Styling your React component is an important part for any real world application. We can style react components in a couple of ways. such as –
- inline styling
- CSS modules
- emotion
- styled-components
We will talk about styled-components in this article.

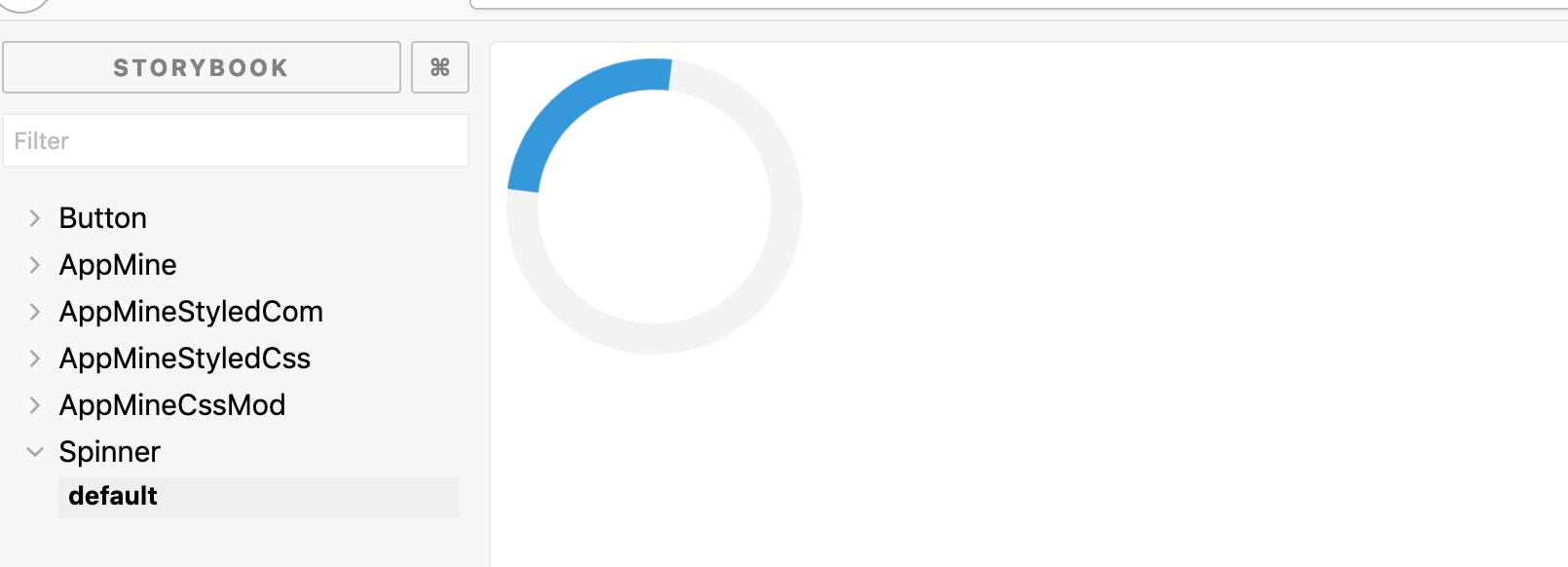
We are gonna create one simple animated loading spinner component.
We can install the package from npmjs using npm or yarn cli.
npm i styled-components --save
Or
yarn add styled-components
We can import that in our Component module like import styled from "styled-components";
Now I will use the styled API to create the spinner.We are using one DIV as a target for that spinner.
const StyledSpinner = styled.div`
border: 16px solid #f3f3f3;
border-radius: 50%;
border-top: 16px solid #3498db;
width: 120px;
height: 120px;
-webkit-animation: spin 2s linear infinite; /* Safari */
animation: spin 2s linear infinite;</code>
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
`;
Now we can use this like a react component.
class Spinner extends Component {
render() {
return (
<StyledSpinner />
);
}
}
We don’t need any other tool or webpack to build this css. It will work just fine.
I will continue writing more on styled-components. Till then. Cheers!
PS: You can also have a look on my blog site shahjada.me