

Introduction
Vuesax is a framework of components based on vue.js, it is a framework that is designed from scratch to be incrementally adoptable.
The framework is focused on facilitating the development of applications, improving the design of the same without removing the necessary functionality. we want all the components to be independent in colors, shapes and design for a freedom that we like all front-end but without losing the speed of creation and production.
Links
- 📘 Documentation
- 🐦 Twitter: @vuesax
- 💬 Chat: Discord
- 🎲 template:Codepen
- 📰 Tutorial Implement: Medium
Components
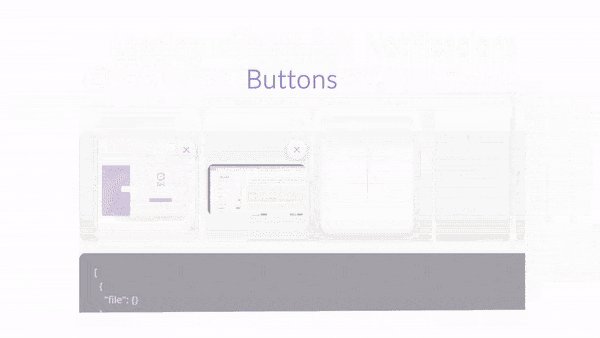
- Buttons - SSR
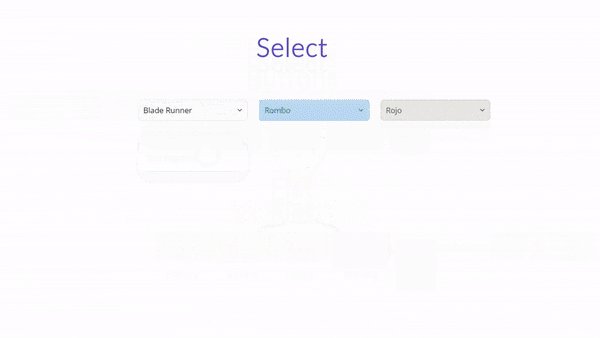
- Selects - SSR
- Notifications - SSR
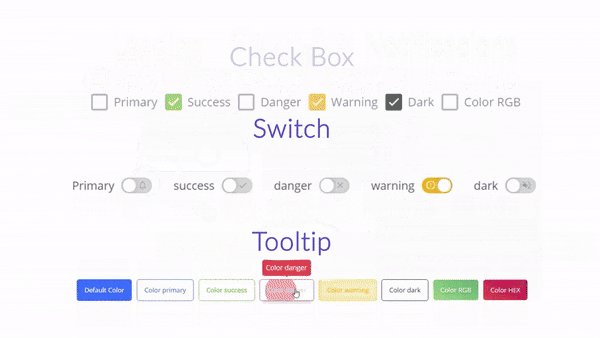
- Switch - SSR
- CheckBox - SSR
- Radio - SSR
- Input - SSR
- Dialogs - SSR
- Tabs - SSR
- Slider - SSR
- InputNumber - SSR
- Tooltip - SSR
- Upload - SSR
- Loading - SSR
- Popup - SSR
- Avatar - SSR
- Breadcrumb - SSR
- Alert - SSR
- Divider - SSR
- Chip - SSR
- Progress - SSR
- Card - SSR
- List - SSR
- Pagination - SSR
- Topbar - Working
- SideBar
- DropDown
Browser Support
Recent versions of Firefox, Chrome, Edge, Opera and Safari. IE10+
Quick-start CDN
<!DOCTYPE html>
<html>
<head>
<link href="cdn.jsdelivr.net/npm/vuesax/dist/vuesax.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<vs-button vs-type="filled">Hello World</vs-button>
</div>
<script src="cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="cdn.jsdelivr.net/npm/vuesax/dist/vuesax.um…"></script>
<script>
new Vue({
el: '#app'
})
</script>
</body>
</html>
CDN Links
Install en Proyecto NPM
# npm
npm install vuesax
# yarn
yarn add vuesax
Use
All components
import Vue from 'vue'
import Vuesax from 'vuesax'
import 'vuesax/dist/vuesax.css'
Vue.use(Vuesax)
Or use individual components:
import Vue from 'vue'
import { vsButton, vsSelect, vsPopup } from 'vuesax/dist/components'
import 'vuesax/dist/vuesax.css'
Vue.use(vsButton)
Vue.use(vsSelect)
Vue.use(vsPopup)
Contribution
Please make sure to read the Contributing Guide before making a pull request.
Lusaxweb
This library was created and is supported by Lusaxweb