Promises are the result of an asynchronous operation in JavaScript. The result is a value describing state & value returned by the operation. In simple terms, a promise is the result of an action that is going to be completed in future.
Syntax
A Promise can be created with the constructor syntax, that takes a function to execute. It is called Executor Function. The executor function takes two callbacks as arguments - resolve and reject.
let promise = new Promise(function (resolve, reject){
// code to execute
})
The 3 States of a Promise
Generally, a promise object can be in any of the following three states. The 3 results/states of a Promise Object are:
| State | Value Returned | Meaning |
| Pending (Unsettled State) | Undefined | The operation is running |
| Fulfilled (Settled State) | Value | The operation is settled with some value returned |
| Rejected (Settled State) | Reason | The operation is settled with an error |
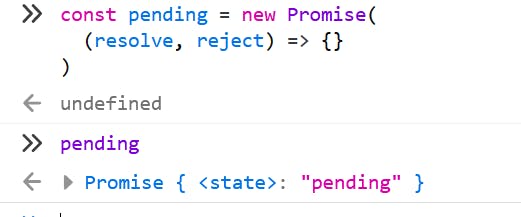
PENDING Promise

In the above image, I have declared a promise with an empty Executor Function. Hence the promise will be in Pending State.
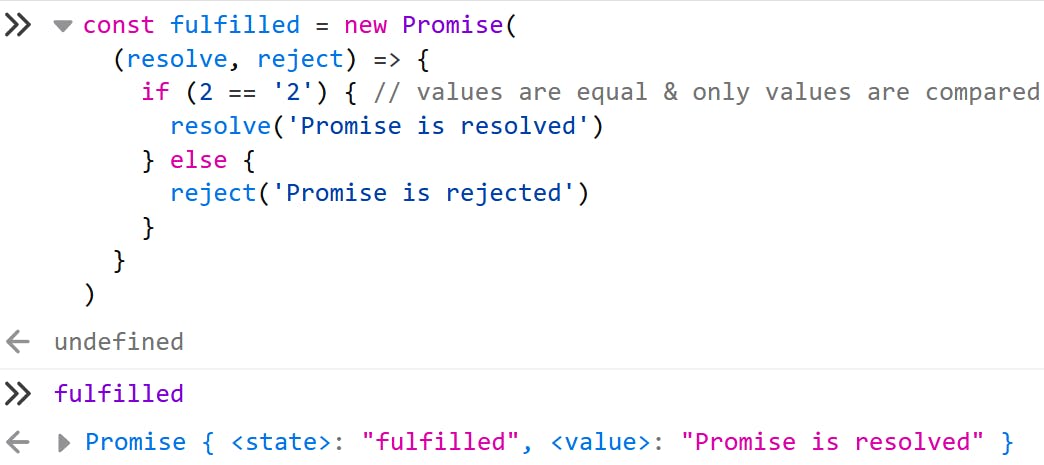
FULFILLED Promise

In the above image, I have declared a Promise that gets resolved upon executing the Executor Function. Hence, It returns a value.
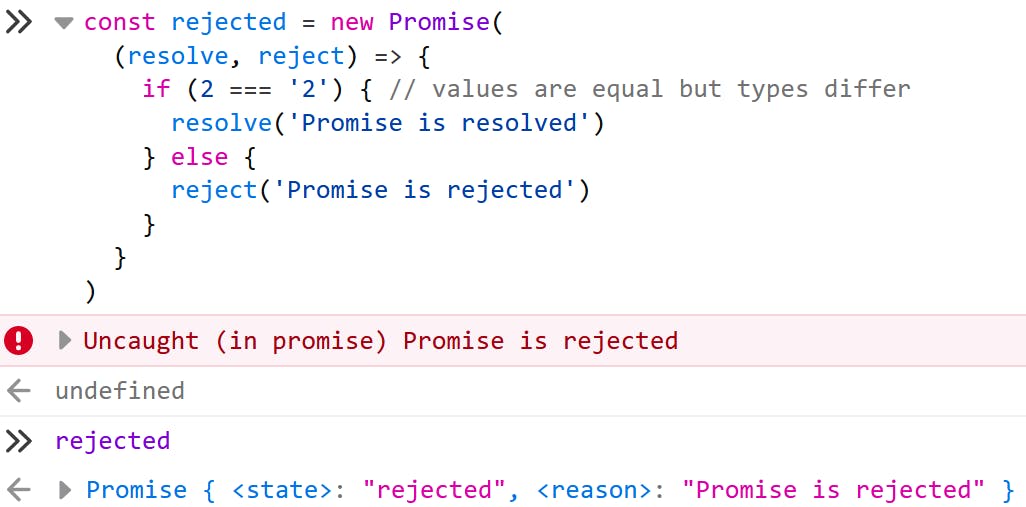
REJECTED Promise

