Front-end development tools have advanced and succeeded in the last few years. These days JS libraries and frameworks can streamline the workflow, boost the development process and offer better capabilities in terms of responsive design. Considering a long JavaScript libraries list it may be challenging to choose the ones, that are worth of your time and effort. We have already discussed best JavaScript frameworks and today we’d like to investigate the rising stars in terms of JS libraries. You’ve probably heard of such loud names like jQuery or React, which are among the most useful JavaScript libraries, though there are lots of other solutions. Some of the libraries are almost must-haves that are applied at every other project, while others are more focused and used to execute particular functions within your app. To make it clear, we’ve grouped out the best JavaScript libraries by types, so let’s get down to business.
Charts & Graphs
D3.js

D3.js (Data-Driven Documents) is often referred to as the most powerful open-source JavaScript visualization library. Its ecosystem includes dozens of plugins and other libraries that are built on the top of D3js. Meanwhile, supportive community and tons of documentations available help you to get started instantly. D3 complies with W3C web standards and supports nearly all modern browsers. Despite the fact that it doesn’t include any pre-built charts right out of the box, it offers numerous examples and such helpful features as “Enter and Exit” selections, easy debug process and powerful transitions.
Chart.js
 Chart.js is a simple open-source solution for small projects and for those cases, when you need to create graphs in quick time. It comes with eight chart types and ability to mix them, plus stunning animation options out of the box. This JavaScript graphing library is highly recommended for straightforward setup process, working flexibility and comprehensive documentation, though its functionality is rather limited. Chartist.js features similar functionality, while it is based on SVG, instead of HTML5 canvas in Chartjs.
Chart.js is a simple open-source solution for small projects and for those cases, when you need to create graphs in quick time. It comes with eight chart types and ability to mix them, plus stunning animation options out of the box. This JavaScript graphing library is highly recommended for straightforward setup process, working flexibility and comprehensive documentation, though its functionality is rather limited. Chartist.js features similar functionality, while it is based on SVG, instead of HTML5 canvas in Chartjs.
FusionCharts
 FusionCharts is considered the best javascript charting library so far. Being the most comprehensive solution for both designers and developers it includes over 90 chart types and 1000 maps, leaving Google Charts and MetricsGraphics behind.
Today FusionCharts can boast of over 24,000 customers with the White House, Oracle, IBM, Microsoft, Google and other loud names among them. Being one of the most popular JavaScript libraries, it is highly scalable and well compatible with various devices and browsers, including IE 6, 7 and 8. However, the watermarked version can be used at no cost for commercial and personal projects, but to remove the watermark you need to buy a license.
FusionCharts is considered the best javascript charting library so far. Being the most comprehensive solution for both designers and developers it includes over 90 chart types and 1000 maps, leaving Google Charts and MetricsGraphics behind.
Today FusionCharts can boast of over 24,000 customers with the White House, Oracle, IBM, Microsoft, Google and other loud names among them. Being one of the most popular JavaScript libraries, it is highly scalable and well compatible with various devices and browsers, including IE 6, 7 and 8. However, the watermarked version can be used at no cost for commercial and personal projects, but to remove the watermark you need to buy a license.
