Trying to pass a variable inside of the useState method, but...
Anonymous
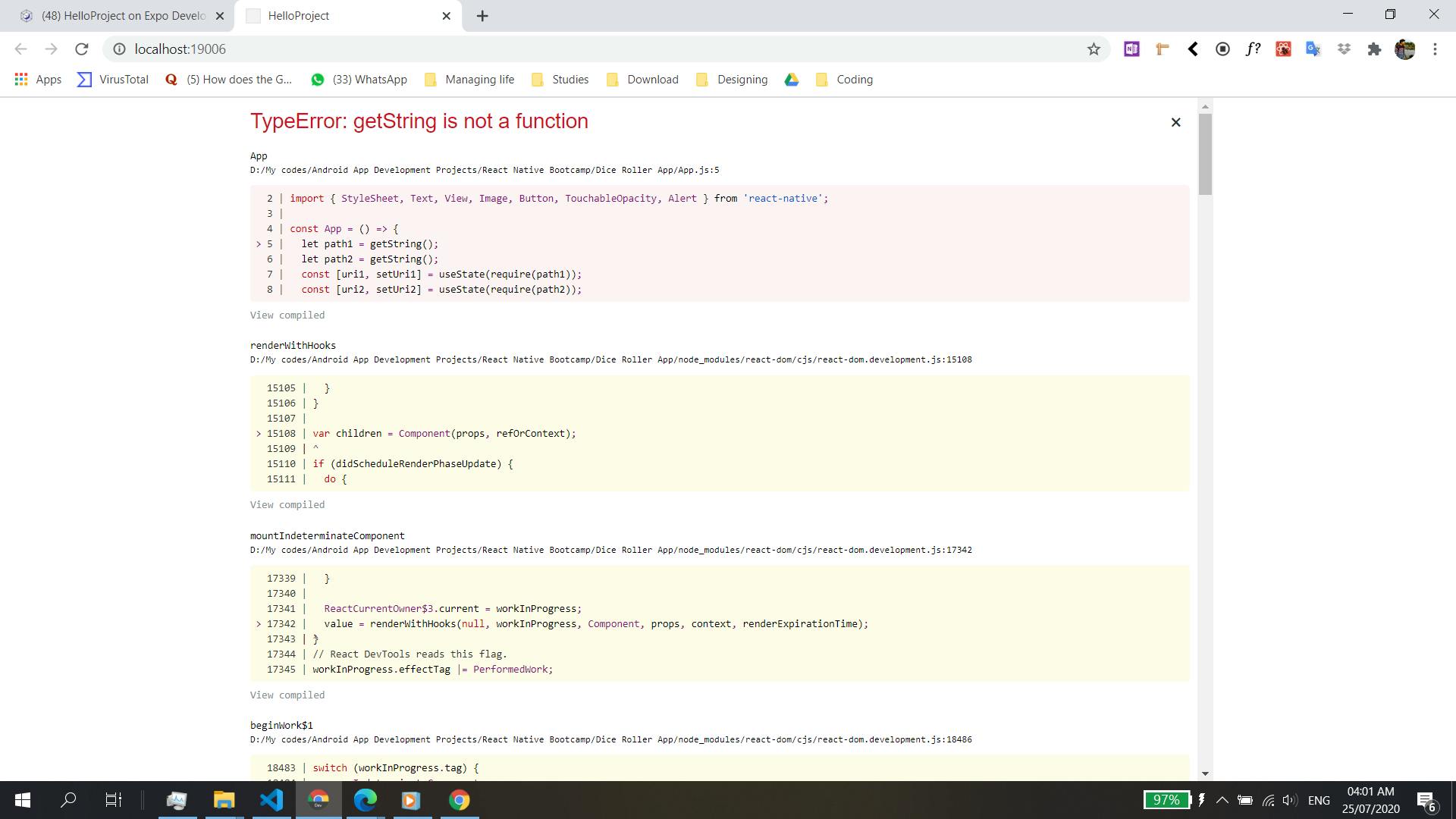
Trying to pass a variable inside of the useState method, but my app is crashing constantly at the first line. Where am I doing wrong ?
const App = () => {
let path1 = getString();
let path2 = getString();
const [uri1, setUri1] = useState(require(path1));
const [uri2, setUri2] = useState(require(path2));
const buttonPressed = () => {
let path1 = getString();
let path2 = getString();
setUri1(require(path1));
setUri2(require(path2));
}
const getString = () => {
const num = getRandomValue();
const string = (
'./src/Images/dice' + num + '.png'
);
console.log(`Invoked the value of string is: ${string}`);
return string;
}
const getRandomValue = () => {
return (Math.floor((Math.random() * 6)) + 1);
}
return (
<View style={styles.container}>
<View style={{ flexDirection: "row" }}>
<Image
style={styles.stretch}
source={uri1}
/>
<Image
style={styles.stretch}
source={uri2}
/>
</View>
<TouchableOpacity
onPress={buttonPressed}
>
<Text
style={styles.gamebutton}>
Play Game
</Text>
</TouchableOpacity>
</View>
);
};

#react-native #react #android