If you are developing Javascript apps then you will definitely want to improve the performance of your web app, isn't it? Hahaha, what a silly question that was you would definitely love to improve the performance of your web app.
So debouncing might be the concept that will help you to improve the performance of your web app. So what is this debouncing let's explore
Debouncing is the concept in javascript that is used to improve the performance of the javascript application. There might be some functionality in your web app like key down events, scrolling events, or resizing events that can be invoked frequently and if they are not handled effectively then they can affect our app very badly. Let us understand it by example, so let say you want to develop a search bar functionality in your application, and as you already know that it will filter the results on the basis of what the user has entered.
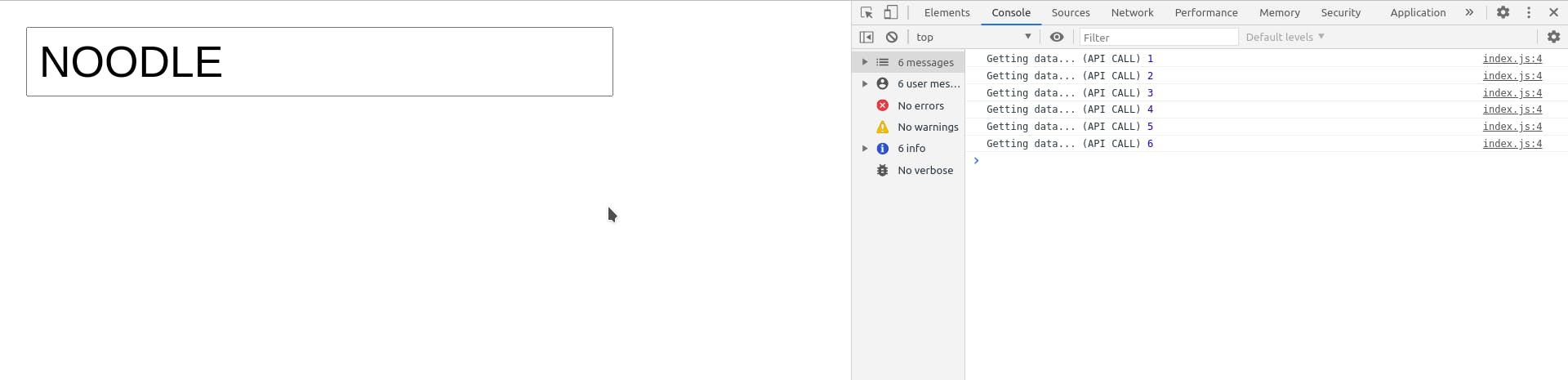
Let say you are developing a Food ordering application and you have searched for "Noodles" (by the way noodles are not my favorite ) so one way is that when a user finished typing then enter will be pressed and the results will be shown simple, but you might have seen that in most of the modern web apps as soon as you start typing something and wait for a bit the search box provide you some suggestions based on your search query. So if you will develop this kind of functionality without using debounce then according to our previous example your app will fire API call on every key stroke
- "N" -> 1st call
- "No" -> 2nd call
- "Noo" -> 3rd call
- "Nood" -> 4th call
- "Noodl" -> 5th call
- "Noodle" -> 6th call
- "Noodles" -> 7th call
As you can see this is not an efficient way to handle this problem. So what we can do is we can reduce the API calls by using the concept of debouncing. So normally what happens is that the user types 3 to 4 letters continuously and if a user pauses for a while before typing the next letter then this is the right time to make an API call. So the idea is that if the time between a previous key stroke and the next key stroke is more than or equal to x amount of time then we have to execute our API call function. In this way, we can highly reduce the number of API calls, and hence in this way you have improved your application performance. Congrats on the achievement. Now let get some hands dirty on coding. Let's go
