Pagenation In React App.
Introduction
What Happens if there is no any concept of pagenation , all the data which we get from a Api will be shown in the single page.
Pagenation give us the ability to show the data in parts and when user click on a certain page , it will show some part of the data .
There is two way to do Pagentation , one is to bring all the data at once and show them in part on frontend. Second one is to handle the different Pagentaion request on backend API.
Here we will learn about Frontend Pagenation.
Prerequisite .
- Basic Knowledge of Functional Components.
- React Hooks(useState, useEffect).
- axios (mainly to fetch data here)

Logic For Implementation .
First we need to decide the number of post which we will show per page , let that be dataPerPage. Now depending upon the data quantity which is coming from the api , the number of pages will be Api_data_length/dataPerPage
Let put them all in code..
const [dataPerPage] = useState(10);
const [currPage, setCuurentPage] = useState(1);
const [data, setData] = useState([]);
Here currPage is the current selected page which will be first page when the page render first time.
Now we will fetch the data from the api and update the data state.We will do this step with the help of useEffect hooks .
useEffect(() => {
const fetchData = async () => {
const response = await axios.get(
'pokeapi.co/api/v2/pokemon?limit=100'
);
setData(response.data.results);
};
fetchData();
}, []);
We are remain with two major calculation now-
- Determine the Part of the fetched Data which need to be shown
- Also Calculate the number of pages in the paginator.
(a). Determining The Part of Fetched Data needed to Show Now.
Here we will evaluate the last index of the data needed to be shown now. That will be currPage * dataPerPage and the first index of the data will be dataLastIndex - dataPerPage. Based upon the first and last index we will slice the data and come up with new reduced data which will be shown for the current view.
const dataLastIndex = currPage * dataPerPage;
const dataFirstIndex = dataLastIndex - dataPerPage;
const dataToShow = data.slice(dataFirstIndex, dataLastIndex);
(b). Calculate the number of pages in the paginator
It will simply be Api_data_length/dataPerPage. So we will prepare an array for that so that we can map over that and show the corresponding pages in view.
let pages = [];
for (let i = 1; i <= Math.ceil(dataLength / dataPerPage); i++) {
pages.push(i);
}
Aggregating The Logic..
The Aggregation of the above logic in code will look like
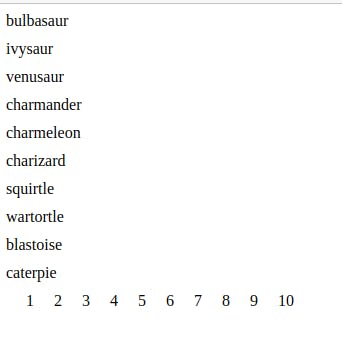
and the UI will something look like this .

Changing the Page.
Now only one thing left in our web app is changing the view data when the user click on the different page number , that we can do by changing the current_page state and as the current_page changes all other variable like dataLastIndex , dataFirstIndex will be changed for the next render and the view of the data will be changed.
So the final code will look like this -
Here i simply changed the current_page state when user clicked on the page.
Here selecting the different page will change the view data.
Hope it made sense. If yes then please let me know your thoughts below and give it a thumbsUp.