Structure of SailsJS+GraphQL application
If you're having troubles with organizing API for the Node.js app, using the Sails.js framework with the GraphQL, know that you're not the only one - I've been there too.
Since this is not an every-day combination of technologies, it was challenging to define the anatomy of such app and its tests, but I did it!
Are you asking yourself questions like these:
- How will I organize all the queries and mutations?
- Where will the schema be defined?
- What should I do with the authorization and other utilities?
If the answer is yes, this article has answers to all of your questions!
Let's Start!
First, let's generate our sails app (I assume you have installed NodeJS and Sails, if not here's a little help how to get started):
$ sails new graphql-app
If generated successfully, you should get a small app with a structure like this:

First, I will go through api/ folder, what it and its subfolders contain:

Controllers
As the name says, this folder will contain our controllers, or, may I say, a controller since we are using GraphQL. This sentence really needs a text-decoration:underline - ==GraphQL needs only one controller to handle all the requests sent to the API.==
The purpose of the controller is to redirect requests to the right query or the mutation field and return the resolved value back to the client.
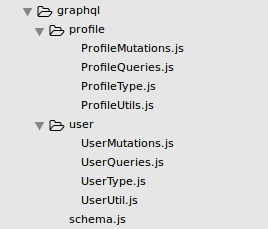
Graphql
This folder won't be created by default, so you'll need to create it yourself.
Here, you will store all of our GraphQL related files: queries, mutations, types, schema, etc. You created a folder for each entity in our app's model and stored the queries and mutations for it, and also defined type and utils regarding the entity in that folder.
So, the user model will have it's own folder with UserQueries.js, UserMutations.js, UserType and UserUtils.js (if necessary), profile model you'll have its own related files and so on...
Here's a visual representation:

The root folder will contain the schema.js file, in which you'll combine all the queries and mutations into one big GraphQL schema.
I initially chose SailsJS due to how similar it was to Rails.
Model
Once again, this is a self-explanatory directory which will contain all of our app models.
A model represents a collection of structured data, usually corresponding to a single table or collection in a database. You will hold basic models in the root of the model/ folder, and all the models related to our basic models in a separate folder.
For example, basic information about a user will be held in User.js model, but his details will be stored in Profile.js model, which will be contained in subfolder models/user/ :
 .
.
Policies
Policies in SailsJS are versatile tools for authorization and access control. The policy file is defined for a specific route and since you will have only one controller accessed through POST /graphql, you will have only one policy file.
Through the policy, you will allow or deny clients' access to our GraphQL controller (our client is a universal ReactJS app!).
Responses
Sails comes with a handful of the most common response types by default and they can be found in api/responses directory. You are free to edit them, add new ones or remove them if you think they are unnecessary.
Since all the traffic is going through one specific controller, you will keep only 2 of those responses and create a new one. You will keep ok.js and badRequest.js, since those are the only 2 responses our GraphQL controller can provide us, and you will create unauthorized.js which you will send if the request hasn't passed our policy mentioned above.

Services
Services are stateless libraries of functions (helpers) you can use from anywhere in your Sails app. For example, you might have an EmailService.js which tidily wraps up one or more helper functions so you can use them in more than one place within your application.
Services and their helpers are the best and simplest way to build reusable code in a Sails app. The greatest thing about them is that they are globalized, which means you can use them without having to require() or import them.
I use api/services/ for reusable tools like S3Upload.js, Honeybadger.js, PusherService.js etc.

With the text above, I covered the structure for api/ and it's subfolders. I won't go through assets/ , config/ and tasks/ since they are the best organized as they initially are.
Let's now take a look how the tests should look like.
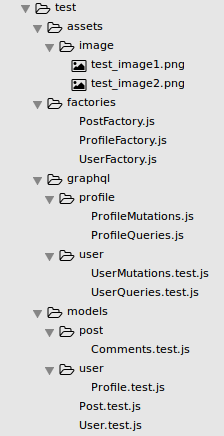
Test
Sails does not automatically create test/ folder for us, so you'll go ahead and create one yourself. The test folder should mimic the structure of our api folder which will lead to better DX, easier debugging of the code and resolving issues (everything a good programmer wants).
To create some quality tests, you will need an assets/ folder for holding the files you need in tests, you will need factories/ for a clean way to create our test data objects, graphql/ where you will put the tests dedicated to testing queries and mutations and models/ for unit testing.

As said before, the anatomy of test/ folder is identical to api/ folder structure, except you have additional folders for factories and assets.
This covers all the details regarding how Kolosek team organizes the code. I hope that this article will inspire you to write some great, well-structured Sails apps!
This article is originally published on Kolosek Blog.