We’re not designing pages, we’re designing systems of components.—Stephen Hay
Say hello to Magnus – an all-new design system that I have built from scratch. It helps developers in building consistent react native applications quickly.
What is a design system?
A design system is a collection of reusable components combined with foundational guidelines like spacing, border-radius, colors, typography, shadows, and icons.
Why need a design system?
As any web/mobile application grows, a need for a well-organized design system becomes inevitable. Instead of re-thinking a new experience every time, a design system helps developers and designers in transforming ideas in a more rapid and consistent way.
Why do you need to choose Magnus UI?
- Consistent Design system and API 🏋️
- Full theme customization 👌
- Easy to use. 🚀
- Expanding list of components 🧩
Overview
Magnus UI is built with Typescript.
Magnus UI is fully typed because it’s built with Typescript. This means that your theme is typed which ensures that you only access a value that exists on your component.
Magnus comes with two main aspects:
- Foundations
- Components
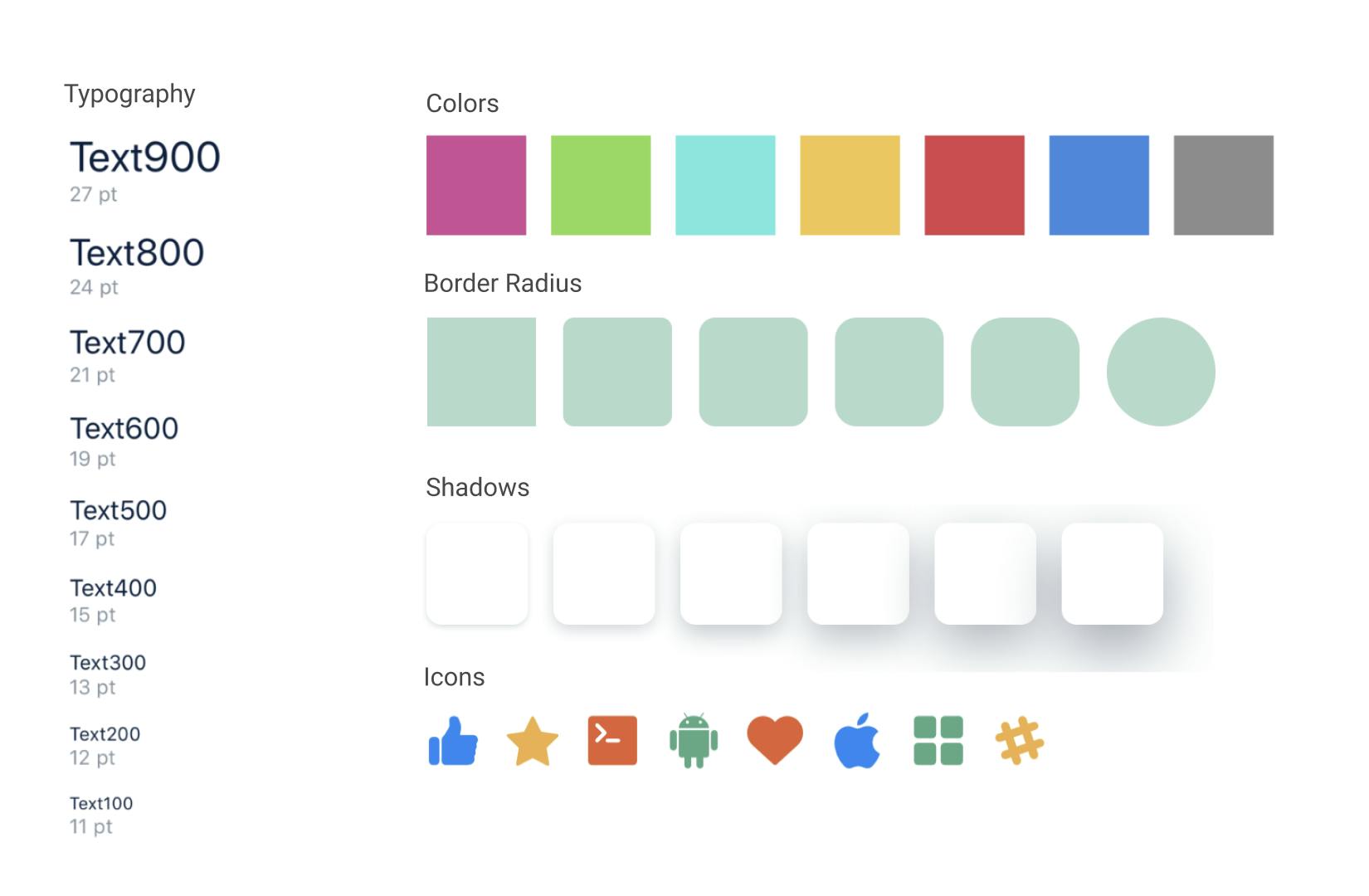
Foundations
 Foundations consist of fundamental properties that defines your brand guidelines. Magnus provides easy API to set the this properties.