In the above image, I have declared a Promise that gets rejected upon executing the Executor Function. Hence, It returns a reason regarding why the promise was rejected.
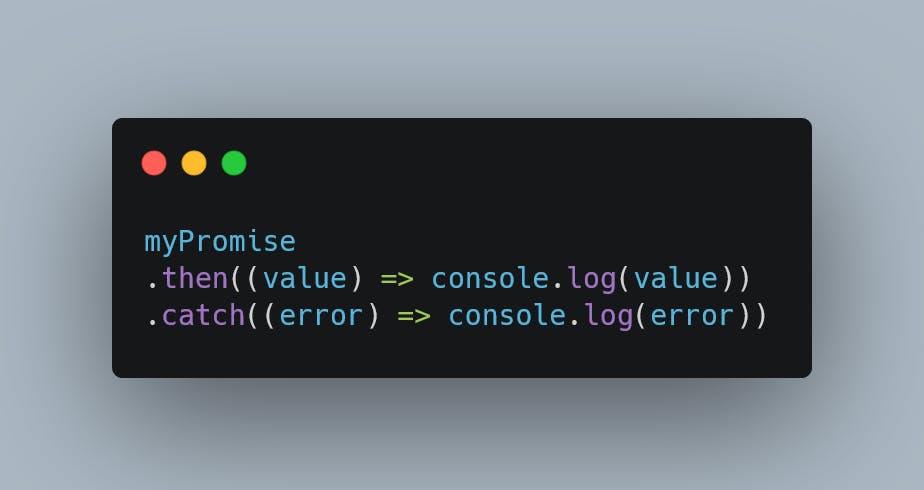
Handling Promises
Let me tell you that you cannot access the value returned by a promise object by using the
(.)dot operator. JavaScript provides methods for accessing them.In general, we use
.then&.catchmethods to perform any action when a promise is settled.
then Method
The .then() method is executed when a promise is resolved. When it is attached to a promise, the value returned by the Promise object, automatically gets passed to the .then() method.
catch method
The .catch() method gets executed when a promise is rejected. When a .catch() method is attached to a promise, the reason(error message) returned by the Promise Object, automatically gets passed to the .catch() method.
finally method
We also have .finally() method which gets executed irrespective of the Promise getting resolved or rejected.
Example
Let us consider, You want to understand Promises by my blog. Here there are two chances regarding you have understood or not.
understood = yes (Noice!🤩 Like & Practice more)
understood = no (Oh!😢 This was me. Check References)
So if this example is considered in terms of JavaScript then it would be the following:
| Example | JavaScript |
| You | Promise |
| You reading the post | Async Operation in JS |
| Post Understood/Not | Promise Return Value |
| Post Understood | Promise Fulfilled |
| Post not understood | Promise Rejected |
| Like & Practice More | Success Callback(Resolve) |
| Checking References | Failure Callback(Reject) |
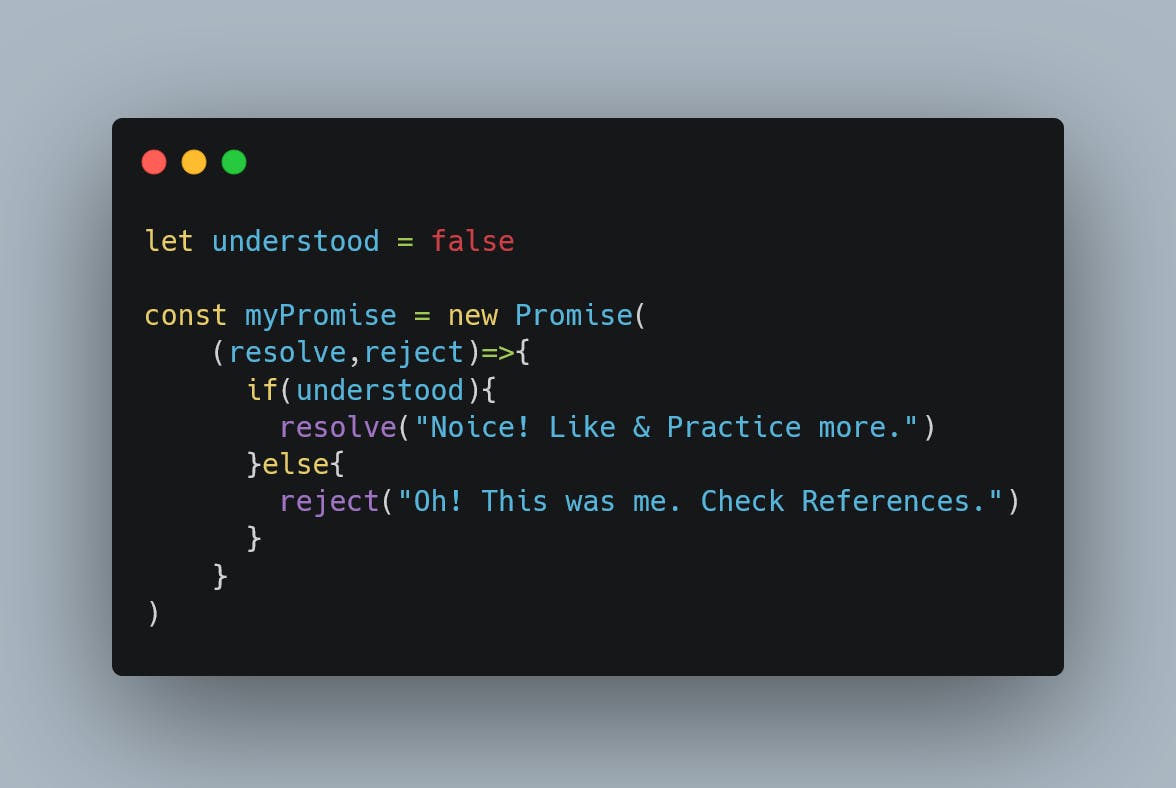
Let's code them :-


If the value of understood is true then the resolve callback is executed. Similarly, if the value is false then reject callback is executed.
Why to use Promises
Promise(s) are the antidote to Callback-hell. Instead of multiple callbacks or nested callbacks, Promises serve the purpose.
References
- MDN
- Web Dev Simplified
- Traversy Media
- Further you can check the video by Jake Archibald where covers he Event Loop on youtube.