Introduction
Hello , I felt the importance to write this blog when I got confused in a very simple looking code but unable to get the correct answer and went to research about the phenomena which works behind it .
Hoisting
I will start explain it with example first approach
var x=55;
console.log(x);
//55
We all knew the output will be 55. Now go towards understanding Hoisting
console.log(x);
var x=4;
//undefined
Now we are console logging the x prior to its initialization(without specifying any value to it) and prior to declaration (without declaring it with var keyword) too. In this case JS will hoist it and will allocate it value undefined(a special value and keyword in JS).This can't be done with the let and const binding types otherwise -
console.log(x);
let x=5;
//ReferenceError: can't access lexical declaration`X' before initialization
You can watch this video on hoisting for better understanding-Hoisting
var
We have to understand the var so var is - Hoisted ,can be redeclared , can be re-assigned , and have only functional scope.
var x=5;
function functionScope(){
var x=4;
}
functionScope();
console.log(x);
//5
let
We have to understand the let so let is - hoisted but in TDZ so can't be accessed ,can't be redeclared , can be re-assigned , and have block scope(block scope is super set of functional scope) .
let x=5;
{
let x=4;
}
console.log(x);
//5
const
We have to understand the const so const is - hoisted but in TDZ so can't be accessed ,can't be redeclared , can't be re-assigned , and have block scope .
const x=5;
{
const x=4;
}
console.log(x);
//5
Scope
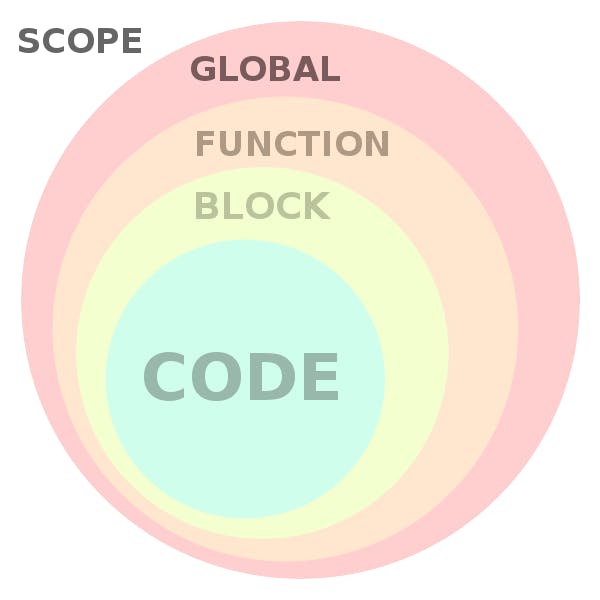
Scope in JavaScript refers to the current context of code, which determines the accessibility of variables to JavaScript. So whenever our program is looking for a Binding(let , const , var ) then it will first check the local scope and after that it will go for its Parent's scope and so on until the Global Scope. For better understanding I am gonna use the scoping diagram -
 So, as in sets It will have a scope chain from the smallest set (where the binding is) to its super-set and so on till the super-most-set i.e. Global.
So, as in sets It will have a scope chain from the smallest set (where the binding is) to its super-set and so on till the super-most-set i.e. Global.
I want to discuss really interesting phenomena which rises because of scoping explain it with the examples
var x=5;
function explain(){
console.log(x);
var x=4;
explain();
console.log(x);
//undefined
//5
You must be thinking why undefined . So its an amazing concept of scoping and hoisting works together where if we redeclare any binding within its scope it starts behave in whole separate code and it will find that binding in its scope( functional or block in var,let , const cases) and if binding is redeclared then binding will exist as new binding for that specific block and behave accordingly.
let x=5;
{
console.log(x);
let x=4
}
console.log(x);//5
//ReferenceError: can't access lexical declaration`X' before initialization
let x=5;
console.log(x);
{
x=88;
console.log(x)
}
console.log(x);
//5
//88
//5