My functions not identifying as defined (React)
Hello everyone!
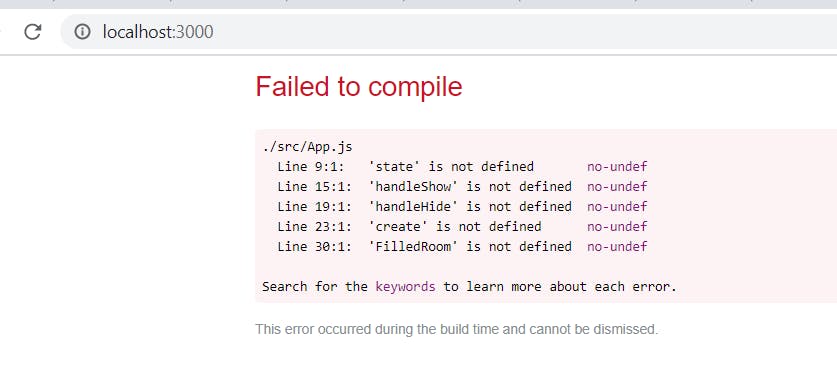
I added routers to my project and kept working and I don't know exactly what I did that caused the terminal to stop identifying the functions as defined... But probably that's because of the syntax or the location but I can't locate the exact problems..
I would love some help.. Thanks! (:
import React from 'react';
import './App.css';
import Addroom from './components/Addroom.js';
import Boxroom from './components/Boxroom.js';
import Room from './components/Room.js';
import {BrowserRouter as Router,Switch,Route,Link} from 'react-router-dom';
import 'bootstrap/dist/css/bootstrap.min.css';
state = {
roomsList: [],
isActive: false,
myFilledRoom: []
};
handleShow = () => {
this.setState({ isActive: true });
};
handleHide = () => {
this.setState({ isActive: false });
};
create = r => {
this.setState({
roomsList: [...this.state.roomsList, r],
isActive: false
});
};
FilledRoom = () => {
this.setState({
Room:[...this.state.myFilledRoom]
})
};
function App() {
return (
<div className="backGroundMain" style={{backgroundColor: "lightseagreen", height: "600px", width: "850px"}}>
<h1 style={{backgroundColor: "aquamarine", height: "40px", width: "270px", borderRadius: "5px", border: "2px", margin: "15px"}} >My Smart House</h1>
<h1>My Smart House</h1>
<Router>
<div className="row">
<div className="col-6"><Link to='/Boxroom'>My Rooms</Link></div>
<div className="col-6"><Link to='/'>Homepage</Link></div>
</div>
<Switch>
<Route exact path='/' component={()=>{return <App/>}}/>
<Route exact path='/Boxroom' component={()=>{return <Boxroom FilledRoom={Room}/>}}/>
{this.state.roomsList.map((element, key) => {
return (
<Room
id={key + 1}
key={key}
r={element.room}
rt={element.roomType}
ct={element.colorType}
sr={element.boxColor}
/>
);
})}
{this.state.isActive ? (
<Addroom add={this.create} />
) : (
<button style={{backgroundColor: "aquamarine", height: "20px", width: "60px", borderRadius: "5px", border: "2px"}} onClick={this.handleShow}>Create</button>
)}
</div>
</Switch>
</Router>
</div>
)
}
export default App;