I went to this problem when I got stuck with a poor mobile internet connection while developing my React app.
Intro
When you start developing using Webpack as a bundle tool for a React application, you start noticing that your bundle.js grow exponentially.
I had noticed that when I built my homepage. I had never worried about it until I ended up with a poor internet connection.
I checked page load size by using Chrome Developer Tools and the bundle.js was like 3MB.
OMG!!!
So, I started googling solutions and I ended up with these following ones.
GZIP
So first, let’s do the basics.
GZIP.
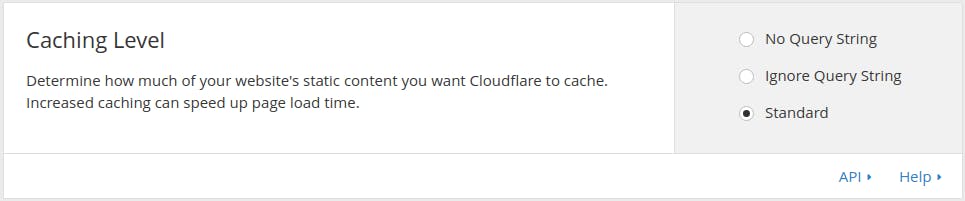
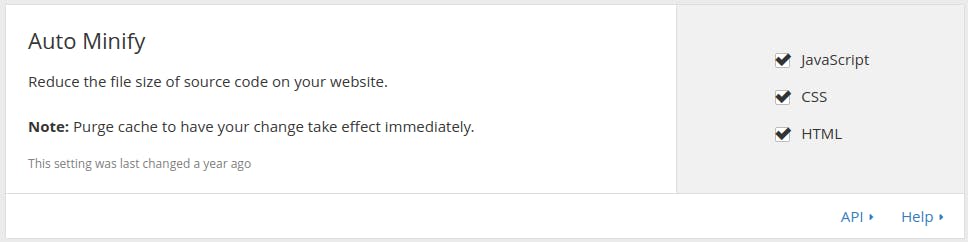
My domain is handled by CloudFlare and this platform has incredible solutions for DNS, security, caching, auto-minify and tons other tools.
So, I turned all on, but the important ones is Caching, Minify and GZIP.



Webpack Plugins
This is some configurations that can improves size of your bundle.js. I’m using Webpack 2, so if you use another version, please look for a equivalent config.
Aggressive Mergin Plugin
I read somewhere that this could help decrease bundle size
A plugin for a more aggressive chunk merging strategy. Even similar chunks are merged if the total size is reduced enough. As an option modules that are not common in these chunks can be moved up the chunk tree to the parents.
Just add this to you Webpack plugin config list:
new webpack.optimize.AggressiveMergingPlugin()
Uglify Plugin
This is responsible for JavaScript uglifying.
Minimize all JavaScript output of chunks. Loaders are switched into minimizing mode. You can pass an object containing UglifyJS options.
Here is my configuration:
new webpack.optimize.UglifyJsPlugin({
compress: { warnings: false },
comments: false,
minimize: false
})
Source Map Explorer
Well let’s dig deeper and take out everything that increases size. If you turn on Source Map in Webpack like this:
{
devtool: 'source-map',
...
plugins: [
...
new webpack.optimize.UglifyJsPlugin({
compress: { warnings: false },
comments: false,
sourceMap: true,
minimize: false
}),
...
]
}
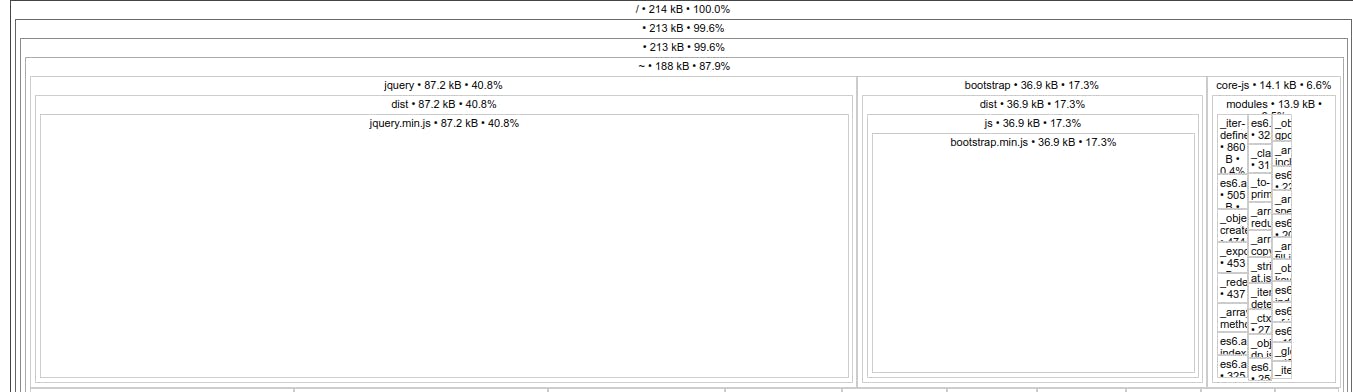
Your output will have a .map file, which is useful to track size by installing source-map-explorer:
$ npm i -g source-map-explorer
To check:
$ source-map-explorer bundle.min.js bundle.min.js.map
And you will got something like this:

This picture is a optimize one. But that time I check that ReactDOM was taking around 130KB. This is another improve.
Use Preact
Preact is an alternative for React with performance and small size:
Preact is a fast, 3kB alternative to React, with the same ES2015 API. But
DO I NEED TO REWRITE EVERY REACT COMPONENT TO PREACT?
NO!
Modules Installation
Just install Preact modules and preact-compat
$ npm i --save preact preact-compat
Webpack configuration
Configure aliases for react and react-dom to use preact:
alias: {
'react': 'preact-compat',
'react-dom': 'preact-compat'
}
This is it. :)
Partial Import
Another thing you can do is import partially a module.
For instance, when you import lodash, instead of doing:
import \\_ from 'lodash';
You could import only what you’re going to use:
import debounce from 'lodash/debounce';
Finally
Well I got my bundle.js from 3MB to 215KB.
Pretty awesome!
See ya!
References
- http://stackoverflow.com/questions/34239731/how-to-minimize-the-size-of-webpacks-bundle
- http://moduscreate.com/optimizing-react-es6-webpack-production-build/
Originally posted on Medium