Improve Animated GIF handling
I noticed some issues with GIFs in blog posts.
While in the writing phase, GIFs play fine and nice in Preview and in Shared Draft. After publishing, some of the GIFs never finish loading; others do.
Here is an example from my recent blog post.
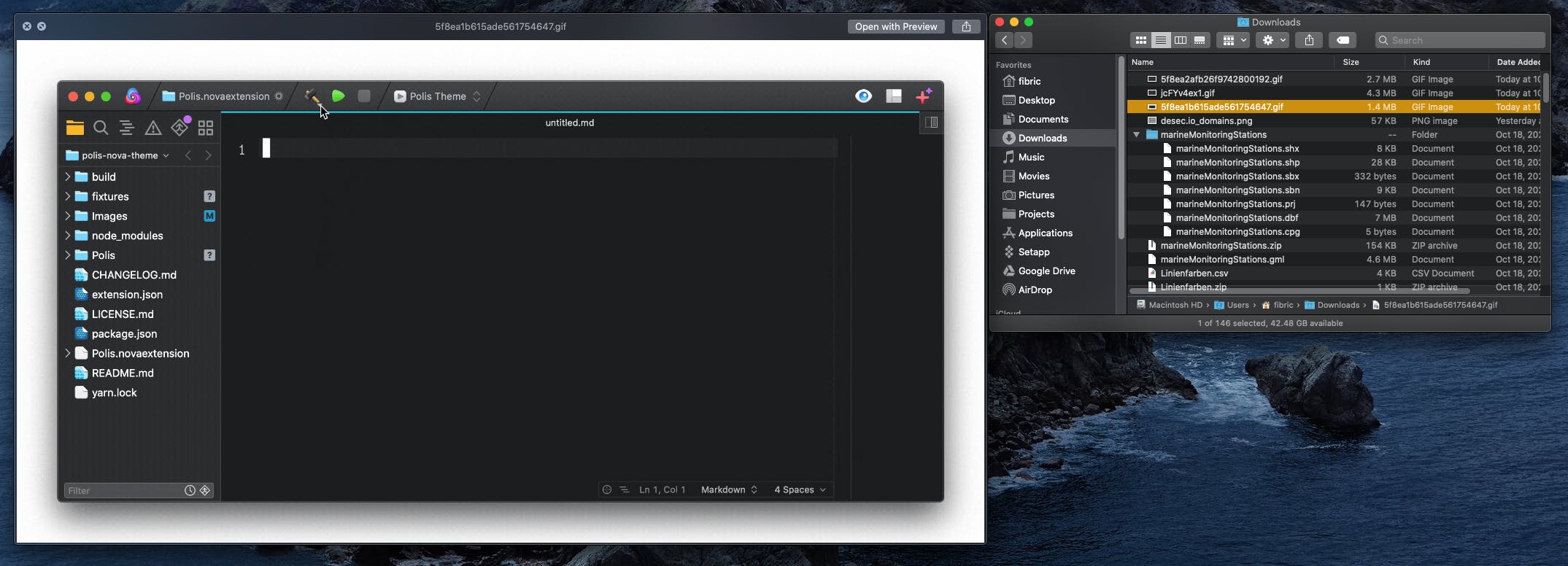
GIF shows in the writing phase
Previewing post - GIF animation is visible and plays fine
Published, but something is missing

Published post - empty space - the reader can't see that something is loading here
Published blog with an image error
Published post - Image error - after waiting for minutes, my browser shows a broken image icon. Happens in Chrome, Safari, Firefox, and Mobile Safari.
Edited: Replacing the GIFs with newly and manually optimized versions doesn't change the result. I reduced the first GIF from 4.5MB down to 2.7MB and the 2nd GIF from 2.8MB down to 1.4MB. I thought the initial file sizes are an issue - but it turns out even with the new smaller file I see this behavior.
Checking with DevTools
After 1.8 minutes (108secs), Chrome receives a 503 server error response. The times vary, so I guess something is odd on the backend side.
Some GIFs work fine, but the 'optimized' file size is almost 4 times larger than the original file
Published post - GIF loaded and animation plays
DevTools reveal a successful download of an 8.9MB large 'optimized' file
The original file is only 2.7MB large