An interesting blog post by Emily Xiong tackling one of the difficult problems when developing applications for multiple platforms.
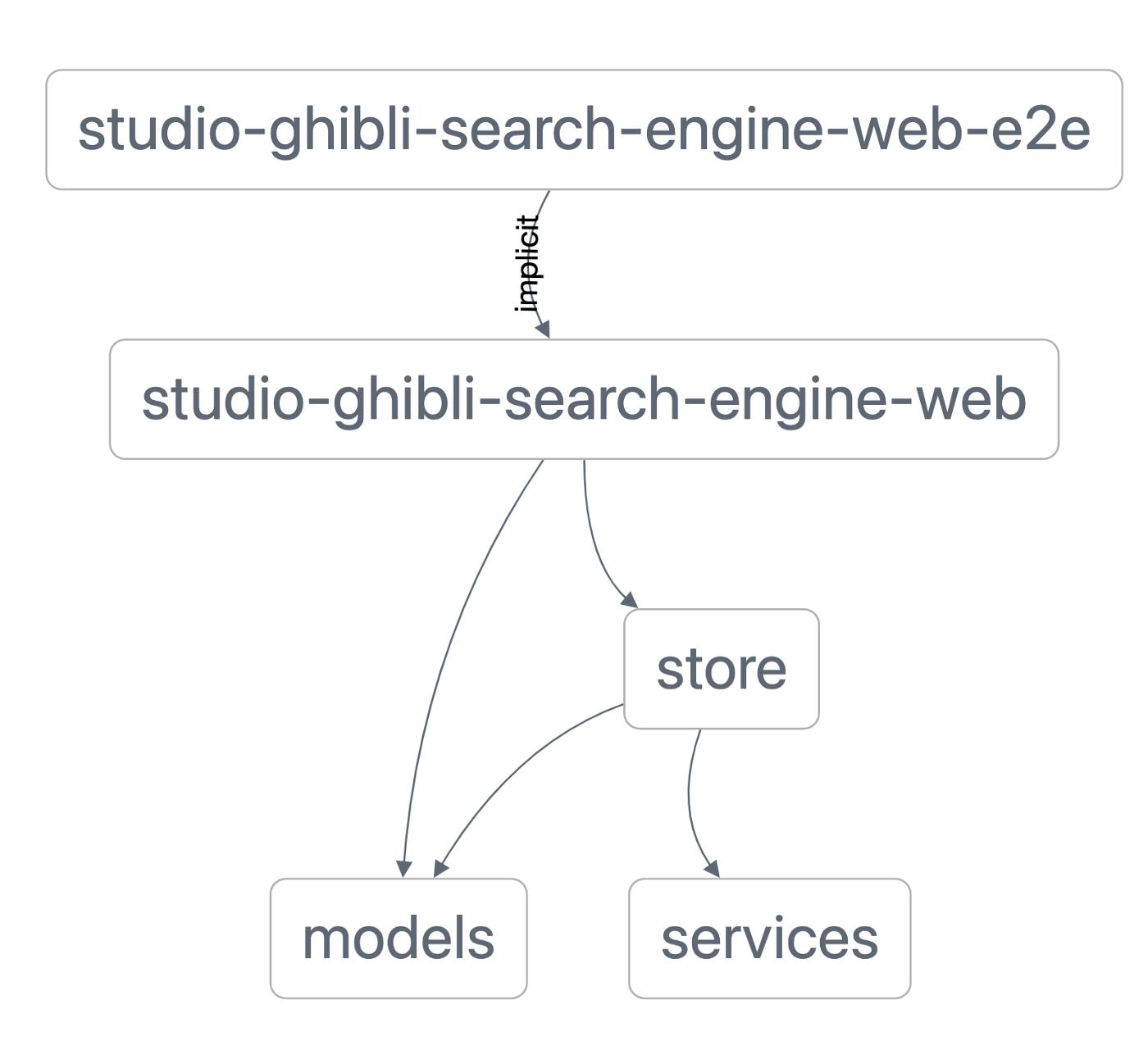
In this article, Emily uses a small Nx monorepo workspace where she already has an existing React web application which is nicely structured into an app and a couple of libraries.

