If you're a web developer and you've always wanted to build desktop apps , then look no further , Electron is a framework for creating native desktop applications with web technologies like JavaScript, HTML, and CSS. It takes care of the hard parts so you can focus on the core of your application. popular desktop apps like the vscode( popular with developers ) , WhatsApp( the popular messaging platform ) , twitch and figma were built with electron.
BENEFITS OF USING ELECTRON
Electron makes use of chromium and node.js , so you can build your app with HTML , CSS and JAVASCRIPT , if you have prior knowledge of web development , it shouldn't be challenging to get started with electron.
Electron is an open source project with a large and active community of active contributors .
Electron is cross-platform. Meaning you have to maintain a single code base , so an app built with electron runs on Mac , windows and Linux
Electron takes care of the hard parts , such as automatic updates , it provides you with native menus and navigations , it helps with crash reporting , debugging and much more. To know more visit the electron official website .
DRAWBACKS OF USING ELECTRON
Electron is an amazing framework , but also has its drawbacks
Because electron bundles chromium and node js , it leads to a larger app size , even for simple apps
Higher resource usage , because of chromium , your app will probably use more CPU and RAM than a similar app in c# or c++
HOW TO GET STARTED WITH ELECTRON
INSTALLING NODE JS
To get started with electron , you need to have node js installed , which can be installed from the node.js official website .
It's recommended to download the LTS ( long term support ) version .
To check if node js was successfully installed , open your cmd( if you're on windows ) or your bash shell( if you're on Mac or Linux ) and run the command node --version and also check if npm( node package manager ) was successfully installed by running npm --version , if a version shows up on the screen , congratulations node js has successfully been installed .
INSTALLING ELECTRON
Open up your cmd or bash shell , create a folder called testing-electron (mkdir testing electron) and cd(change directory) into testing electron folder , then run the commands
npm init -y
npm i -D electron@latest
and then create a index.js file and set that as the main entry point into your electron app, every electron app has one main process running , it manages the life cycle of your app and it opens the windows that the end user would see , each window is its own independent render process running with the chromium web browser , also create and index.html file( you can put whatever HTML code you want in there) .
<style>
body {
display:flex;
justify-content:center;
align-items:center;
}
</style>
<body>
This is our awesome electron app
</body>
After that your package .json file should look like this.
{
"name":"testing-electron",
"version":"1.0.0",
"main":"index.js",
"scripts":{
"start":"electron ."
},
"keywords":[],
"author":"",
"license":"ISC",
"description":"",
"devDepencies":{
"electron":"^16.0.5"
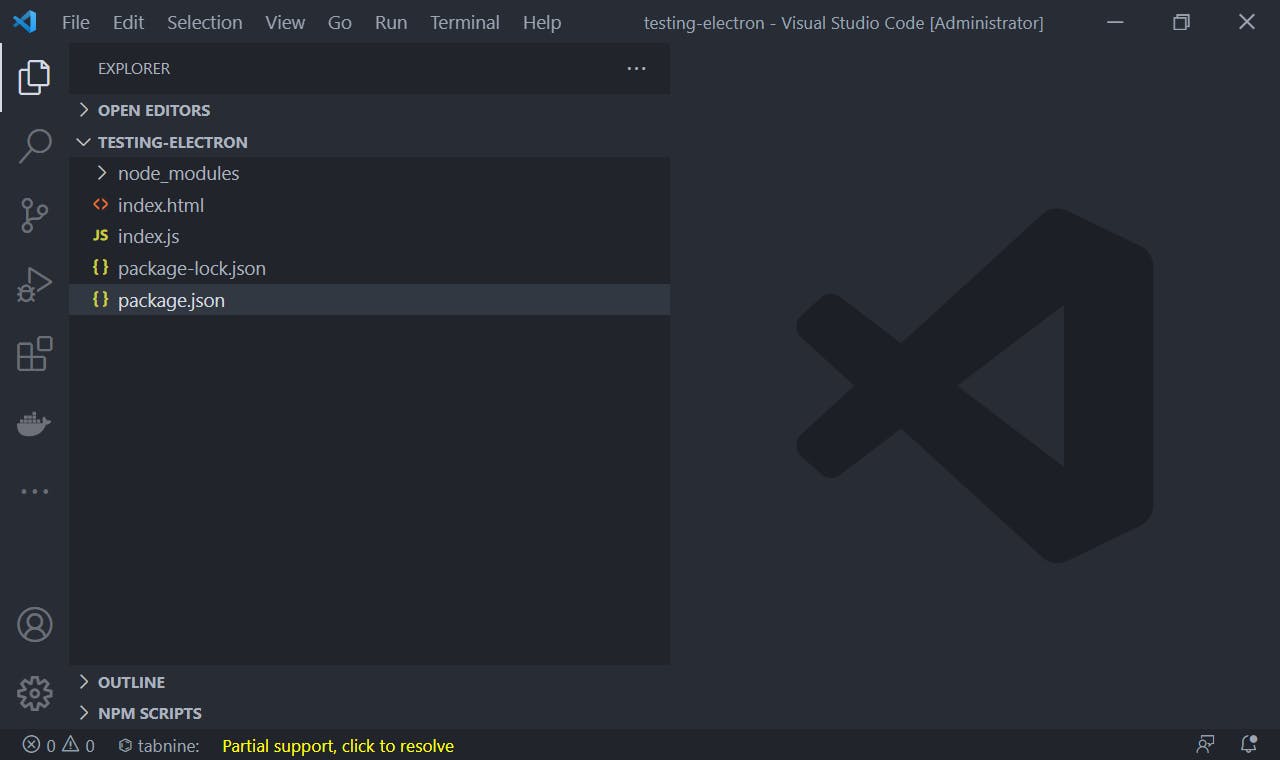
And your folder structure should look like this.

Now when the main app is ready it will instantiate a new render process and load the index.html file in a native window. This will also give you access to low level api's like the file system , to create a unique desktop experience . Now we run npm start and here you have it , our awesome electron app .

Electron also gives you access to the operating system UI and a lot of other functionalities, which are beyond the scope of this post , to know more about electron refer to the electron official docs.
CONCLUSION
Electron is an amazing framework for creating desktop apps and also for creating unique user experience, it's been used to create popular desktop apps such as discord , figma and vscode and if you're a web developer you can leverage your knowledge of web technologies to create desktop apps. It may have its drawbacks like large app size and so on , but it's still one of the best out there .
What do you think about electron ?