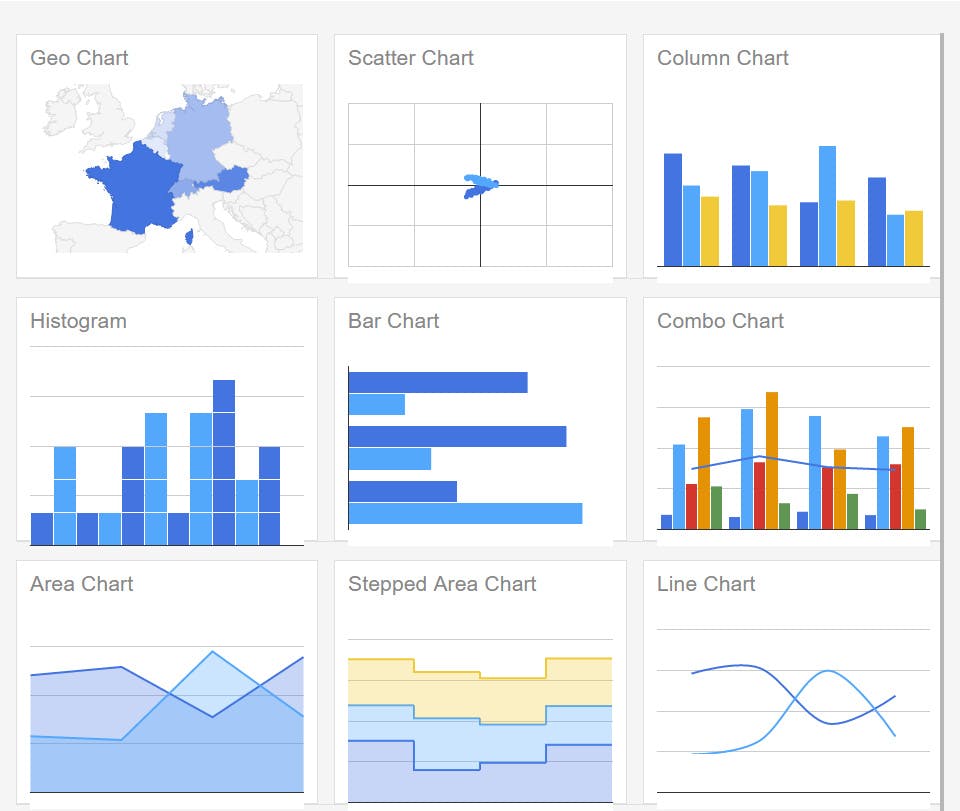
Google Charts
 Google Charts allows you to build everything starting with plain line chart through to complex tree maps. It comes with extensive pre-built chart gallery, various data tools and multiple customization options. Basing charts on HTML5 and SVG this library ensures cross-browser and cross-platform compatibility, while for older IE versions it includes VML.
Owing to detailed documentation, code comments and step-by-step instructions Google Charts tool can become a nice initial point for anyone, who wants to build charts with JavaScript. However, due to the fact that files are uploaded from Google’s servers your web JavaScript app should be online to view the charts.
Google Charts allows you to build everything starting with plain line chart through to complex tree maps. It comes with extensive pre-built chart gallery, various data tools and multiple customization options. Basing charts on HTML5 and SVG this library ensures cross-browser and cross-platform compatibility, while for older IE versions it includes VML.
Owing to detailed documentation, code comments and step-by-step instructions Google Charts tool can become a nice initial point for anyone, who wants to build charts with JavaScript. However, due to the fact that files are uploaded from Google’s servers your web JavaScript app should be online to view the charts.
Animation
GSAP
 GSAP (GreenSock Animation Platform) is an advanced animating solution that is used by the largest enterprises worldwide to create stunning interactive animations with no hassle. It is employed by over 2 million websites and among their clients you can find such big names as Ford, Nike, Adobe, Microsoft, Samsung and many others.
GSAP is highly compatible with both new and old browsers, as well as mobile. Among the top features SVG support, ability to make any DOM element draggable, spinnable or flick-scrollable and quick performance. It also comes with directional rotation, 3D transforms, modular architecture for fast loads, zero dependencies and much more.
GSAP (GreenSock Animation Platform) is an advanced animating solution that is used by the largest enterprises worldwide to create stunning interactive animations with no hassle. It is employed by over 2 million websites and among their clients you can find such big names as Ford, Nike, Adobe, Microsoft, Samsung and many others.
GSAP is highly compatible with both new and old browsers, as well as mobile. Among the top features SVG support, ability to make any DOM element draggable, spinnable or flick-scrollable and quick performance. It also comes with directional rotation, 3D transforms, modular architecture for fast loads, zero dependencies and much more.
