
- I’ll spend some time analysing the requirements (1 min)
- I’ll formulate questions if necessary and get answers (3 min).
- I’ll pause and think of a direction to take (few mins, don’t be afraid to stay silent for a while).
- I will propose initial solutions and get feedback from the interviewers (5 min).
- I will pause again and choose a solution (2 min).
- I will write pseudocode (5 min)
- I will test my pseudocode (5 min)
- I’ll finish by transforming the pseudocode into actual code. (until necessary)
In around 30 min I will have solved the problem in an enjoyable and ordinated way.
Conclusion

Thanks for reading
And Thanks Adam Mackintosh and Josh Comeau for proof-reading this :)

Hello, my name is Albino Tonnina, I’m a frontend engineer who does bad whiteboard interviews at the moment and works in London, you can find me on Twitter or Github or Instagram or around the city.