ReactJS is in ascendency right now, as Facebook takes ever more of Google’s front end market share. AutoApp is a tool I wrote to help automate building a new MERN app. I’m going to show you how to use AutoApp to generate an app in under 5 minutes.
AutoApp apps have…
- Webpack already configured (yay!)
- Babel transpilation for ES2015 and JSX (via Webpack)
- Sample React components already working
- Mongoose with sample CRUD hooks
- No templates (express.static() serves everything)
- Already been configured for Heroku, but run anywhere
You’ll need a couple of assets before we begin. Gather yourself a banner image (banner.png) and a favicon (favicon.ico) and let’s get started.
Step 1. Clone
Clone the repo into your empty project directory. Don’t forget the trailing dot!
$git clone http:github.com/jasmyn/AutoApp .

Step 2. Configure
Edit the config object at the top of aa.js. Set the app name and where the assets are located.
The asset directory defaults to a subdirectory within your project folder called assets/ so you can just put your banner.png and favicon.ico in there and be done with it. If you don’t replace them the placeholder assets will be used.

Step 3. Create
This can take several minutes while it installs the dependencies.
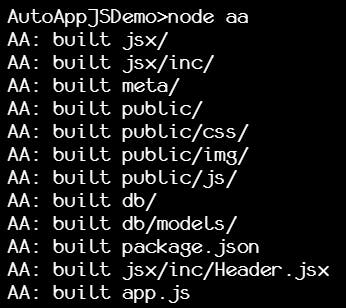
$ node aa

Now just build and start!
$ npm run build
$ npm start

You now have a working MERN app on localhost:9090.
(Step 4.) Cleanup
Now that everything’s working nicely, take a few seconds to clean up a bit. This will be automated in future releases, but for now…
- Erase aa.js and assets/
- Reinitialize or delete .git/
Features
- Complete MERN setup
- REST API back-end
- Server on :9000
- Client on :3000
- Mongoose
- React Router
- If you get an error about not being able to connect to the database make sure mongod is running.