Case 1 ) Without using Debouncing

HTML FILE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Debouncing</title>
</head>
<body>
<input type="text" name="text field" onkeyup="getData()">
<script src="./index.js"></script>
</body>
</html>
JAVASCRIPT FILE
let apiCall = 1;
function getData() {
//Suppose fetching data from API
console.log('Getting data... (API CALL)' , apiCall++)
}
CASE 2 ) With debouncing function

HTML FILE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Debouncing</title>
</head>
<body>
<input type="text" name="text field" onkeyup="debounceFu()">
<script src="./index.js"></script>
</body>
</html>
JAVASCRIPT FILE
let apiCall = 1;
function getData() {
//Suppose fetching data from API
console.log('Getting data... (API CALL)' , apiCall++)
}
function debounce(fn, delayTime) {
//Creating a closure with function
let timer;
return function () {
let context = this;
//Clearing previous timeout if another key is pressed before delayTime
clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(context);
}, delayTime);
}
}
const debounceFu = debounce(getData, 500);
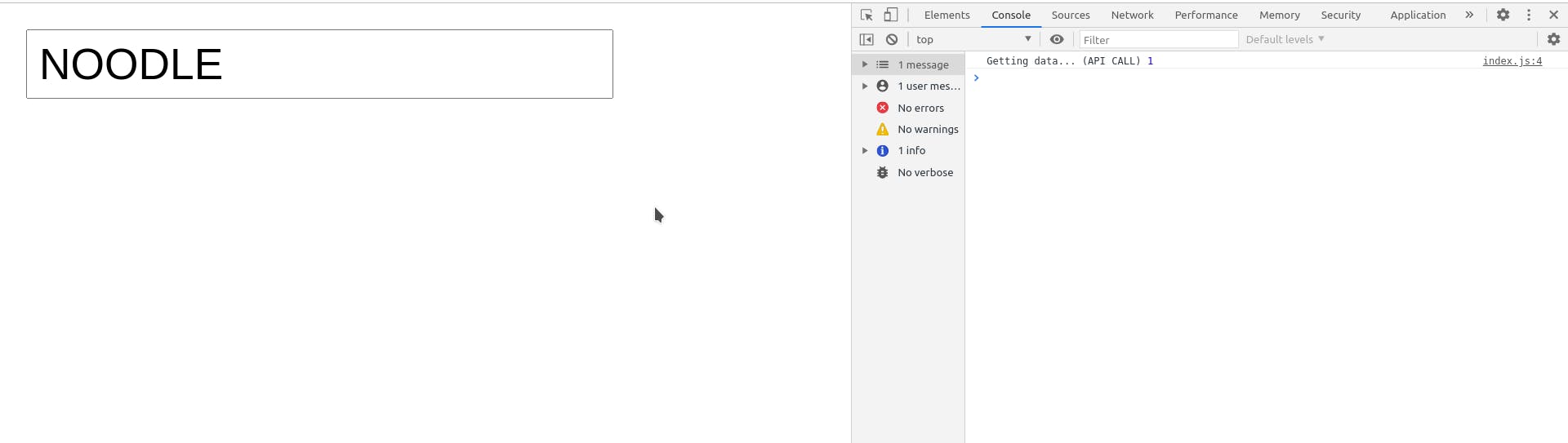
So as you can see that (sorry you have to zoom a little bit) in the first case 6 API calls were made while in the second case only 1 API call was made which was a great difference, isn't it?
This is just one example this debouncing can be used in a number of cases like -> Window resizing - Suppose you have a toolbar in your application and that toolbar has a number of buttons in it but you cannot show all that buttons on the small screen that won't be possible right? So you have a logic to hide that buttons in a function and if you run that function on resize event without debouncing then that would be very bad for performance as resizing event runs very frequently and in this case, if you will use the debouncing concept then it will be very performant for your app as nobody want's to work in an app that freezes frequently.
Hope you understand the concept of debouncing and if you liked my article then please appreciate it with likes and comments. Thanks in advance.
I would like to thank Akshay Saini for making me understand this concept :-)