If you enjoy writing CSS or don't, chances are you've had your own share of spaghetti CSS. This is usually common especially when dealing with pretty large projects.
Basically, there are two problems we face when writing CSS. First, is the naming problem which has to do with properly naming selectors and the second is a structural problem. My goal here is to introduce you to a sort of CSS philosophy, one that looks to make it easier for developers to write better CSS. This CSS philosophy or methodology is known as BEM.
So, what is BEM?
BEM stands for Block, Element and Modifier . It is a methodology comprising of some sets of naming conventions that serve as a guide to writing better CSS. The Block, Element and Modifier are the key 3 pillars of the BEM methodology.
PS: BEM is one among other methodologies such as OOCSS, SMACSS, SUITCSS and Atomic
Block, Element, Modifier
Let's dive into the key elements of BEM methodology
/*
The block: It is a standalone component independent
though flexible enough to be used with other components.
*/
.block { }
/*
The element: A part of the independent block.
The element is highly dependent on the parent block.
Consists of the block name followed by double
underscores '__' and then the element name
*/
.block__elem { }
/*
The modifier: A state or appearance of the block.
Consists of the block name follwed by double dash '--'
and then the modifier name
*/
.block--mod { }
BEM in action
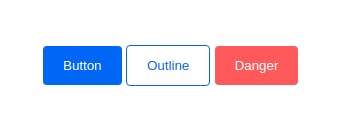
Here is an example of how BEM works. Using the BEM naming convention, we will be styling the following buttons:

Markup & Styling
<button class="button">Button</button>
<button class="button button__outline">Outline</button>
<button class="button button--danger">Danger</button>
/* Normal Innocent-looking button */
.button {
background: #0066f5;
color: white;
padding: 12px 20px;
border-radius: 4px;
border: 0;
}
/* Button with Border */
.button__outline {
background: transparent;
border: 1px solid #0066f5;
color: #0066f5;
}
/* Dangerous-looking Button */
.button--danger {
background: #ff5959;
color: white;
}
This code is not only clean but also flexible and reusable. Lets say you want to add outline to the Danger button, all you have to do is include 'button__outline' to the markup and you are done:
<button class="button button__outline button--danger">
Danger
</button>
There are tons of real life examples of adopting BEM methodology, an excellent one is Paystack's v1 website. Check the source code here
Why you should consider using BEM?
Hopefully at this point you may be considering trying out BEM. Well, here are some reasons why you should:
- It is fairly easy to adopt
- It has a consistent and predictable naming approach
- It is absolutely flexible to use. So flexible that you can split your CSS into smaller chunks that can be easily modified and moved around without breaking something
- It allows for multiple developers to collaborate and work simultaneously on the same style sheet
- It is highly scalable and applicable to regardless of size
Here are some links you will find very helpful:
Happy Styling :-)