From there Emily starts to add a new React Native application into the Nx workspace and walks through the process of refactoring the code in a way that it can be reused by both, the React Web app and React Native application. Throughout this process, she nicely highlights those parts that cannot be shared or have to be adjusted to be made platform-agnostic first before being able to consume them.

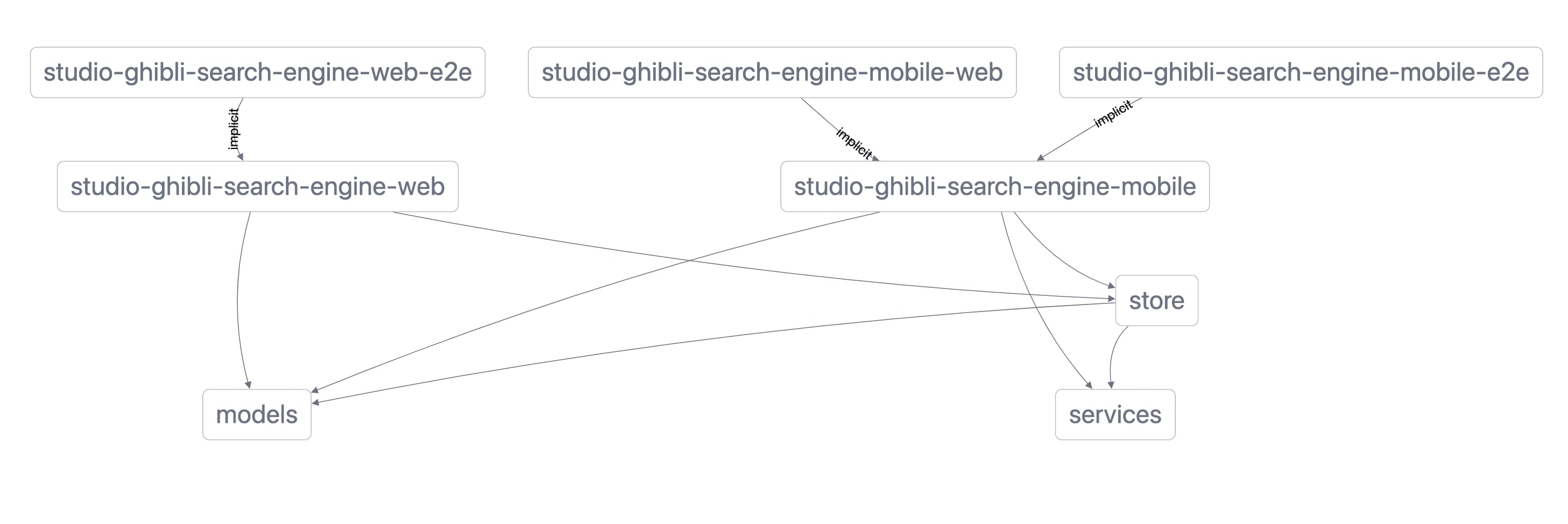
Finally, she ends up with the following end structure:

As can be seen, most of the parts can be shared, but there are obviously also platform-specific things that cannot. There are a couple of lessons learned from her article:
- structuring your application into apps and libs is a powerful way of creating nicely encapsulated units
- having functionality encapsulated in dedicated libraries makes it much easier to share code. Those libraries might not have been made shareable intentionally from the beginning, but by isolating them into a library, they already consist of a public API. That greatly helps to make them more reusable by applying some refactoring such that it can then even be used in a React Native app
- having such shared libraries, helps keep consistency and feature parity across platforms. This is a common scenario many have when developing cross-platform applications
Make sure you check out Emily's full article with all the details: blog.nrwl.io/share-code-between-react-web-…
Source code: github.com/xiongemi/studio-ghibli-search-e…