Bounce.js
 Bounce.js is a neat JavaScript animation library that enables you to create attractive CSS3-powered animations as easy as pie. It comes with 10 pre-sets like rotate, swoosh, jelly, road runner and others to generate smooth animations for any web design or custom project.
This library is absolutely free and MIT licensed, what makes it a nice choice in those cases when you don’t need a long list of animation types, look for experiments or just try your hands in animation.
Bounce.js is a neat JavaScript animation library that enables you to create attractive CSS3-powered animations as easy as pie. It comes with 10 pre-sets like rotate, swoosh, jelly, road runner and others to generate smooth animations for any web design or custom project.
This library is absolutely free and MIT licensed, what makes it a nice choice in those cases when you don’t need a long list of animation types, look for experiments or just try your hands in animation.
Animate.css
 Animate.css is a smooth CSS library that allows you to add neat animations to the selected objects. It features over 50 different presets that can be applied to text, forms, objects and pictures with CSS3. Owing to small file size, cross-browser support and ease of use it can be a great fit for mobile projects, sliders, homepages, and so on.
Animate.css is a smooth CSS library that allows you to add neat animations to the selected objects. It features over 50 different presets that can be applied to text, forms, objects and pictures with CSS3. Owing to small file size, cross-browser support and ease of use it can be a great fit for mobile projects, sliders, homepages, and so on.
Time & Date
Moment.js
 Moment.js is a simple and lightweight date library that makes parsing, manipulating and formatting date and time easy and accurate. It comes with multi-language support, durations, calendar time and various plugins to gain such features as time-zone support, Twitter integration, etc. But what’s important it eliminates the need to use a native JavaScript date object, followed by facilitation of complex parsing process and cutting down the amount of code.
Moment.js is a simple and lightweight date library that makes parsing, manipulating and formatting date and time easy and accurate. It comes with multi-language support, durations, calendar time and various plugins to gain such features as time-zone support, Twitter integration, etc. But what’s important it eliminates the need to use a native JavaScript date object, followed by facilitation of complex parsing process and cutting down the amount of code.
Date-fns
 Date-fns is an advanced toolset for manipulating time and dates in browser and Node.js. It offers 140+ helpful features that are easily accessible via simple API. Owing to modular structure it lets you pick only those functions that you currently need for your project.
Date-fns is an advanced toolset for manipulating time and dates in browser and Node.js. It offers 140+ helpful features that are easily accessible via simple API. Owing to modular structure it lets you pick only those functions that you currently need for your project.
Others
Math.js
 Math.js is an open-source math library for browsers, Node.js and JavaScript engines. It comes with numerous functions and constants, flexible expression parser, as well as support for complex and big numbers, units, strings, fractions, matrices, arrays and symbolic computation.
Math.js is an open-source math library for browsers, Node.js and JavaScript engines. It comes with numerous functions and constants, flexible expression parser, as well as support for complex and big numbers, units, strings, fractions, matrices, arrays and symbolic computation.
Handsontable
 Handsontable is a hassle-free JavaScript spreadsheet library for building top-notch web applications. It can be easily extended and modified with custom plugins. Built by developers for developers it ensures quick and easy start, convenient modular structure and active community support. This table library includes over 30 features in the free version and additional 10+ functions in pro edition. Currently Handsontable is used for sales reporting, workforce planning, data merging, database editing and other fields.
Handsontable is a hassle-free JavaScript spreadsheet library for building top-notch web applications. It can be easily extended and modified with custom plugins. Built by developers for developers it ensures quick and easy start, convenient modular structure and active community support. This table library includes over 30 features in the free version and additional 10+ functions in pro edition. Currently Handsontable is used for sales reporting, workforce planning, data merging, database editing and other fields.
Conclusion
JavaScript libraries are helpful tools for any developer or designer as they can add some really powerful functionality to your web app or site, smarten up your design and, as a result, improve user experience. While new JavaScript libraries are constantly introduced, this list is by far not a complete one.