Foundations consist of fundamental properties that defines your brand guidelines. Magnus provides easy API to set the this properties.
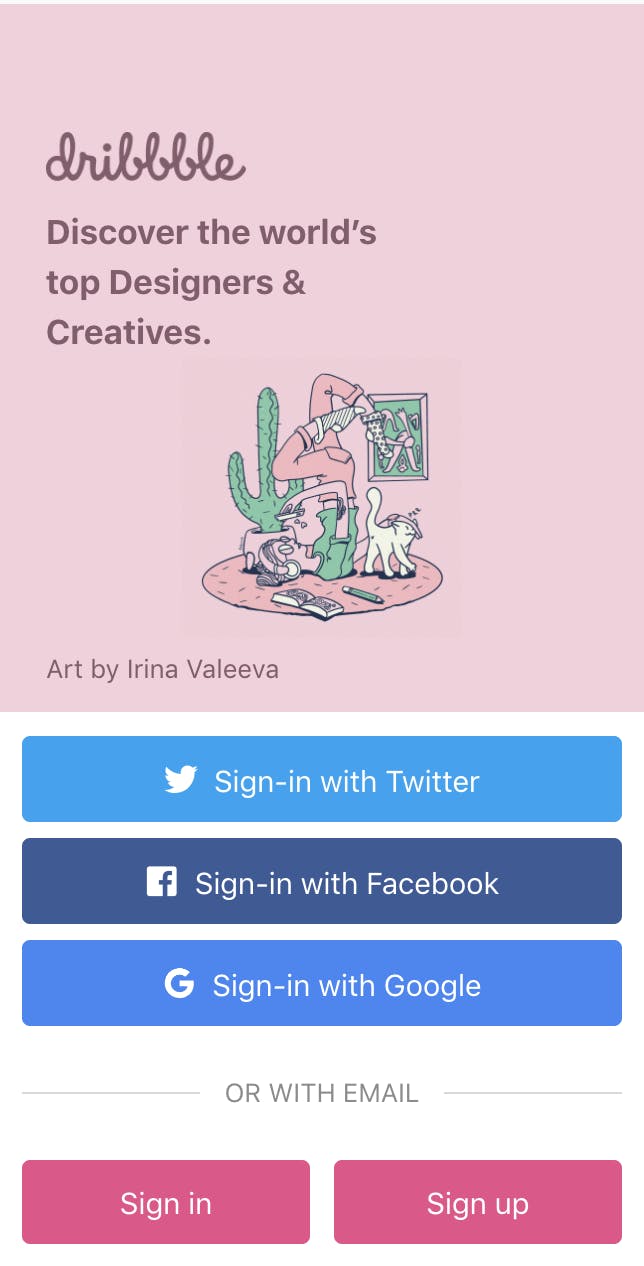
Components
Magnus comes with out of the box well polished react components to get you started quickly. Each component supports most of the foundation properties.
You can check out the usage of each component here.
Getting Started
This package is available in npm repository as react-native-magnus.
npm install react-native-magnus --save
# using yarn
yarn add react-native-magnus -S
Wrap your root component in ThemeProvider from react-native-magnus. You can also pass your custom theme as a prop to ThemeProvider
import * as React from "react";
import { AppRegistry } from "react-native";
import { ThemeProvider } from "react-native-magnus";
import App from "./src/App";
const theme = {
colors: {
google: "#4285F4",
}
}
export default function Main() {
return (
<ThemeProvider theme={theme}>
<Button
mt="md"
py="lg"
rounded="sm"
bg="google"
block
color="white"
prefix={
<Icon fontSize="text500" mr="md" name="google" color="white" />
}>Sign-in with Google</Button>
</ThemeProvider>
);
}
AppRegistry.registerComponent("main", () => Main);
The above code will give you output like this:

Advanced Example

Documentation and Examples : Magnus UI Home page
Github: https://github.com/jsartisan/react-native-magnus
It's now your turn to try it !!!
Thanks for reading! If you think other people should read this post and use this framework, please tweet and share the post 🙂
What do you think, any ideas? Feel free to contact me :)