By reading this article you will browse a list of the most popular plugins and extensions for the utility-first CSS framework, Tailwind CSS. Although the default code base of the framework already covers a lot of the needs when building user interfaces, you can never get enough plugins and extensions powered by the open-source community.

One of the requirements for a plugin to appear on this list is to be open-source with no other strings attached so that the developers browsing this list can stay assured that they can use the plugin for their Tailwind CSS powered project.
In case you are unfamiliar with Tailwind CSS, here’s a brief description.
What is Tailwind CSS?
Tailwind CSS is the most popular utility-first CSS framework in the world for rapidly building custom user interfaces for the web. It is a highly customizable collection of low-level CSS utility classes written in PostCSS destined to be customized using JavaScript.
If you want to learn how to get started with the framework, we wrote an easy-to-follow Tailwind CSS Tutorial that can get you on track with one of the fastest-growing CSS frameworks on the market and start building user interfaces for the web fast and efficiently.
Without further ado, let me present you with the most popular and useful Tailwind CSS plugins.
Tailwind CSS Typography (official plugin)
If you’ve been using Tailwind CSS for some time, you might have noticed that by default all of the inline text elements’ styles are being reset, meaning you might have had to manually design the typography within a blog post.

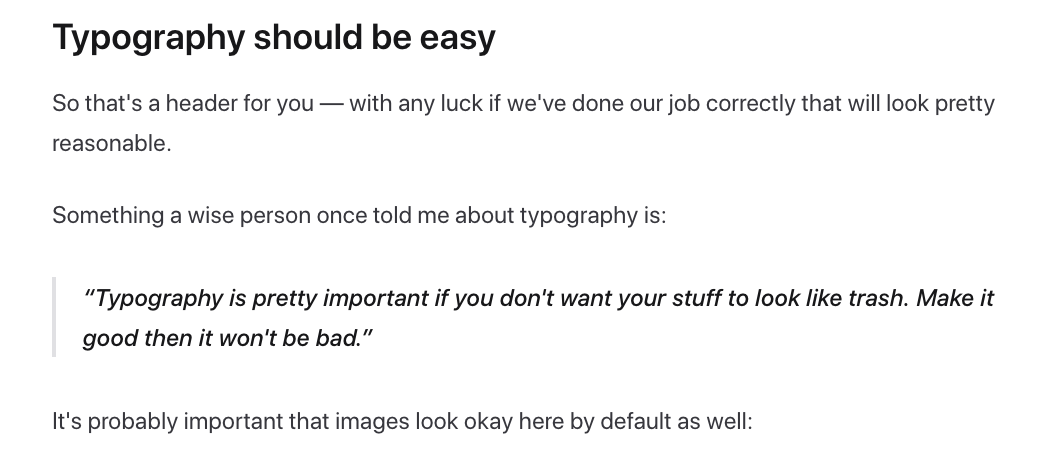
This is where Tailwind CSS Typography comes into play, adding a special class called prose and properly styling all of the head, paragraph, quote, and other typography elements without having to add the utility classes to each and every element inside the wrapper element.
Here’s an example of the markup styled with the prose class:
<article class="prose">
<h1>Garlic bread with cheese: What the science tells us</h1>
<p>
For years parents have espoused the health benefits of eating garlic bread with cheese to their
children, with the food earning such an iconic status in our culture that kids will often dress
up as warm, cheesy loaf for Halloween.
</p>
<p>
But a recent study shows that the celebrated appetizer may be linked to a series of rabies cases
springing up around the country.
</p>
<!-- ... -->
</article>
The public Github repository has a useful getting started guide on how you can install and use the plugin to save time when building interfaces with lots of typography.
Tailwind CSS Custom Forms (Official Plugin)
This plugin is a collection of custom form elements that is a good starting point if you want to add your own unique styling to elements, such as text inputs, select elements, checkboxes, radios, and so on. Using this plugin will make it easy to change the color, appearance, and size of the form elements.

By installing Tailwind CSS Custom Forms, you will be able to access a few more utility classes, such as form-input, form-textarea, form-select, form-multiselect, form-checkbox, and form-radio. By adding these classes to your form elements, further customizing them will be much easier and faster.
In order to install and start using the plugin, just follow the instructions provided on the official Github repository.
Tailwind CSS Theming Plugin
There is a growing trend on the internet of websites that offer both light and dark mode based on the OS setting, which you can easily check for using the prefers-color-scheme CSS media feature. Tailwind CSS does not offer a light and dark mode functionality by default, that’s why the Tailwind CSS Theming plugin can be very useful to easily set up these modes.

After installing and including the plugin in your configuration file, all you need to do is create a theme.config.js file where you define one or more theme configurations containing the colors that you will use in your HTML templates which can later be switched using the data-theme=”dark” attribute added to the body tag.
The plugin is fairly simple to use and set up and is very well documented on the official Github repository.
Tailwind CSS Truncate Multiline Plugin
You have probably faced a situation where you would need to truncate the text inside some cards and learned that it may be quite difficult to do that using only CSS and not having to do it via JavaScript or a back-end language.
The good news is that there is a Tailwind CSS powered plugin that does this for you and it is also very easy to use and customize. All you need to do to truncate a multiline text element is to add the class .truncate-[key]-lines where key is the number of lines that are shown before the truncation.
By following the official Github repository documentation you can easily install and get started truncating your text elements.
Tailwind CSS Truncate Multiline
Although the list of plugins is not yet very long, we will add a couple more as new interesting and useful ones will appear from the community. If you know about a Tailwind CSS plugin that you think should be mentioned in this list, just leave a comment below.